Photoshop制作3D立体质感网页按钮
来源:网页教学网
作者:admin
学习:13504人次
本文的质感3D按钮效果十分出色,作为设计UI或质感界面的学习教程再好不过了,设计与制作过程如下:
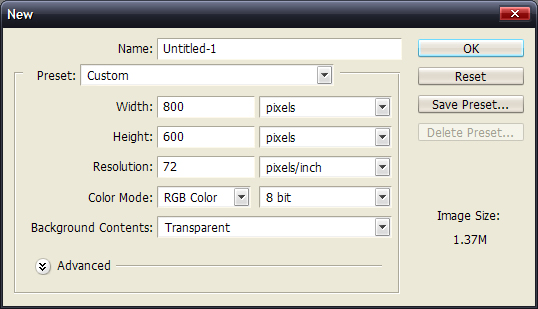
开始前老样子先在PS里新建一个文件,设置如下图

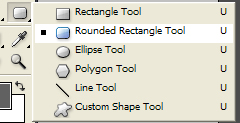
使用圆角矩形工具,这里颜色你可以随意,因为你可以在顶部设置圆角矩形的颜色

在顶部设置它的参数与颜色为红色
![]()
如下图颜色为#D32424 的圆角矩形制作完成

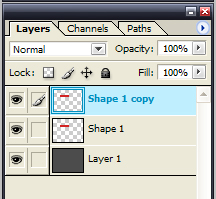
将前面的圆角矩形图层复制一次,在复制出的图层上按鼠标右键,选择栅格化图层,这样将形状图形转化为像素图形。同样将另一个图层进行栅格化处理(栅格化后的图层就是我们常说的像素图)

学习 · 提示
关注大神微博加入>>
网友求助,请回答!