9-7 自定义渐变
虽然我们已经学会了如何使用渐变工具,但只能在渐变列表中选择,而有时候我们需要的渐变色并不包含在其中,这就需要我们自己来定义渐变。
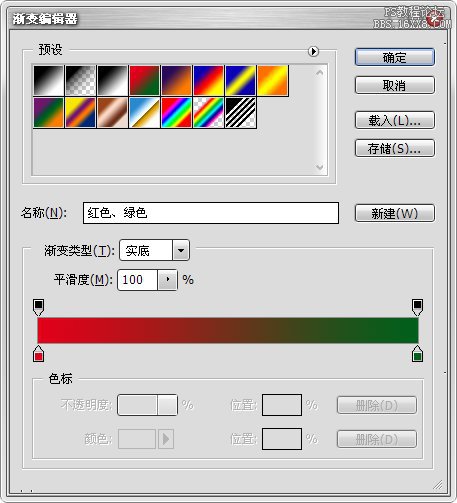
0931定义渐变的方法就是选择渐变工具〖G/SHIFT G〗,然后点击公共栏中的渐变缩览图,就会出现如下图的设置框。上方的预设就是目前所使用的渐变列表。列表右方的“载入”按钮是载入其他的渐变设定。“存储”按钮是将目前列表中的所有设定予以存储。存储的文件名为.grd,通过这种方式可以与别人交换渐变的设定。
我们点击其中位于第1行第4个“红色、绿色”渐变,也就是我们在前面例子中使用到的。此时可看到渐变列表下方的名称处出现了该名称。同时最醒目的就是位于整个设置框下方的渐变条编辑器,我们主要设定工作都将在这里完成。

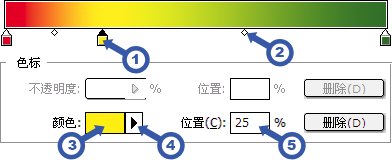
既然是定义渐变色,那么就需要指定从什么颜色变到什么颜色,这个指定就是由渐变条下方的色标完成的。如下左图所示,现在有着两个色标,分别是红色和绿色,它们位于渐变条的两端,代表了这个渐变设定就是从红色到绿色。
0932现在我们增加色标以定义更多的渐变色。在该区域中鼠标光标将变为![]() ,此时单击即可增加一个新色标(取色为目前的前景色),如下中图1处。
,此时单击即可增加一个新色标(取色为目前的前景色),如下中图1处。
0933双击色标或选择色标(被选择色标的箭头为黑色)后单击3处将出现拾色器,此时可更改色标的颜色。单击4处可以选择色标的取色类型,“用户颜色”代表我们在这里所指定的颜色。如果将前景或是背景作为取色,在使用的时候渐变的实际效果将随着Photoshop前景色和背景色的不同而不同。
0934左右拖拉色标可改变色标在渐变条中的位置,色标的位置百分比是针对全部渐变范围的,是一种绝对位置。也可由5处直接改变数值,改变数值的几种方法不知道大家是否还记得,这里复习一下,它们基本都可用在任何有数值的地方:手动输入、在“位置”字样上左右拖拉(SHIFT加速、ALT减速)、按住CTRL在数值处左右拖拉(SHIFT加速、ALT减速)、点击数字后使用鼠标滚轮(SHIFT加速)。
大家还记得如何用移动工具复制图层吗?是按住〖ALT〗拖动图层。那么在这里也是一样,按住〖ALT〗拖动将会复制色标。
0935注意在色标与色标之间有一个小菱形,称为色标中点,它决定两个相邻颜色的分配比例。如下中图2处所代表的是黄色与绿色的分配比例,默认是50%,代表两种颜色平均分配。如果将该点向黄色移动则代表绿色的比例增大,反而反之。色标中点的位置百分比是针对相邻两种颜色之间的区域的,是一种相对位置。选择色标中点后可在下中图5处看到位置数值。
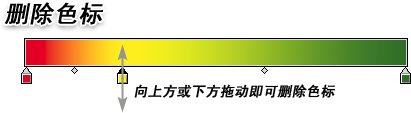
0936若要删除某个色标,可在选择色标点击“位置”右方的“删除”按钮。或在渐变条中直接将色标向下拖拉,如下右图。



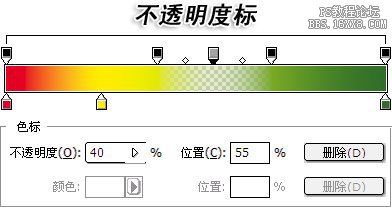
0937在掌握了以上的内容后,我们来看位于渐变条上方的不透明度标。不透明度标控制着渐变各处的不透明度。不透明度标的操作方法(增加、修改、移动、删除)与色标完全一致。相邻的两个不透明度标也有一个中点控制着分配比例。如下左图。与色标用彩色来表示其所指定的颜色类似,不透明度标用灰度来表示其所代表的不透明度。黑色为100%,即完全不透明。白色为0%,即完全透明。
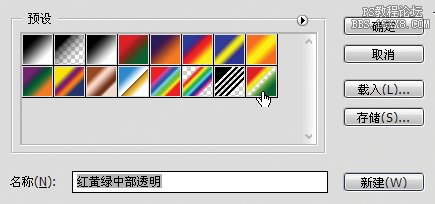
0938在完成渐变定义后,可直接使用渐变工具付之实施,但一旦选用了其他的渐变设定,本次定义的渐变就消失了。如果打算多次使用,应该将其予以保存。如下右图,在名称中输入适当的名字,单击“新建”按钮。所设定的渐变就会保存到目前的列表中了。但这样的保存只是保存在这台电脑的Photoshop中,如果要把这个渐变设定在其他电脑的Photoshop中使用,则应该通过存储按钮将列表保存为文件(这样的操作也被称为“输出渐变设定”),然后将该文件发送给对方的电脑。
为了防止由于操作系统重装等带来的信息丢失,建议大家将自己定义或通过其他途径获得的渐变设定利用这种方法保存到其他硬盘分区中。笔刷、图案等也是如此。


0939位于渐变条上方的“平滑度”选项控制色彩的过渡范围,设定为100%可获得最亮丽最丰富的过渡色彩。如下图是默认渐变列表中“黄色、紫色、橙色、蓝色”在平滑度为100%和0%的区别。

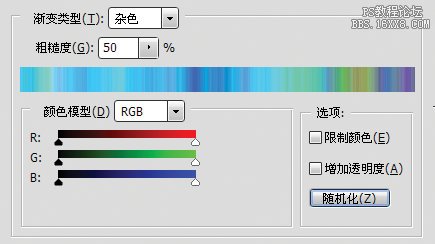
0940在“渐变类型”中我们可以选择为“杂色”,这种渐变的原理类似于我们在笔刷定义中接触过的色彩抖动,就是在指定的色彩范围内随机地挑选色彩。此时不能手动设定色标和不透明度标。
“粗糙度”选项可控制渐变颜色之间的柔和度,设为100%时各种色彩之间最为锐利。
颜色模型和下方的控制条是指定色彩随机的范围的,以下左图中的RGB方式为例,此时R控制条上的黑色箭头位于最左端,白色箭头位于最右端,表示红色的随机区域从0至255。如果只将R的黑色箭头向右移动到一半的位置,白色箭头保持在最右端,这表示红色的随机范围改为128至255,那么渐变条将偏红。如果只将R的白色箭头向左移动到一半的位置,黑色箭头保持在最左端,则表示红色的随机范围改为0至128,那么渐变条将偏什么色呢?希望大家能以最快的速度回答出来,然后动手验证。
“限制颜色”选项可以防止颜色过于饱和,开启后渐变条中较为亮丽的颜色将变得暗淡。
“增加透明度”选项可以为渐变条随机添加透明度。
点击“随机化”按钮将在指定的颜色范围内随机产生渐变条。

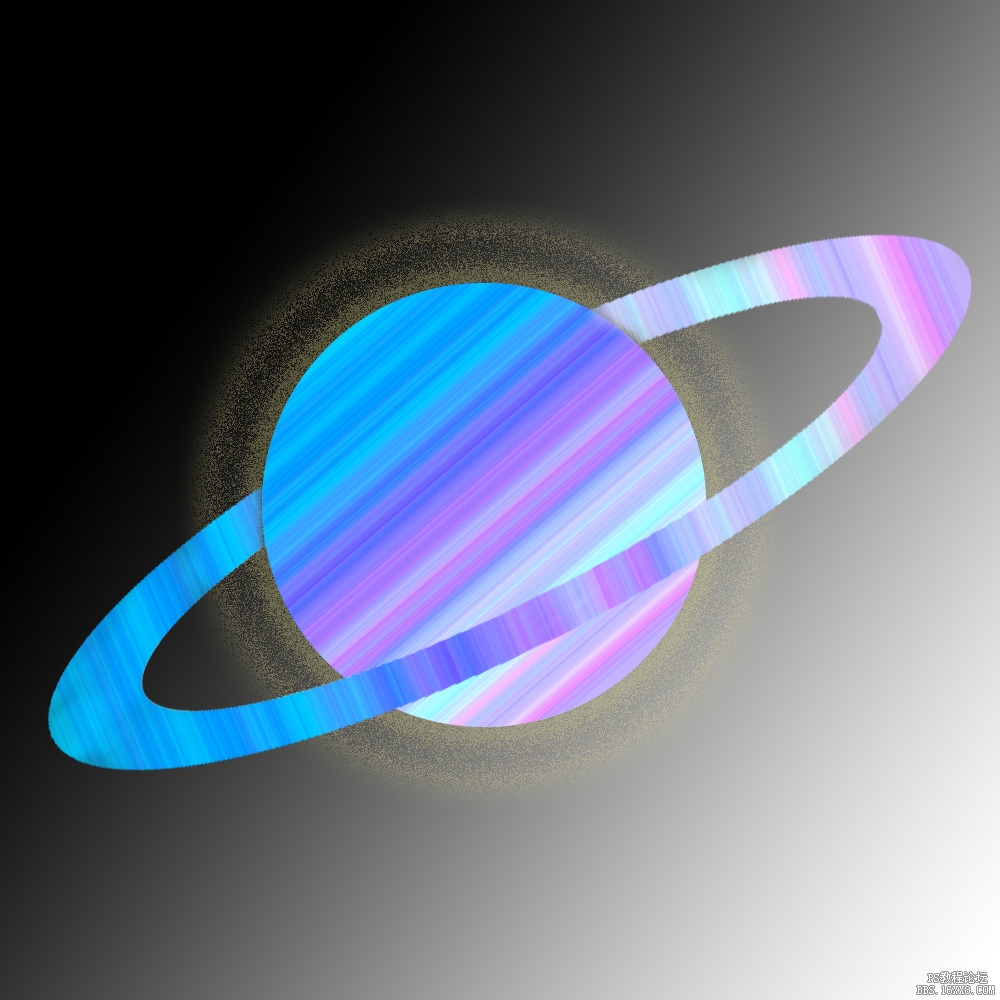
杂色渐变尽管很难控制,但其所产生的丰富色彩也是实底渐变望尘莫及的,在制作一些较为明快的设计稿时可用来提供素材。如下2图就是用随机产生的杂色渐变分别以径向样式,和角度样式所作出的效果。本课的练习中也会用到左图来制作土星光环 。


学习 · 提示

相关教程