用ps制作谷歌风格加号图标(3)
来源:一起ps吧
作者:.
学习:1155人次
新建图层,在下图位置画一矩形,颜色无所谓。

调出第一步画的圆角矩形选区,添加蒙版,效果如下。

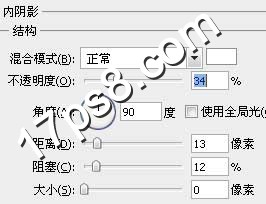
添加图层样式。



效果如下。

同样方法制作其它形状,改变图层样式的颜色即可。

新建图层,在下图位置画一白色矩形。

添加图层样式。

填充归零,不透明度80%,效果如下。

再添加个阴影,最终效果如下,本ps教程结束。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







