简单绘制专业的网页按钮
来源:不详
作者:佚名
学习:266人次
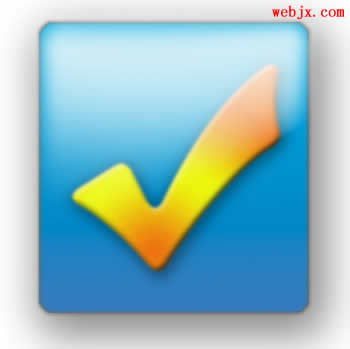
简单绘制专业的网页按钮在这个教程里我们教大家如何利用Photoshop简单制作一个流行的、专业的、具有光泽的网页中经常用到的按钮,最终效果如下:
![]()

1.新建立文档,创建一个新的图层,使用椭圆工具绘制选区,然后执行“选择”“修改”“平滑”,设置数值12。
2.然后使用渐变工具从蓝色到浅蓝色进行线性填充:

3.新建立图层,使用“编辑”“描边”数值为 4 px.
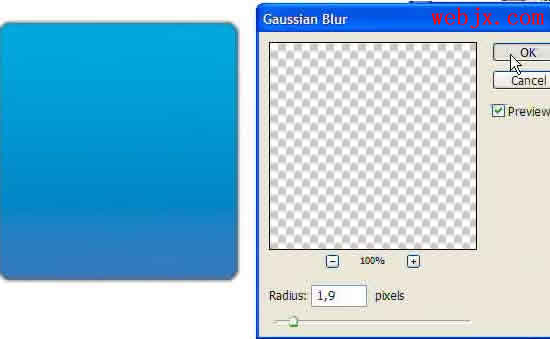
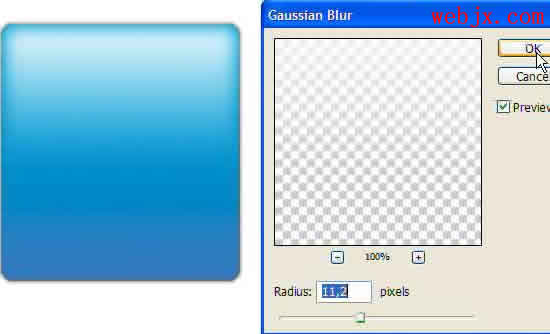
4.然后对选定区域执行高斯模糊,半径为 1,5:

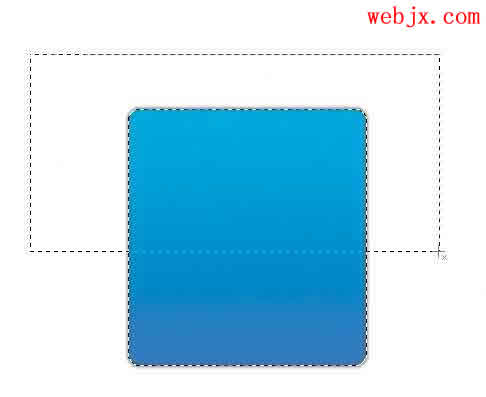
5.下面开始制作反射效果,新建立图层,选定一定区域,然后执行“选择”“修改”“收缩”,数值为 8 px.:

6.在第一个下面的图层的上部执行渐变填充,然后执行高斯模糊滤镜:

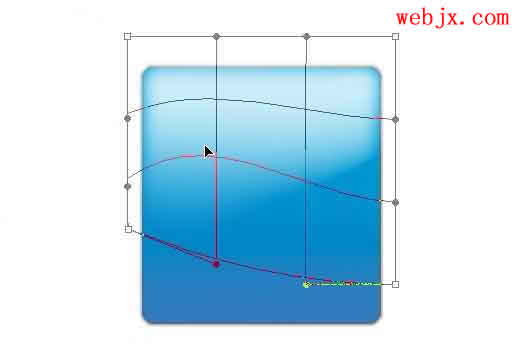
7.执行“编辑”“变换”“斜切”:

8.复制图层设置不透明度为80。
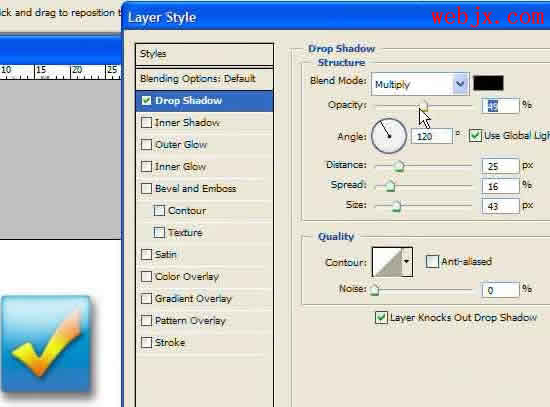
9.最后添加一种阴影效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!