Photoshop设计精致的网站导航
来源:
作者:
学习:5754人次
作者:m4er 来源:蓝色理想
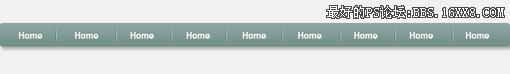
设计工具为PS CS3,先看做好的效果图:
第一步:
用形状工具或者选框工具设计出菜单的背景来,如下图:
新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,颜色为#ffffff;如下图:
设计工具为PS CS3,先看做好的效果图:

第一步:
用形状工具或者选框工具设计出菜单的背景来,如下图:

新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,颜色为#ffffff;如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!