用PS光与影强化立体字效果(2)
五、下图是你现在应该得到的效果。取消阴影图层的选区,然后使用滤镜>模糊>动感模糊,角度为-45度,距离30像素。

图5
六、设置阴影图层为正片叠底,不透明度40%,接着按住Shift键按下键盘的右箭头和下箭头各一次,这会使得每次移动变为10像素。现在你可能还会看见字母的上方和左方有一些模糊的阴影,使用一个柔软的橡皮擦擦掉那些不该出现阴影(还记得文章开头对阴影的分析吗?)。

图6
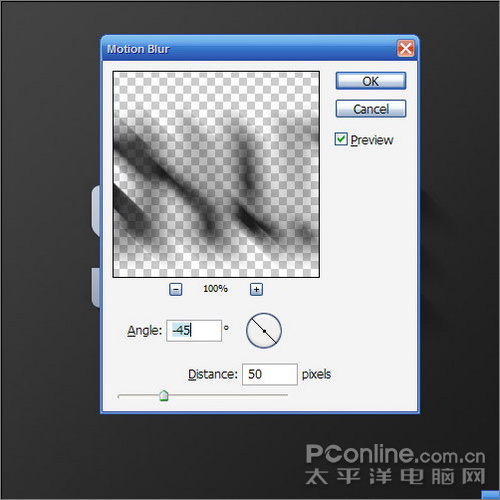
七、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。

图7
八、在所有图层之上新建一个图层,按住Ctrl点击文字图层载入选区,在新图层中填充白色。先不要取消选区范围,按下键盘的“↓”、“→”各一次,然后按下“DELETE”删除选区内容。
现在留下的是小小的白线,设置图层不透明度为80%。

图8
九、现在你可以看到,刚才做出来的小小白线为文字图层添加了如同高光的效果。物体面向光源的一面会有高光出现,这样的效果使得我们的文字更为立体。

图9
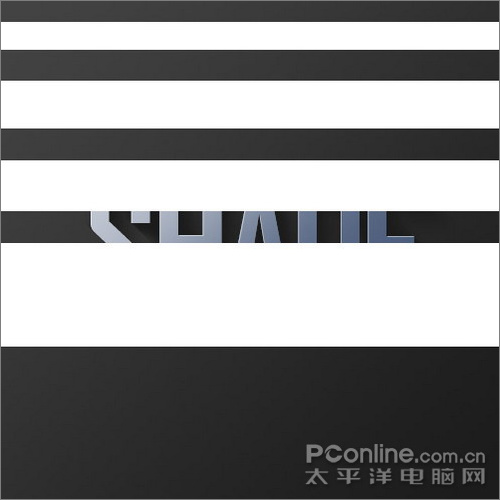
十、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。

图10
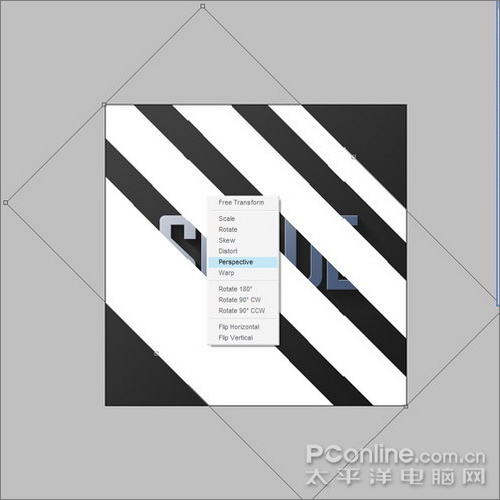
十一、按下Ctrl+T进行自由变换,旋转和放大到如下图的效果,然后按下右键呼出菜单,选择透视。把左方的两个变换点拉得靠近一些,使白色矩形看起来是从左上方发散出来的。

图11
十二、现在我们得到如下图的四道虚拟“光线”,设置该图层混合模式为叠加,不透明度20%,然后使用滤镜>模糊>高斯模糊,半径为6像素。

图12
学习 · 提示
相关教程







