AE表达式实现逼真弹性动画
这次分享的内容是非常重磅的!以至于我自己都不舍得拿出分享!虽然分享的是一位强大的老外写出来的表达式,但还是有占为己有的心态,好吧,那么本次分享到此结束~谢谢观看。
嘿嘿嘿,这次分享的是非常实用且高效的表达式!弹性表达式,Bounce 和 Overshoot!利用这个两个表达式你可以轻而易举地实现各种弹性动画,如抖动、弹跳动画等。是的,你没听错,只要998个赞,你就能轻松获得随意加弹性Buff!赶快拿起你的鼠标点赞吧!
表达式的推导过程可以点击查看上面的链接,原作者非常详细的阐述了他的推导过程,大家快去膜拜吧!而且作者非常无私的贴出了两个(Bounce & Overshoot)可以直接进行关键帧的表达式,再次膜拜(室友问我为什么跪着打字)。后面我会提到怎么去快速理解和掌握这个弹性两个表达式。
首先我们先来了解一下什么是Bounce 和 Overshoot吧!
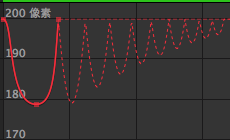
Bounce

图表:

...........................
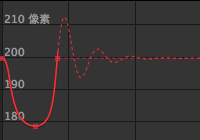
Overshoot:

图表:

我可以简单将:
·Bounce 理解为“反弹”,如 皮球落地反弹的效果;
·Overshoot(过冲、夸张的)理解为“抖动”,如 果冻抖动的效果。
说了这么多,我们来表达式的真容吧!原作者在他的文章末尾贴出了可以直接进行关键帧的两个表达式,分别是(斜体部分):
Keyframe Overshoot
freq=3;
decay=5;
n=0;
if(numKeys>0){
n=nearestKey(time).index;
if(key(n).time>time)n--;
}
if(n>0){
t=time-key(n).time;
amp=velocityAtTime(key(n).time-.001);
w=freq*Math.PI*2;
value+amp*(Math.sin(t*w)/Math.exp(decay*t)/w);
}else
value
...........................
Keyframe Bounce Back
e=.7;