ps合成超炫的光影跑车效果(4)
Look!经过不停的实验后,现在大概有10条曲线在车身上飞舞啦。但是图层面板看起来有点点乱,按着Shift键,将有这些曲线的铅笔轨迹图层选中,然后按Ctrl+G将它们放进同一个文件夹。

图35
Step 16
下一步,在图层面板顶端新建图层,打开渐变工具。选择颜色由中心向四周淡化的圆形渐变。
![]()
图36
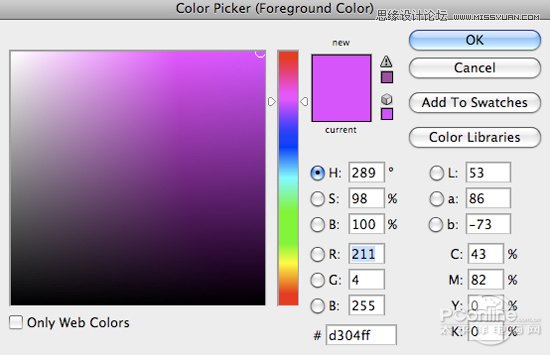
颜色方面,选择紫色#D304FF。

图37
在新建图层上单击鼠标,拖拉后松放,这样就能制作出一个幻彩的渐变了。修改紫色渐变的混合模式为滤色,并且将它放在跑车的尾部。效果如下图。

图38
Step 17
继续制作颜色为黄色#FADE06的圆形渐变,修改混合模式为滤色,然后将图层放在上一步制作的紫色渐变上面。

图39
6添加镜头光晕特效
再弄一个圆形渐变,选择颜色为#04FFE4,制作第三个圆形渐变,并放在其他两个渐变的上百年,修改混合模式为滤色。三个渐变的混合效果如下图。

图40
Step 18
继续创建新的图层,从彩色线条中选取不同的颜色制作圆形渐变。然后尝试出哪几种颜色混合的效果比较好。

图41
将不同颜色的圆形渐变覆盖到跑车后,车身的幻彩效果还是不错的。需要说明的是颜色的摆放并没有固定顺序,完全可以按照自己的感觉自由地创作,作品的闪光点说不定就会出现。

图42
Step 19
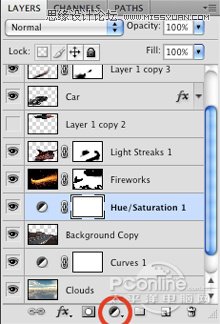
选中“Background”图层,然后点击图层面板中的黑白小按钮,在弹出菜单中选择“色彩及饱和度”。

图43
添加好调整图层后,向左移动中间的饱和度滑块,大概调节到-56。这样减少了整个背景的饱和度,令整个作品的视觉触点更加集中在跑车上。

图44
如果背景和前背景过于光亮和饱和,它们就会和跑车在视觉上形成竞争,令作品的层次感大大降低。
Step 20
下一步是为画面增加一些镜头光晕效果。新建一个图层,并且选择滤镜>渲染>光照效果,修改眩光图层的混合模式为滤色。

图45
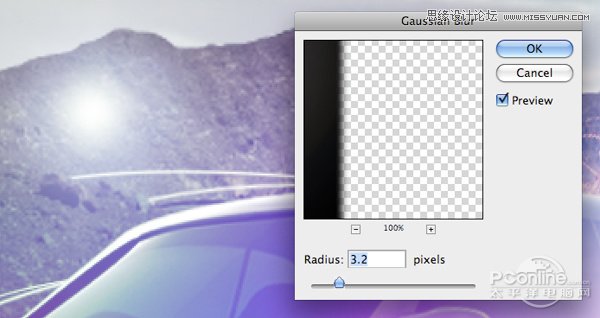
眩光出来的比较尖锐,需要打散一点。选择滤镜>高斯模糊,调节模糊的直径为3.2像素,回车应用特效。

图46
按Ctrl+J复制眩光图层并移动到跑车的其他位置上。同时也可以应用自由变换功能,调整这些眩光的大小

图47
7在大背景添加彩色渐变
Step 21
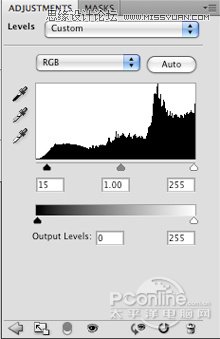
在图层面板顶端新建色阶调整图层,由于这个调整图层位于其他图层上面,因此会对整个图像产生调整效果。

图48
移动左边的滑动小块到15。

图49
将画面的调暗,有利于表现出色彩之间的对比效果,令眩光和线条的效果更加夺目。

图50
学习 · 提示
相关教程







