在5分钟内就能制作出Web2.0风格的网页图标
来源:不详
作者:佚名
学习:653人次
在5分钟内就能制作出Web2.0风格的网页图标
文章出处:cfan 作者:miniworm
我指灯发誓:包你在5分钟内就能制作出Web2.0风格的网页图标。Web2.0网站现在正如火如荼,所以虫虫决定从这期开始,全面转向Web2.0风格的网页设计。图标作为一个网站的点睛之笔,在网页中占有十分重要的位置,所以今天我们就从网页图标的设计说起。
如图1所示,是不是惊讶于Web2.0网站图标之美?下面的方法,能让你在Photoshop中轻松套用这些网站的图标风格,并加上一些创意,快速构建出自己的Web2.0图标出来。
 web20.asl (23.12 KB)
web20.asl (23.12 KB) web20.asl (23.12 KB)
web20.asl (23.12 KB)
下载次数: 15
2007-8-12 08:22。如果你使用的是Photoshop CS2简体中文版,可将下载的样式文件保存到Photoshop安装目录下的“.\Adobe Photoshop CS2\预置\样式\”文件夹中。
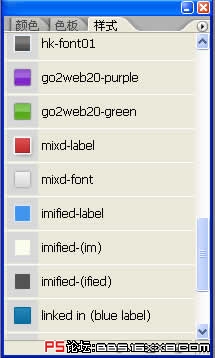
第2步:启动Photoshop,点击菜单“窗口→样式”调出样式面板,再单击面板右上角的箭头按钮,从弹出菜单中选择“载入样式”命令,从对话框中选择打开上面下载的web20.asl文件加入新的样式。再单击箭头按钮,从弹出菜单中选择“大列表”项。现在样式面板将如图2所示。
![]()
文章出处:cfan 作者:miniworm
我指灯发誓:包你在5分钟内就能制作出Web2.0风格的网页图标。Web2.0网站现在正如火如荼,所以虫虫决定从这期开始,全面转向Web2.0风格的网页设计。图标作为一个网站的点睛之笔,在网页中占有十分重要的位置,所以今天我们就从网页图标的设计说起。
如图1所示,是不是惊讶于Web2.0网站图标之美?下面的方法,能让你在Photoshop中轻松套用这些网站的图标风格,并加上一些创意,快速构建出自己的Web2.0图标出来。


 1256140.jpg (104.93 KB)
1256140.jpg (104.93 KB)
2007-8-12 08:21
 web20.asl (23.12 KB)
web20.asl (23.12 KB) web20.asl (23.12 KB)
web20.asl (23.12 KB)下载次数: 15
2007-8-12 08:22。如果你使用的是Photoshop CS2简体中文版,可将下载的样式文件保存到Photoshop安装目录下的“.\Adobe Photoshop CS2\预置\样式\”文件夹中。
第2步:启动Photoshop,点击菜单“窗口→样式”调出样式面板,再单击面板右上角的箭头按钮,从弹出菜单中选择“载入样式”命令,从对话框中选择打开上面下载的web20.asl文件加入新的样式。再单击箭头按钮,从弹出菜单中选择“大列表”项。现在样式面板将如图2所示。


 1256141.jpg (41.18 KB)
1256141.jpg (41.18 KB)
2007-8-12 08:21


 1256142.jpg (67.01 KB)
1256142.jpg (67.01 KB)
2007-8-12 08:21


 1256143.jpg (18.77 KB)
1256143.jpg (18.77 KB)
2007-8-12 08:21


 1256144.jpg (23.15 KB)
1256144.jpg (23.15 KB)
2007-8-12 08:21
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







