PS淘宝店铺左侧装饰图片装修教程(3)
来源:ps教程网
作者:tataplay尖
学习:25964人次
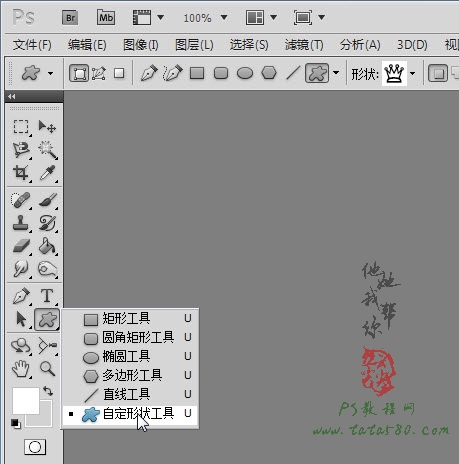
24、接下来制作皇冠,这里我们采用简单的“自定形状工具”中的皇冠,如下图所示:

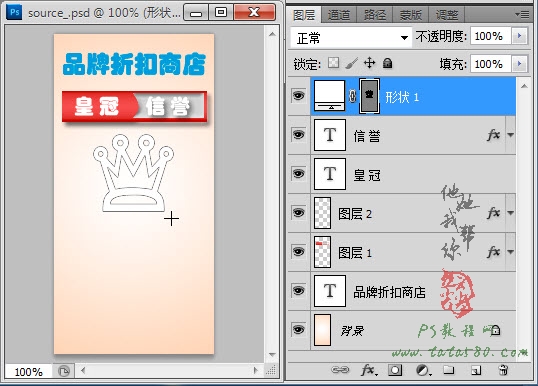
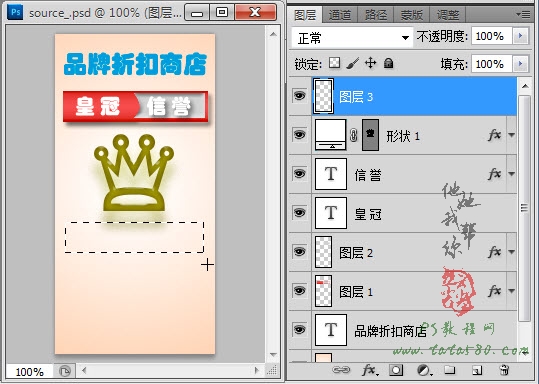
25、在文档中拉出一个皇冠的形状,如下图所示:

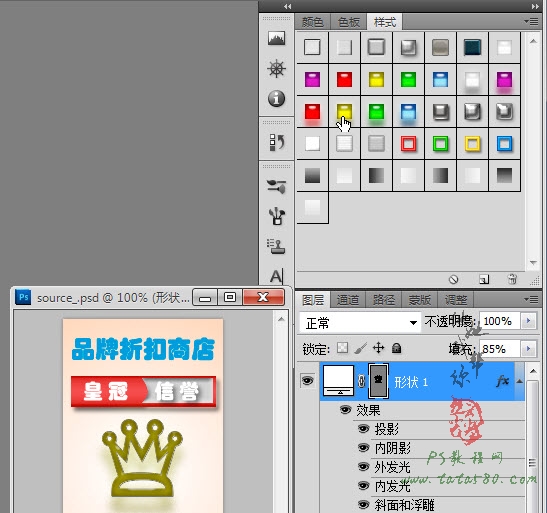
26、单击进入样式面板,如果找不到样式面板可以通过菜单“窗口->样式”打开,单击选择一种你想要的样式,样式可以通过单击样式窗口右上角的黑色三角形弹出的下拉菜单中选择“Web样式”,如下图所示:

27、接下来制作“消保保证”牌子,新建一个图层3,用矩形选框拉出一个矩形框,如下图所示:

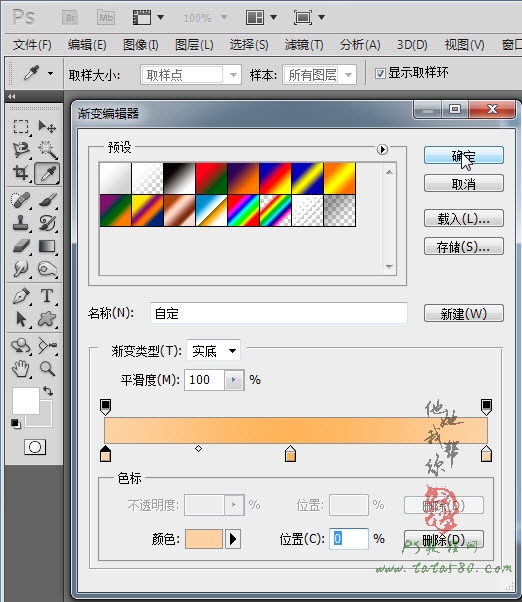
28、单击选择渐变工具,设置如下渐变色:

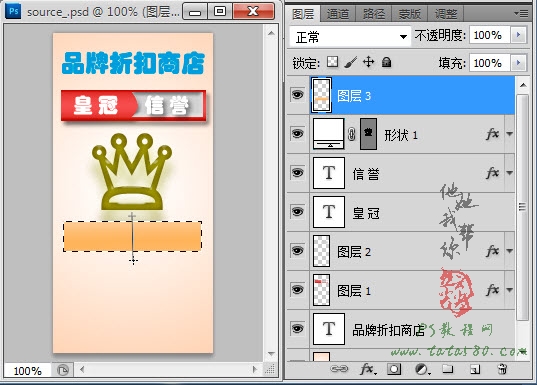
29、从矩形选框的上方向下方拉出一条直线进行渐变填充,效果如下图所示:

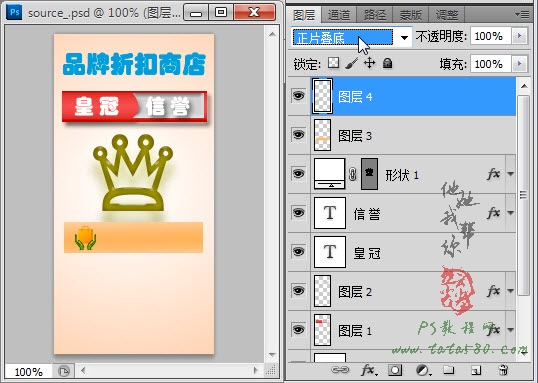
30、打开原图二的消保保证官方图标,用移动工具将其拖入文档生成图层4,并设置其图层混合模式为“正片叠底”,效果如下图所示:

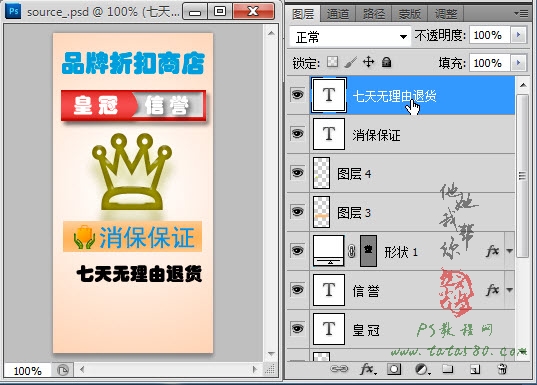
31、接着再输入相应的说明文字,如“消保保证”、“七天无理由退货”等,适当设置字体的类型、大小及颜色,如下图所示:

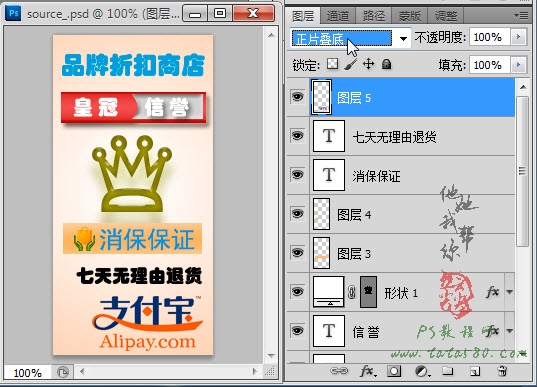
32、接着再打开原图一支付宝官方图标,同样将其拖入文档生成图层5并设置图层混合模式为“正片叠底”,适当调整大小及位置,效果如下图所示:

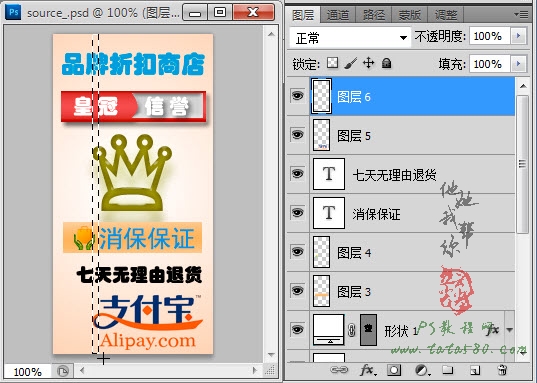
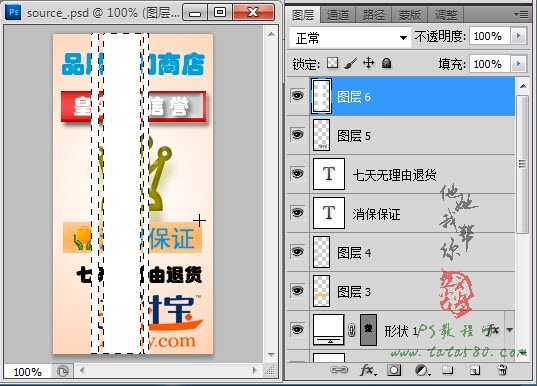
33、最后来制作一下移动的光线,这个在动态的装饰图片中经常用到,新建一个图层6,单击选择“矩形选框”工具,拉出如下所示的矩形选框:

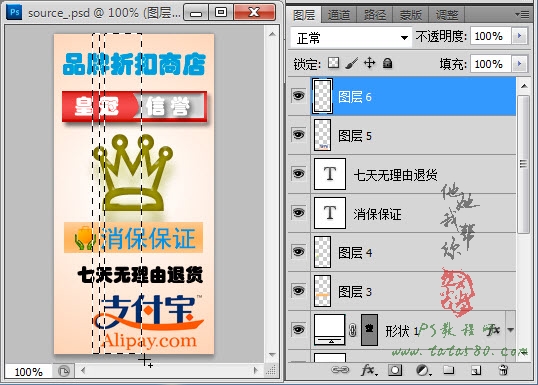
34、按住Shift键,相隔一定距离后再拉出一个大一些的矩形,可根据需要多拉一两个,如下图所示:

35、用白色对选区进行填充,效果如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!