ps设计淘宝活动宣传海报实例
这个实例是模仿天猫服饰活动页做的一个banner,在蓝色理想论坛有网友对实例中的立体格子背景做法疑问,我静下心来,花了点时间将效果做出来。立体格子的结构比较简单,主要是要认真观察细节,处理好阴影的效果。
高清图片:http://pan.baidu.com/share/link?shareid=125546&uk=3708036670
教程详情
程序: Adobe Photoshop cs6
难度:中级
预计完成时间: 1 小时
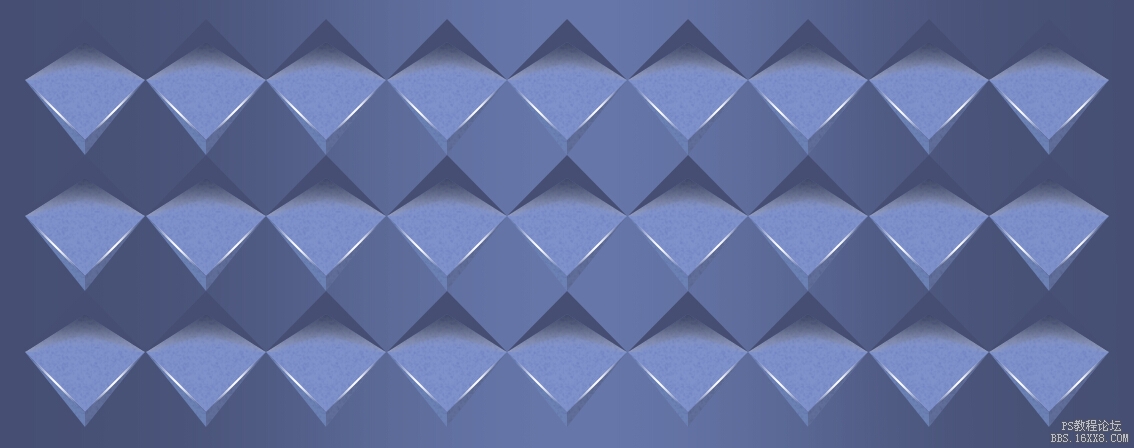
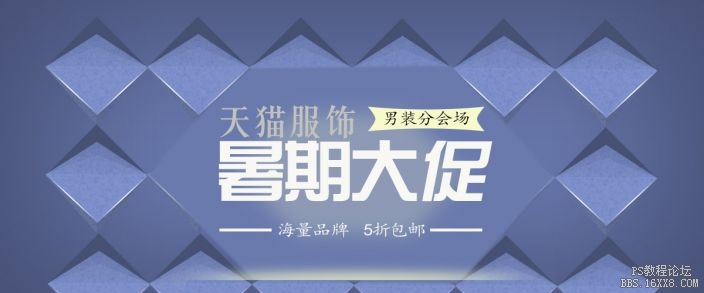
天猫服饰banner 最终效果图

下图为天猫服饰原图

第一步
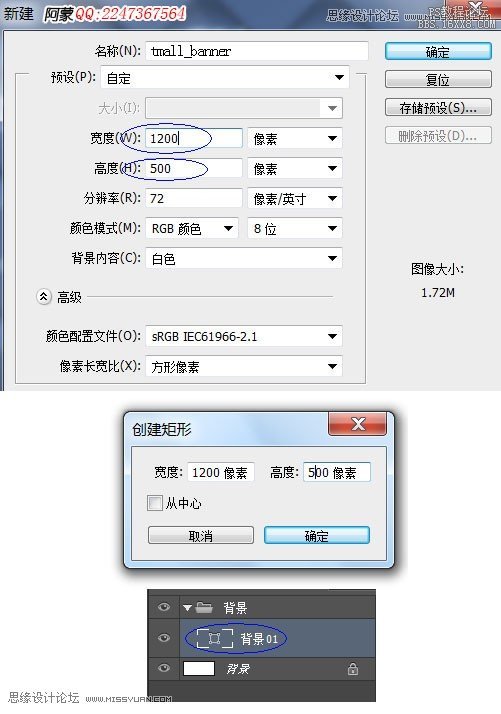
1、按ctrl+N,新建一个文档,大小1200x500px,命名为“tmall_banner”
2、用矩形工具(U),绘制一个 1200x500 的长方形,颜色为 #465074,并将图层命名为“背景01”

第二步
1、复制图层“背景01”,将矩形改成渐变填充(#465074 -- #6676aa -- #465074)
2、添加蒙版,用渐变工具在蒙版上拉出左右两个渐变
注意:渐变条的设置,一边黑色,另外一边透明

第三步
1、制作单个格子,用矩形工具(U),绘制一个 125x125 的正方形,颜色 #465173
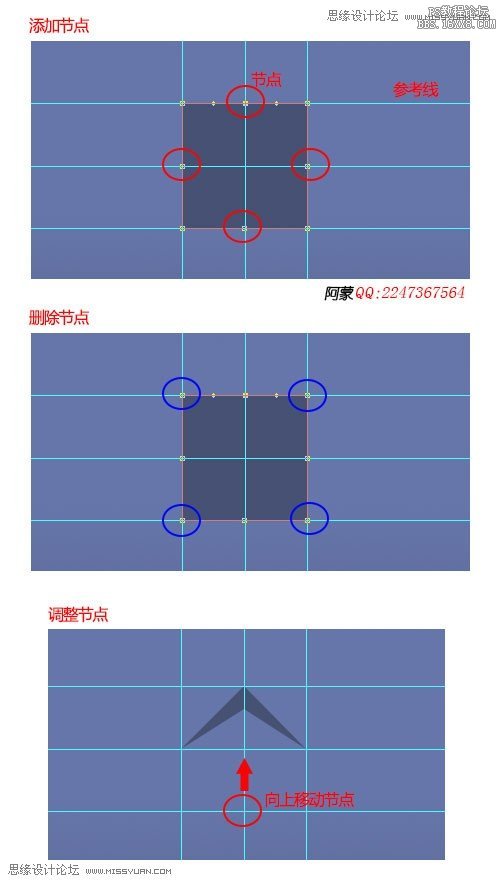
2、对齐正方形边缘拉出参考线,并在添加4个节点,如下图所示
3、删除相应节点,并向上移动底部中间的节点

第四步
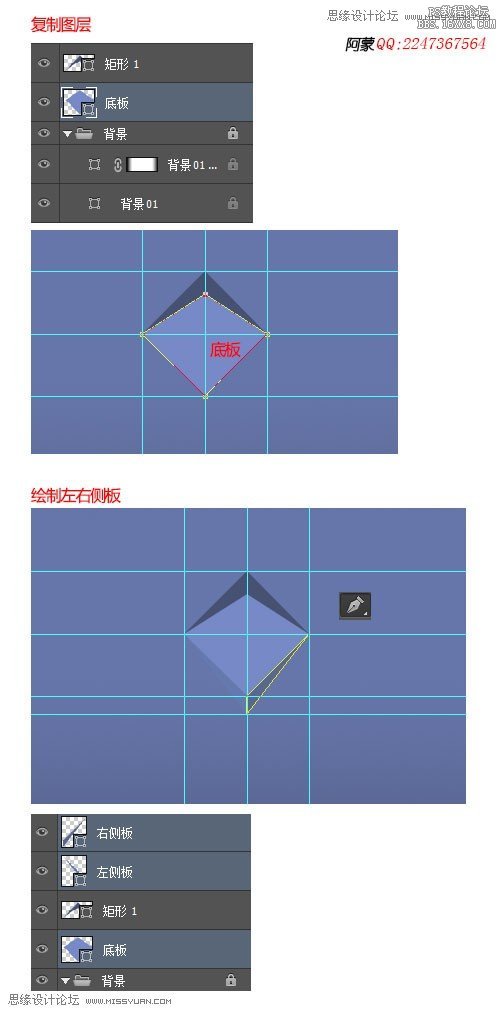
1、复制上一步生成的图层,命名为“底板” 颜色改为#7789c7,调整节点如下图
2、用钢笔工具(P),绘制左边侧板形状,颜色 #6579af,接着绘制右侧板 颜色为 #596792

学习 · 提示
相关教程

 请指教
请指教