13-1 利用路径运算进行制作
在学习路径的时候,也许有一个问题一直萦绕在大家心中,那就是路径究竟该如何去使用?锚点懂得了,方向线也懂得了,但究竟这些东西能组合出什么来呢?其实,大家现在已经站在了一条通往创作大道的路口。
以前我们所学的基本都是针对现成图像的操作,比如调整颜色或将几个图层合成,虽然也有布局上的思考,但终究都是利用现成图像去做的。但是在创作这个层次上,我们还未有涉足。这里的创作指的是从空白开始,利用Photoshop自身的工具来制作所需要的图像,而不是倚赖从素材库中去挑选。资深的设计师是很少使用素材图片的,一来因为有些不屑,二来也是因为素材图片未必能表达他心中的构思,比如要设计一个徽标,还是需要自己动手去绘制。现在,请将素材库抛开,我们将来到一个非常简单却又创意无限的世界。相信大家在这里得到的乐趣要多于从前。
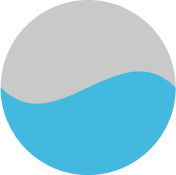
现在我们来制作一个徽标,最终效果如下图。很明显的,这就是将一个圆分割为两个部分,只是分割线是一条曲线。但注意上下两个部分的颜色不同,这就意味着两者要分别位于不同的图层中,才能指定不同的填充色。我们已经学习了所有路径的知识,已经不存在技术问题,现在需要的是技巧和思路。
看到这一行文字时,请立即停止阅读,先行思考如何制作并动手尝试,再看后面的讲解。如果思考有难度,往下一些可得到进一步的提示。![]()

如果思路不清晰,那么就把问题看成,如何把一个圆以弧线分割为半圆,如下图所示。解决了这个问题也可以在一定程度上完成制作。再想想?

实例:制作弧形半圆
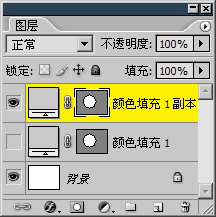
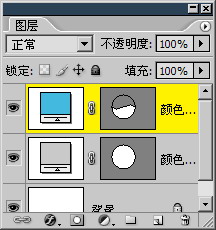
现在我们来讲解如何制作。首先以形状图层方式绘制出圆,在图层调板中复制该层并将隐藏原图层。如下左图。这样做是为了备份,大家应该养成这样的习惯,并且在制作过程中应随时按〖CTRL_S〗存盘以避免数据丢失。
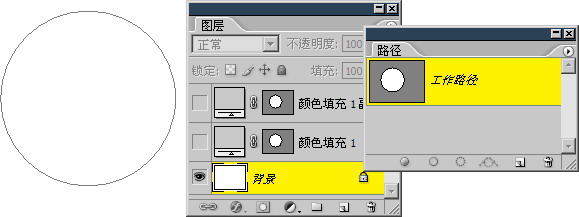
接下来将矢量蒙版中的路径显示出来,用路径选择工具![]() 〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下中图。
〖A/SHIFT_A〗将其选择,〖CTRL_C〗复制。然后将除背景层外的所有图层隐藏,确保没有选择带矢量蒙版的图层(可以选择背景图层,或不选择任何图层),〖CTRL_V〗将路径粘帖,此时画面及图层和路径调板如下中图。
如果选择了带矢量蒙版的图层,即使该图层处于隐藏状态,但路径还是会显示在路径调板中。如果发生这种情况也没有关系,只要确认在路径调板中所选择的为“工作路径”即可,因为它就是刚才粘帖来的路径。如下右图。
 -
-
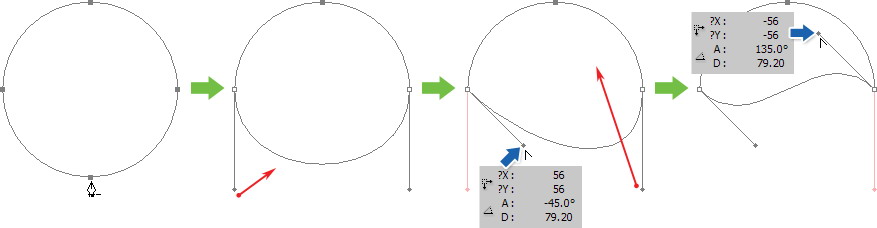
现在对工作路径予以修改,如下图所示。首先减去下方的锚点,然后使用转换点选择工具![]() 调整箭头处的两个手柄。
调整箭头处的两个手柄。
s1301在修改的过程中注意观察信息调板〖F8〗中的角度A和长度D数值,确保两条方向线的长度相等,夹角为水平。可按住SHIFT键锁定角度。但锁定有时也会导致很难达到既定的角度和长度,此时可以先拖动到附近,然后再次按住SHIFT键进行调整。
即使方向线没有达到这里的要求,对本例来说影响也不大。但这样做能确保分割的弧度规整,在以后总会遇到有这个需求的时候。

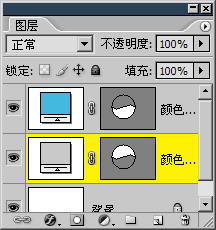
通过以上步骤我们就得到了弧形分割的半圆,接下来就是将其选择(应使用路径选择工具![]() )并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式
)并复制,然后显示原先隐藏的图层中位于上方的图层,点击它的矢量蒙版,在出现路径之后粘帖半圆路径,并将半圆路径改为减去方式![]() ,效果如下左图,图层调板如下中图。
,效果如下左图,图层调板如下中图。
此时,尽管位于下方的图层其实还是一个圆,但从画面效果上来看已经完成了制作。如果要更专业些,可以继续利用半圆路径对下方图层的矢量蒙版进行运算(运算方式应为交叉![]() )。那么图层调板应如下右图。
)。那么图层调板应如下右图。
 -
- -
-
现在更改要求,作出如下左图的效果。注意这不是简单的将两个半圆拉开距离就可以完成,因为现在的要求相当于是在正圆中减去一块区域,这样整体来看还是一个正圆。而如果移动半圆,相当于把正圆拉高成了椭圆,将会出现如下右图的效果。大家想一下该如何制作。
 -
-
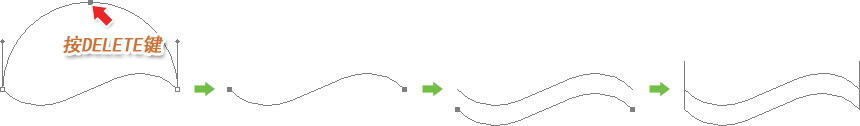
s1302可以利用前面制作出来的弧形半圆,将其从封闭路径变为开放路径,方法是选择(使用直接选择工具![]() )箭头处的锚点,按下键盘上的DELETE键将其删除。注意不能使用删除锚点工具
)箭头处的锚点,按下键盘上的DELETE键将其删除。注意不能使用删除锚点工具![]() ,因为使用其删除锚点后路径还是封闭型的。
,因为使用其删除锚点后路径还是封闭型的。
接着使用路径选择工具![]() 将这条开放路径移动复制出一条。最后使用钢笔工具连接两条开放路径位于左方两个锚点,以及位于右方的两个锚点。对于连接后产生的细直片断不必理会。这样就得到了所需要的S形封闭路径。过程如下图。
将这条开放路径移动复制出一条。最后使用钢笔工具连接两条开放路径位于左方两个锚点,以及位于右方的两个锚点。对于连接后产生的细直片断不必理会。这样就得到了所需要的S形封闭路径。过程如下图。

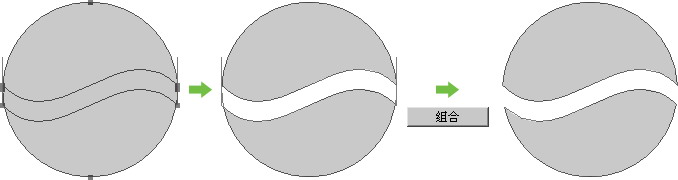
将这个路径复制粘帖到大圆图层的矢量蒙版中,用路径选择工具![]() 选取两者,按
选取两者,按![]() 按钮对齐。然后选择S形封闭路径,按下〖-〗将其改为减去方式。此时的画面效果就已经形成了两个分离的半圆。如下图。
按钮对齐。然后选择S形封闭路径,按下〖-〗将其改为减去方式。此时的画面效果就已经形成了两个分离的半圆。如下图。
由于两个半圆的颜色不同,就需要将它们分别放入不同的图层中。但现在的路径只是由运算方式呈现出分离的效果,实际上还是一个整圆。那么现在将矢量蒙版进行组合,得到两个彼此分离的封闭路径。
按照正常的思路,接下来只要选择其中一个半圆的封闭路径,将其作为另外一个填充层的矢量蒙版即可。大家自己动手接着往下做吧。

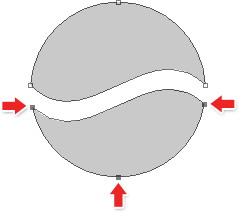
s1303是不是发现了问题?路径选择工具![]() 无法单独选择其中一个半圆,这是因为我们之前所说过的,组合后的路径失去了独立性,即使它们之间并未相连。此时只能通过直接选择工具
无法单独选择其中一个半圆,这是因为我们之前所说过的,组合后的路径失去了独立性,即使它们之间并未相连。此时只能通过直接选择工具![]() 来选择。方法是选择封闭路径的所有锚点。如下图中箭头处。
来选择。方法是选择封闭路径的所有锚点。如下图中箭头处。
然后〖CTRL_X〗剪切路径,这次不是复制了。接着〖CTRL_V〗粘帖到图像中,路径将保持显示状态,此时建立一个色彩填充层并指定为其他的颜色即大功告成。

之前的制作过程中,多处使用了路径的复制粘帖功能,其实也可以不通过这种方式,而直接在矢量蒙版中完成复制、移动、修改、移回、运算这一系列过程。只是在视觉上会有影响,不过如果熟练了也没有太大区别。
如果采用复制粘帖的方式,应注意在完成运算步骤之前不要移动路径,否则还要多出对齐的操作,况且对齐本身功能也有限,只有简单的几种,未必能达到我们希望的效果。
此外,对于上面这个效果,大家还可以参考以下的做法,这个方法采用了另类的方法来产生S型封闭路径。也许能为大家以后的制作中提供一种思路。
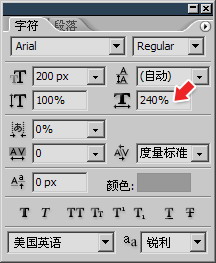
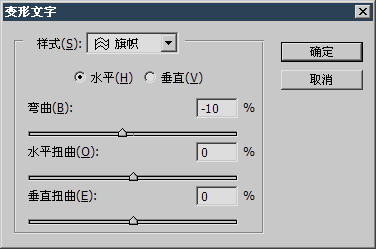
使用文字工具,在图像中输入一个减号字符“-”,在字符调板中设定合适的字号,如下左图,注意将红色箭头处的宽度设大一些。然后使用变形文字功能,设置如下中图,这样就得到了S形的文字。如下右图。然后通过【图层_文字_转换为形状】或【图层_文字_创建工作路径】,就可以得到矢量的S路径。
这个方法是利用了文字本身的矢量信息,即使在变形之后也还是保持的特点来实现的。文字本身的复杂性再加上变形的多种可能性,可以综合营造出很独特的效果。要将文字层转为路径或形状图层,也可以在图层调板中文字图层上点击右键选择。此外大家也可以尝试使用字符“~”。
 -
- -
-![]()
学习 · 提示
相关教程