Photoshop网页制作教程
来源:不详
作者:佚名
学习:1681人次
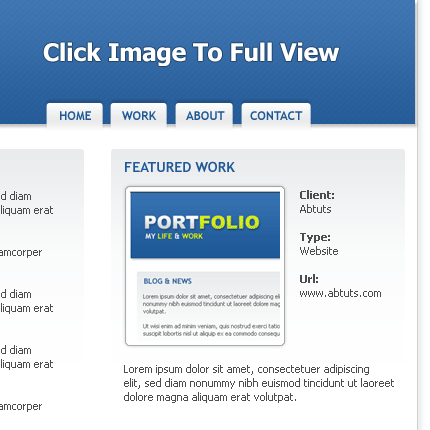
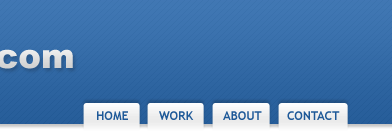
Photoshop网页制作教程效果图:
创建 750x500px 画布,并将前景色设为白色。
创建新的图层,利用矩形选框工具创建如下选区。
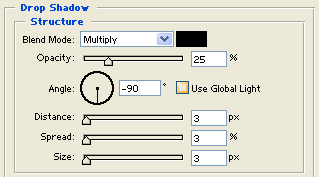
用白色填充选区。图层 >> 图层样式 >> 投影。设置如下:
步骤 3
创建新图层,再次利用矩形选框工具在画布顶端建立如下矩形选框。(注意:为了实现网页的层次感,这次的矩形边框与之前的矩形左右两边各空出2个像素)
为选区填充 #2061A8。
步骤 5
![]()

创建 750x500px 画布,并将前景色设为白色。
创建新的图层,利用矩形选框工具创建如下选区。

用白色填充选区。图层 >> 图层样式 >> 投影。设置如下:

步骤 3
创建新图层,再次利用矩形选框工具在画布顶端建立如下矩形选框。(注意:为了实现网页的层次感,这次的矩形边框与之前的矩形左右两边各空出2个像素)

为选区填充 #2061A8。
步骤 5
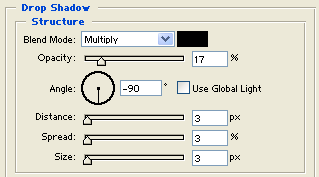
图层 >> 图层样式 >> 投影。设置如下:

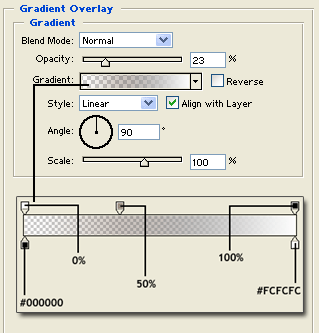
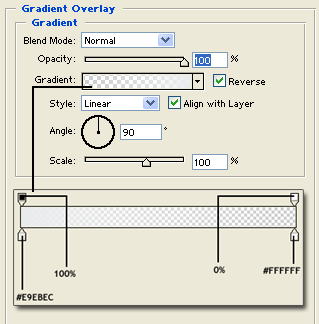
渐变叠加:

图案叠加:

步骤 6
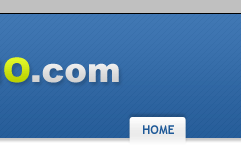
为网站添加文字LOGO 。

步骤 7
创建新的图层。
步骤 8
按照与步骤 3相同的方法在画布底部建立矩形。
步骤 9
填充颜色(#2061A8),并添加投影效果。

图层 >> 图层样式 >> 投影。

步骤 10
利用圆角矩形工具绘制如下形状。

步骤 11
图层 >> 图层样式 >> 投影。

渐变叠加:

步骤 12
为导航栏添加文字。

步骤 13
按照如上方法建立其余导航条。

步骤 14
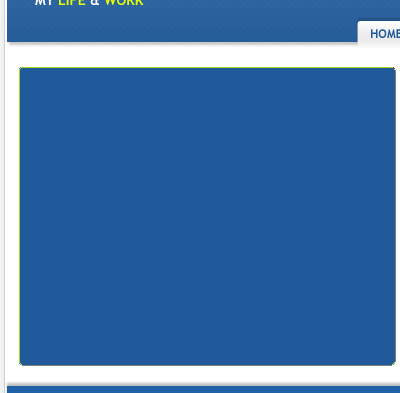
现在我们开始制作内容框,利用圆角矩形绘制如下矩形框。

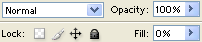
将图层面板的填充属性设为 0%。

图层 >> 图层样式 >> 渐变叠加。

步骤 15
按照之前的方法建立另一个内容框。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







