电商视觉海报设计实例(2)
第四绘制边框
友情提示,这里绘制任何部分的时候,透明度要随时调整,不要用70%以上的透明度。第一次绘制比较淡的笔刷,多绘制几次,然后逐渐的把透明度提高。

第五英雄榜
剩下的文字照葫芦画瓢,同样的方法搞定的,组合起来的效果如下图,细心的设计师会发现,我在原基础上加入了一些裂痕,这些裂痕就是贴了些素材之后,给素材一个正片双底的图层样式,只保留黑色部分,在素材之上第二种画笔涂抹了几次就有这样的效果了。

点出来的效果就是这样的,围绕着大猩猩各个关节的上方点出这些雪花。

第六背景与猩猩
这里的背景是非常简单的,只需要找一些雪山的素材图片抠出来,放到后面去就好了,并没有什么技术门槛,就不做详细解释了,大猩猩身上的雪,利用第一种画笔在大猩猩上方建立新图层,直接点,就可以出来这样的效果,寒冷的冬天,大猩猩面前是可以看得到哈气的。
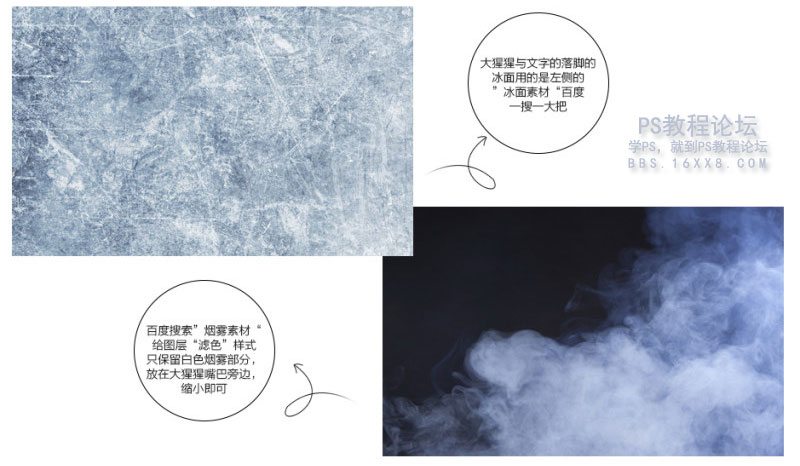
大猩猩与文字的落脚的冰面用的是下面的冰面素材,百度一下一大堆。然后百度搜索烟雾素材,给图层滤色样式,只保留魄烟雾部分,放在大猩猩嘴巴旁边,引人注目即可。

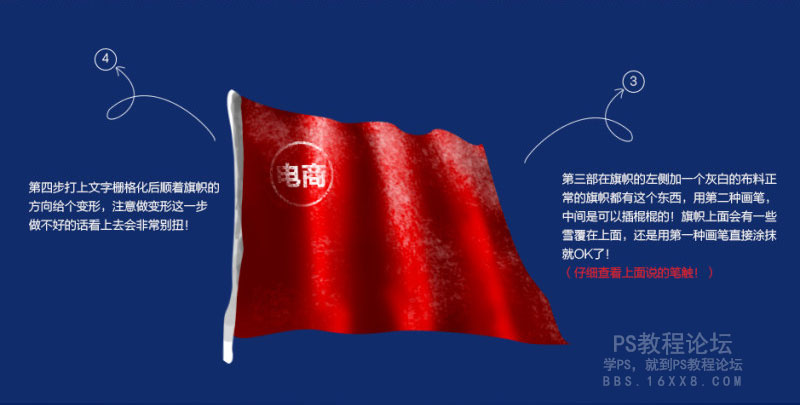
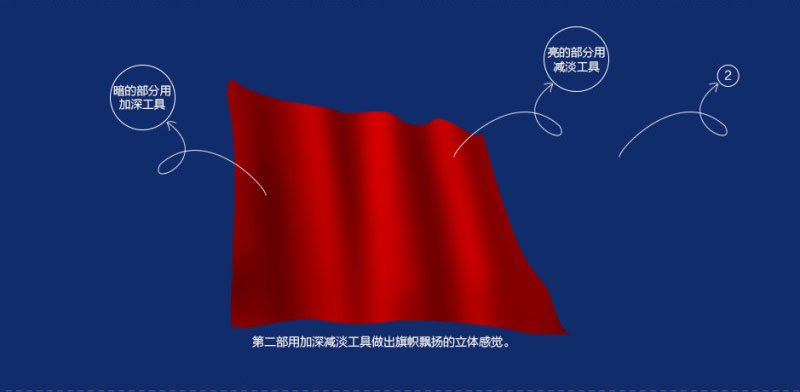
第二步用加深减淡工具做出旗帜飘扬的立体感觉。暗的部分用加深工具,亮的部分用减淡工具。

第三步在旗帜的左侧加一个灰白的面料正常的旗帜都有这个东西,用第二种画笔,中间是可以插棍棍的(好邪恶。。。)旗帜上面会有一些雪覆盖在上面,还是用第一种画笔直接涂抹就可以了。
第四步打上文字删格化后顺着旗帜的方向给个变形,注意做变形这一步做不好的话看上去会非常别扭。

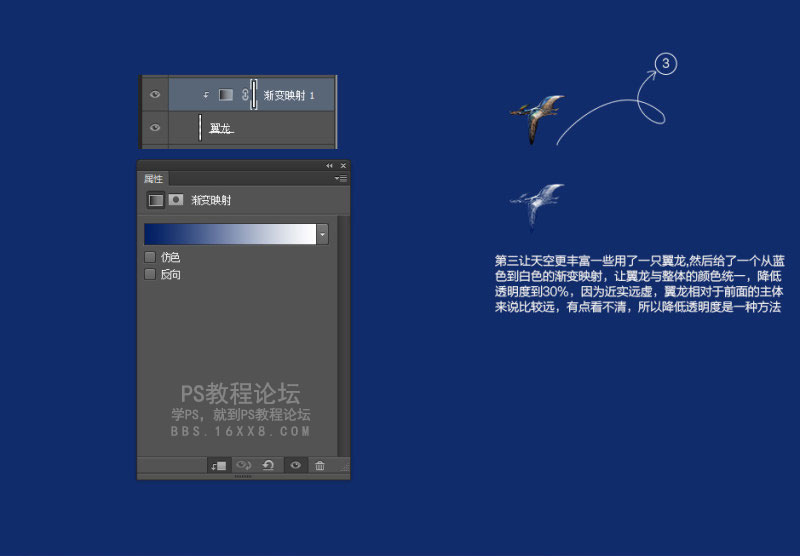
第一步给整个天空一个下雪的感觉,用第二种笔刷前景色为魄,透明度降到40%左右,在天空上点出大小不同方向不同的色块。

第三步让天空更丰富一些,用了一只翼龙,然后给了一个从蓝色到白色的渐变映射,让翼龙整体的颜色统一,降低透明度到30%,因为挖补远虑,翼龙相对于前面的主体来说比较远,有点看不清,所以降底透明度是一种方法。
学习 · 提示
相关教程