UI设计师入门指南(3)
如果说使用PS有点卡的话,可以在这里修改一下性能,将内存使用情况减小或者暂存盘全部勾选,用箭头将C盘移动到最下面,这样默认的缓存盘就会变成DEFC了,不用担心C盘被塞的满满的了。

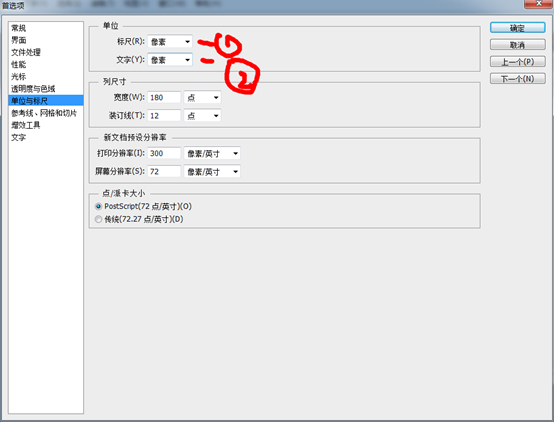
修改单位,UI设计使用的就是像素了,这个不解释。

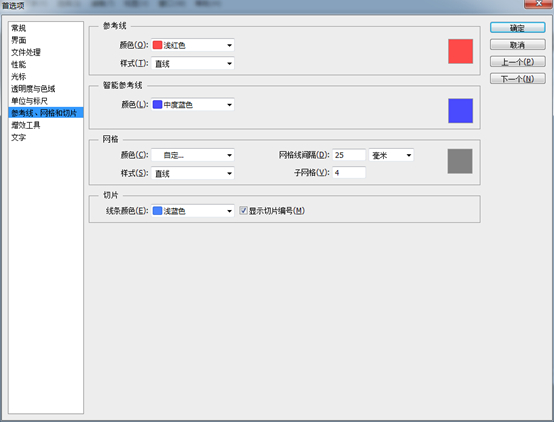
智能参考线和参考线选自己喜欢的吧!最好能够很好的显示着,不会在作图时受到界面颜色的干扰。

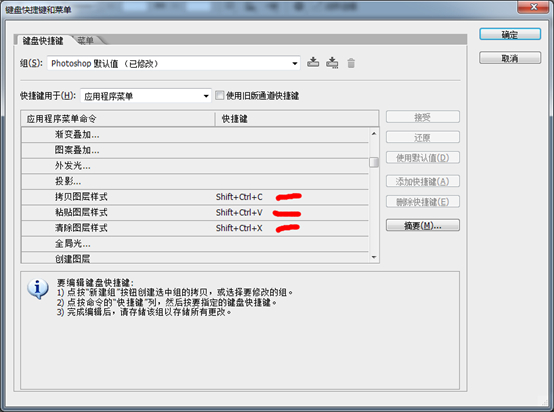
编辑-键盘快捷键-图层,这是三个非常实用的快捷键,能够快速的将图层样式拷贝、复制、删除。
还有就是缩放了,看见非常多的新手会按住alt键用滚轮缩放,你不感觉超慢吗?我一直用ctrl(alt)+空格+按住左键左右划,这样缩放速度超快。
![]()
但是细微缩放一定要勾选,快捷键Z看顶部菜单栏,才能保证快捷键有效。
在PS中我用的最多的工具就是A、U、P、T、V、M即小白小黑箭头、矢量工具、钢笔工具、文字工具、移动工具、框选工具
![]()
![]()
,其他工具要么没用过,要么用的太少了。
还有就是优秀网页设计的PS白皮书2013版了,很多实用的东西,大家可以去看看 ,最好记住这些吧 http://hao.uisdc.com/ps/
Ai
这个工具,我用的非常少,简直是少的可怜,除非需要做一个非常难得造型。当然业内也有人一直用这个工具做UI,但是个人觉得他的效果太假了,当然,如果大家想学,可以去网上看点课程,毕竟工作中是要求会的。
Fl
学过这个工具,不过我至今没有用过,不过大家还是要去学的,毕竟如果你想做一个页面怎样跳转的效果,直接做出来给工程师,一看就明白了,就不会两个人商量半天,都没听懂想说什么(这就是工程师和设计师)。
DW
这个工具最好要会,因为你可能去一家公司,可能就你一个设计,这样的话移动端的、网页端的都是你了,还有一点是现在有非常多的小型APP会使用PhoneGap或者APPcan打包,只需要一个懂HTML5、CSS3、会点JS的人了,这样非常节省项目时间,而且维护起来超好,但是个人觉得用这两个工具做的APP在体验方面不敢恭维了。还有就是网页端,目前大部分的网页都是用div标签,因为它好控制,没有任何属性,要什么加什么。