AI设计唱机图标(3)
步骤10
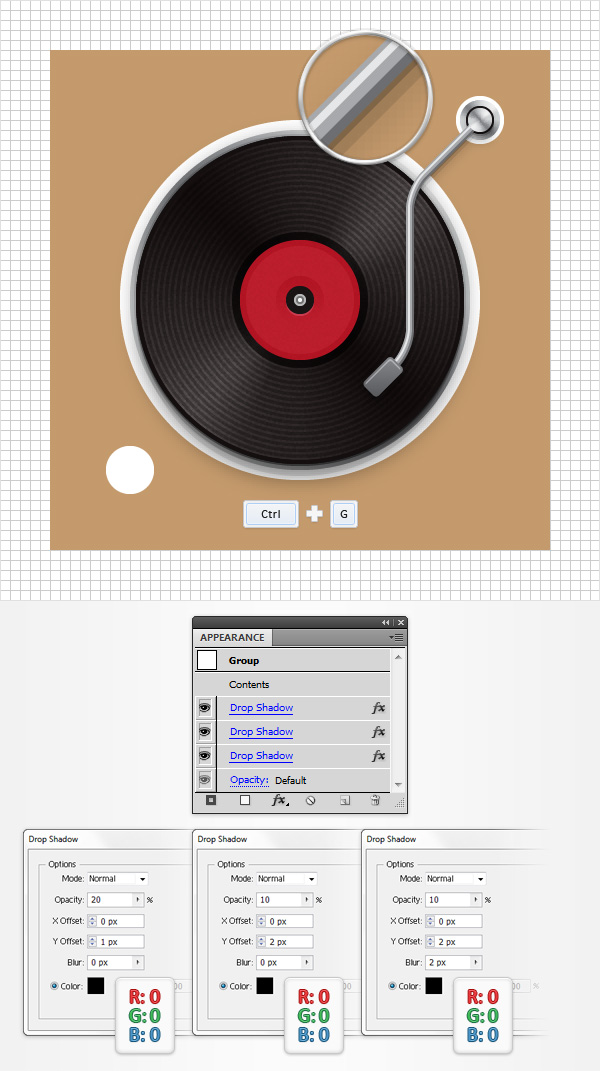
切换到到“网格线间隔为5px”(编辑>首选项>参考线和网格)。重新矩形,唱针路径和“armbasefront”网格选择并编组(Ctrl+G)。选中这个新组合添加三个阴影效果(效果>风格化>阴影)数值设置如下图所示。

步骤11
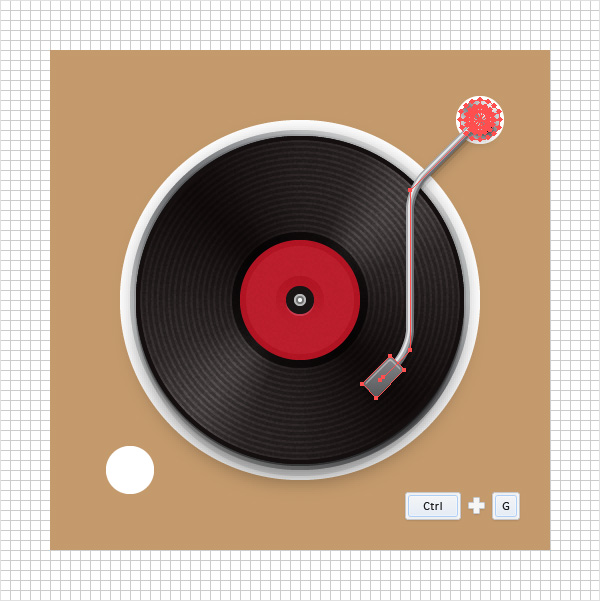
选择唱针以及其他唱针的组成部分,使之编组(Ctrl+G)。移动到图层面板,双击这个新组并将其命名为“arm”。

5. 创建按钮
步骤1
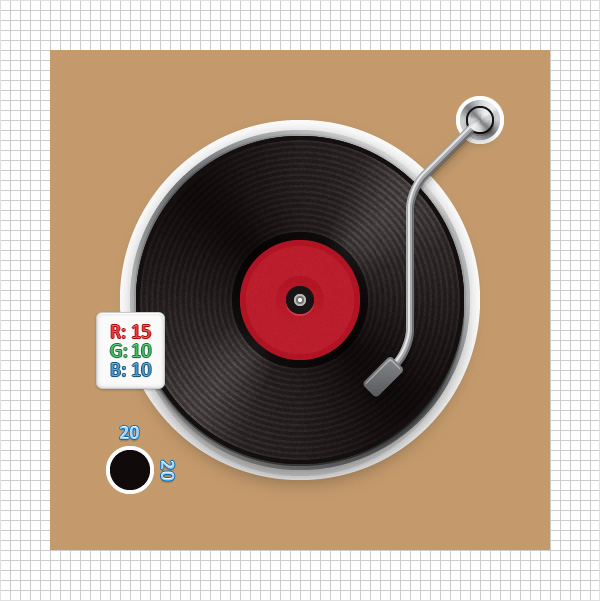
使用椭圆工具(L),创建一个20px的圆,设置填充颜色为R=15,G=10,B=10,其他设置如下图所示。

步骤2
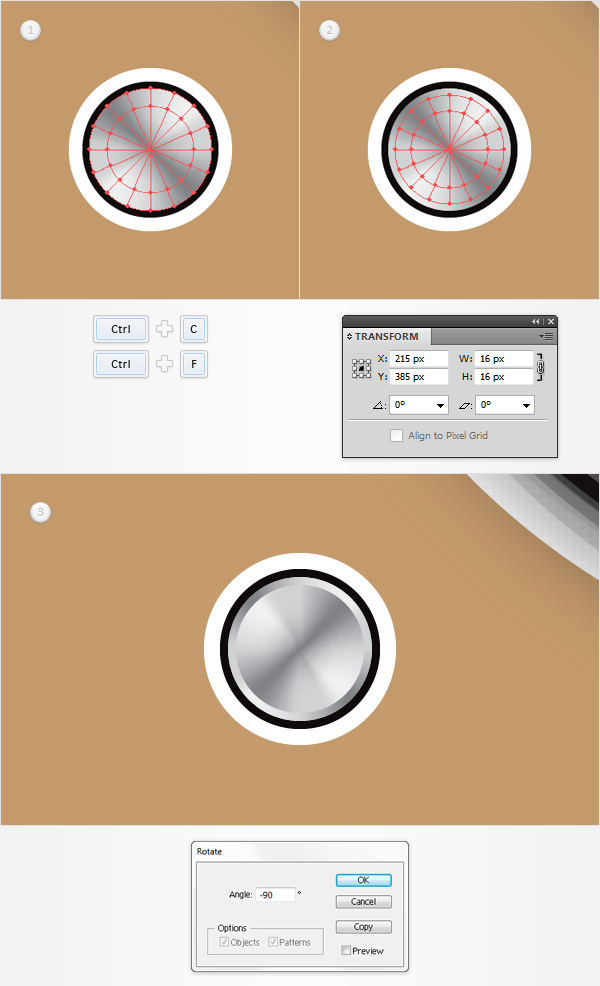
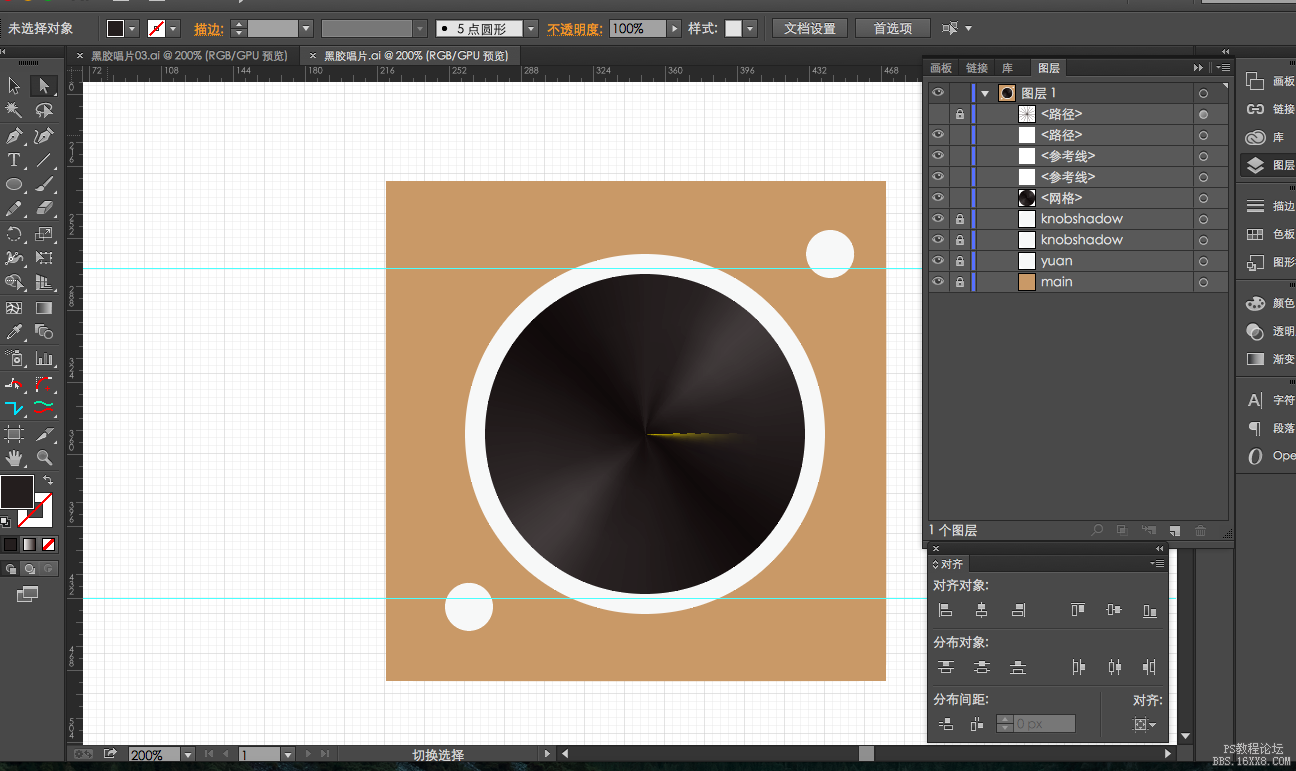
切换到“网格线间隔为5px”(编辑>首选项>参考线和网格)。在图层面板中,打开你的“arm”的编组,选择“armbase”网格并创建副本(Ctrl+C > Ctrl+F)。选择此副本,将它拖在图层面板顶组,双击这个新的网格,并将其命名为“knob”。回到画板上,现在画面为第三张图像所示。选中新的网格,在变换面板上输入18px的宽(或高)。现在于第四张图像看起来很像。

步骤3
选中“knob”网格并创建副本(Ctrl+C > Ctrl+F)。选中新的副本,在变换面板上输入16px的宽(或高),然后去对象>变换>旋转,设置为90度角,点击确定。

步骤4
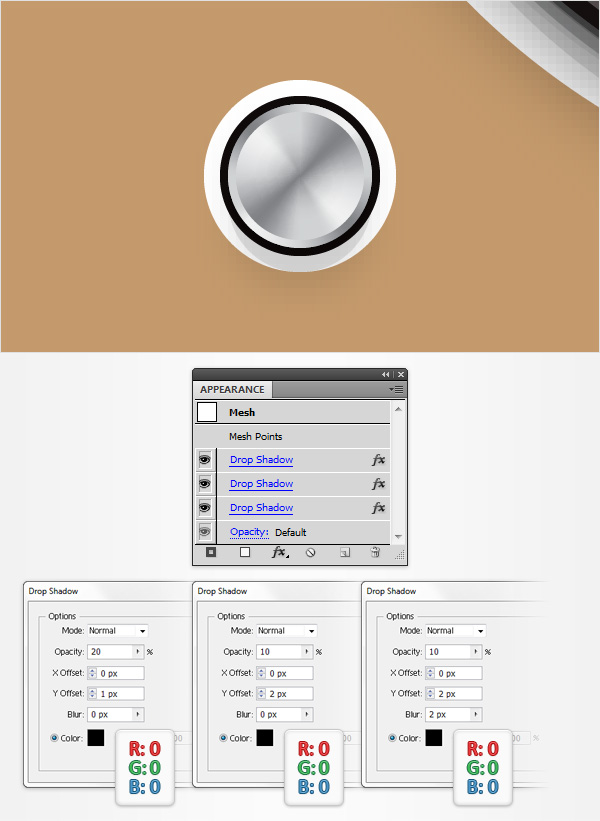
重新选择“knob”网格,添加三个阴影效果(效果>风格化>阴影),数值设置如下图所示。

步骤5
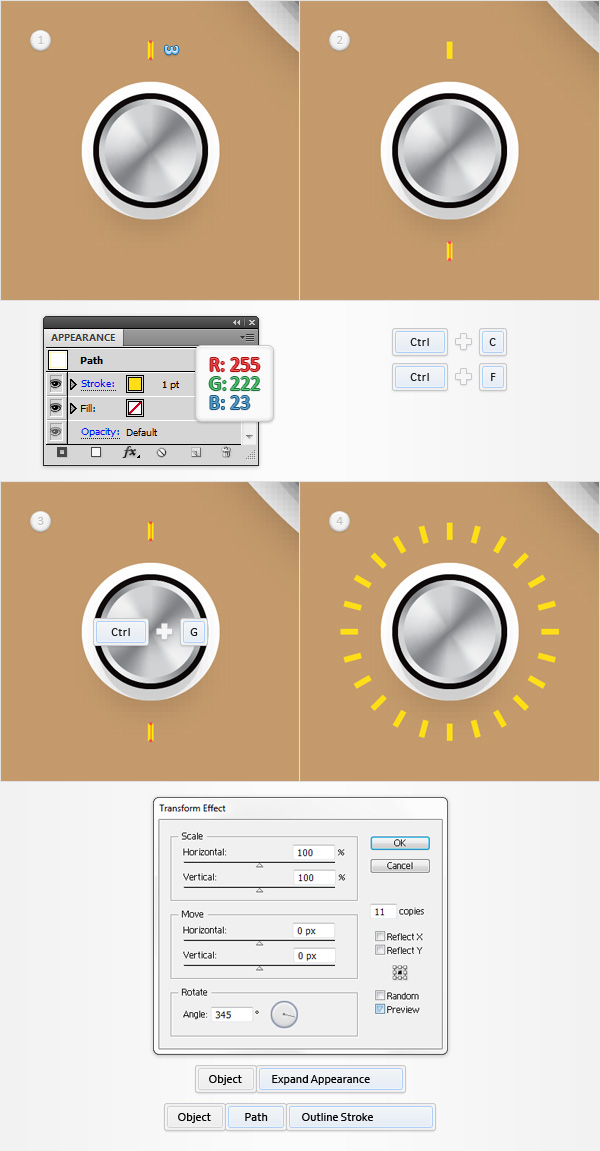
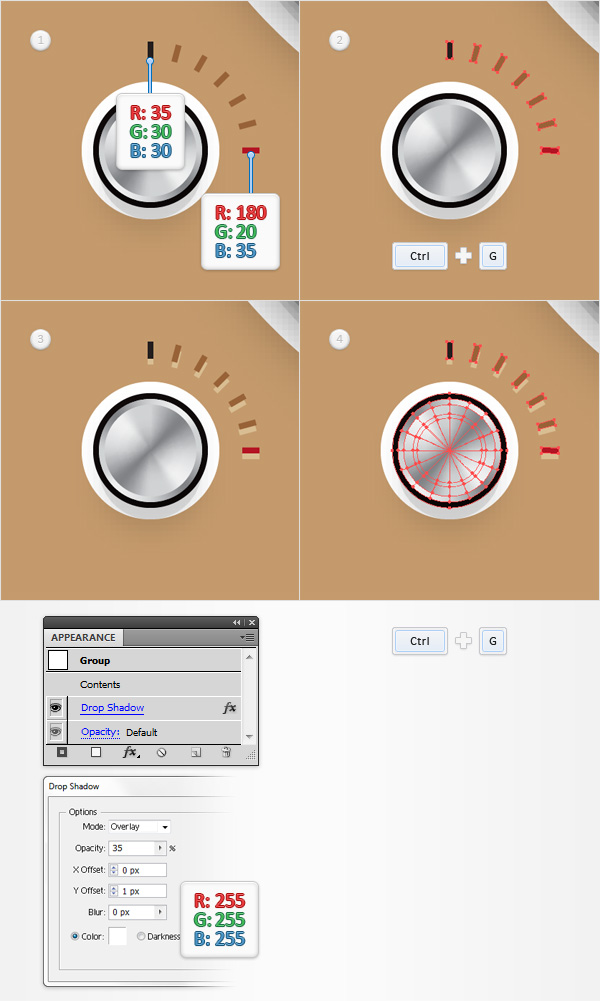
使用钢笔工具(P),创建一个3px的垂直路径,如第一张图像所示。为此路径添加1pt的描边,设置它的颜色为R=255,G=222,B=223;复制这个垂直路径,如第二张图像所示;选择两条路径,使它们编组(Ctrl+G)。选中这个新组,选则“效果>扭曲和变换>变换”。数值设置如下图所示,点击确定;选择“对象>扩展外观”,然后选择“对象>路径>轮廓化描边”。

步骤6
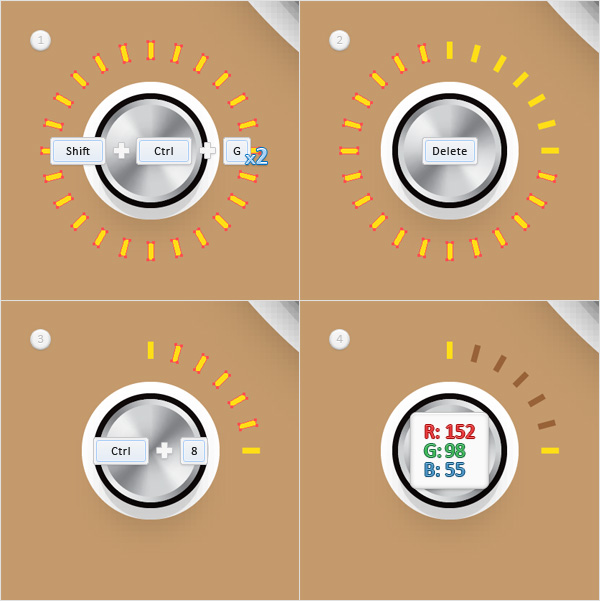
选中黄色形状的组合,选择“Shift+Ctrl+G”两次;选择17个黄色的形状如第二幅图所示,删除它们;下一步,选中五个黄色形状,如第三幅图所示,按Ctrl+8(对象>复合路径>建立)使之变为一个复合路径;选中新的复合路径,将颜色更换为 =152,G=98,B=55。

步骤7
选择最上面的黄色形状,颜色设置为R=35,G=30,B=30,然后选择最后的黄色形状,颜色设置为R=180,G=20,B=35。选择这一步中的所有复合路径并编组(Ctrl+G)。选中编组,选择“效果>风格化>投影”数值设置如下图所示,点击确定;选中新的组和其他形状,将“knob”网格和新的组进行编组(Ctrl+G)。移动到图层面板,将这个新组其命名这个新组“knob”。

6. 添加阴影,层次和细致的纹理
步骤1
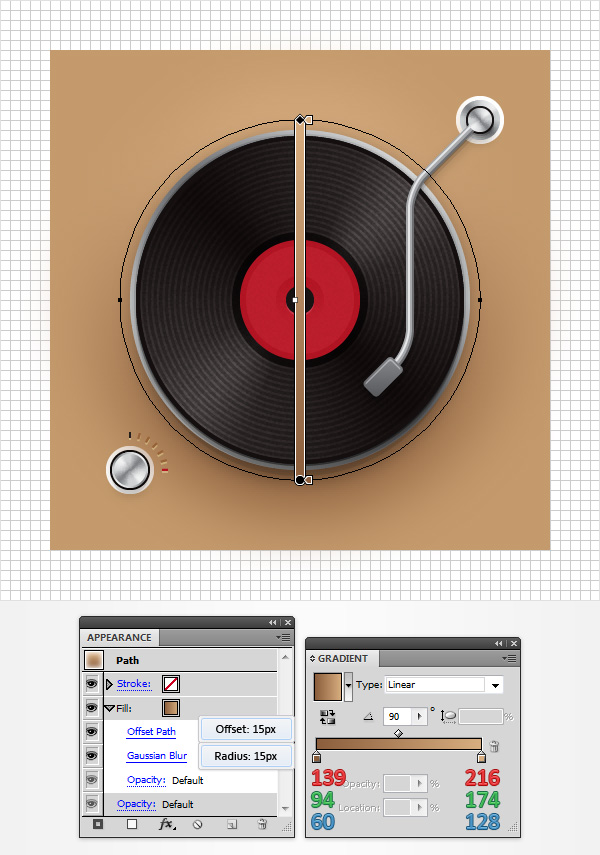
回到“网格线间隔为5px”(编辑>首选项>参考线和网格)。在图层面板上解锁“vinylshadow”。选中这个白色的圆圈。
首先,如图所示,将白色更换为线性渐变。下一步,选中现有的渐变填充,“效果>路径>偏移路径”,偏移数值为15像素,点击确定;“效果>模糊>高斯模糊”,模糊半径为15,点击确定。

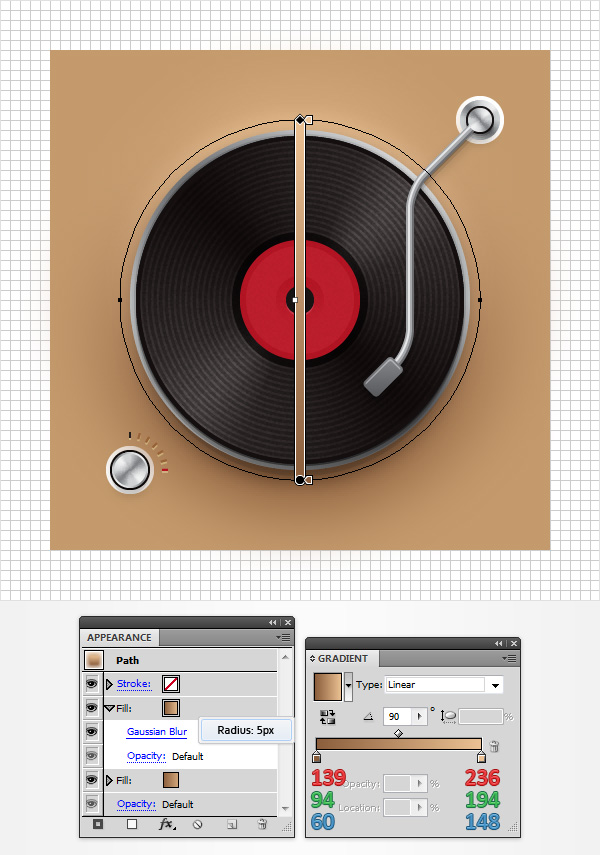
步骤2
选中“vinylshadow”,在外观面板上添加第二填充,选择它,添加下图所示的线性渐变,然后选择“效果>模糊>高斯模糊”,模糊半径为15,点击确定。

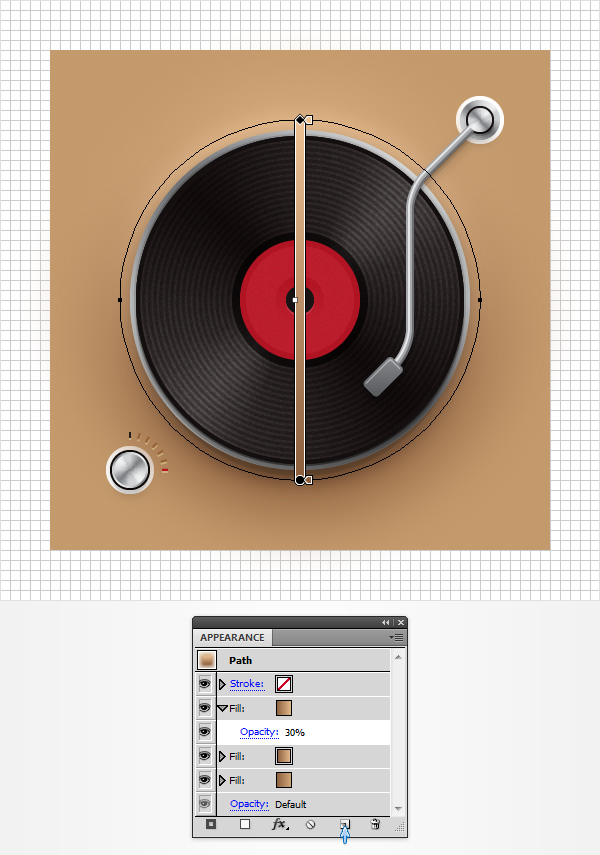
步骤3
选中“vinylshadow”,选择顶部的填充,复制这个填充(下图中蓝色箭头)。删除新添加的填充现有的高斯模糊效果,并降低其不透明度为30%。

步骤4
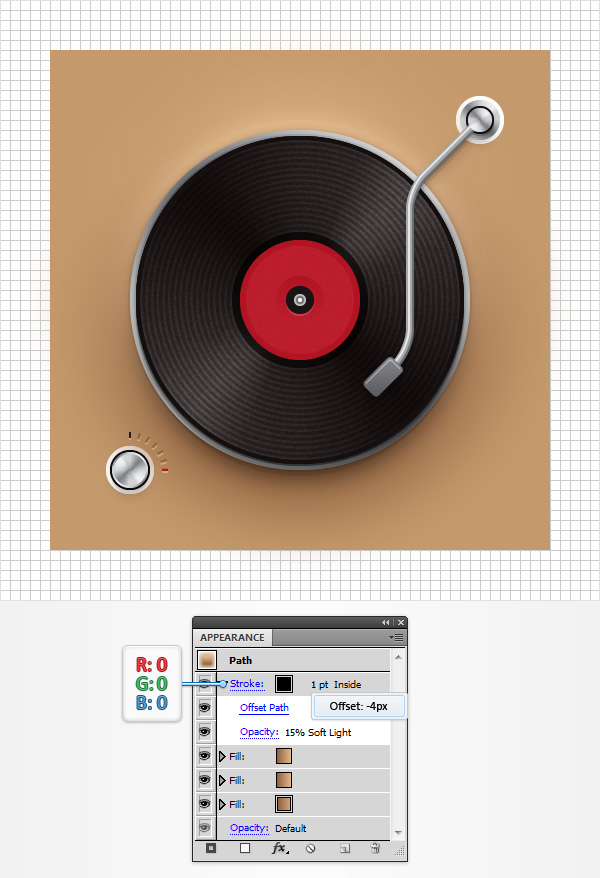
选中“vinylshadow”形状,在外观面板上添加黑色的描边1px,内侧对齐,改变混合模式为柔光,并降低其不透明度为15%,“效果>路径>偏移路径”,偏移数值为1px,点击确定。

步骤5
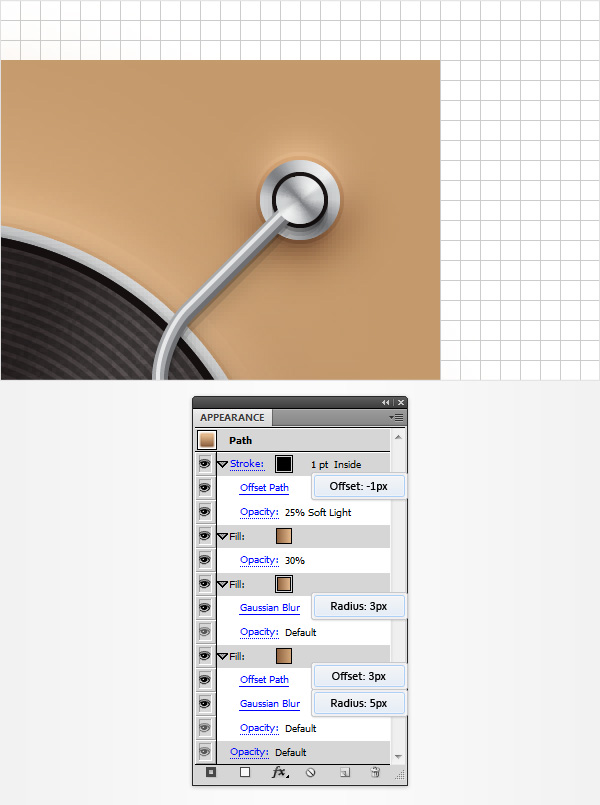
在图层面板上解锁“armshadow”形状。然后,将“vinylshadow”的性质复制到这个“armshadow”上。在图层面板的右边,你会注意到每一个形状后都有一个小小的灰色圆圈,它被称为“目标图标”。按住Alt点击目标图标,“vinylshadow”形状的外观拖到“armshadow”的目标图标上。选中“armshadow”,打开底部的第一个填充中高斯模糊效果,设置半径在5px,然后打开路径偏移效应设置的偏移量为3px。移动到下一个填充,打开现有的高斯模糊效果,设置半径3px。最后,打开用于描边的路径偏移,设置偏移量为-1px。

学习 · 提示
 颜色有一块不对,求指教
颜色有一块不对,求指教 Congratulations! You're Done!这就是做完最后的样子,我希望你喜欢这个教程,可以将这些技巧应用在你未来的项目中去。
Congratulations! You're Done!这就是做完最后的样子,我希望你喜欢这个教程,可以将这些技巧应用在你未来的项目中去。
相关教程