设计案例!说说品牌网站设计细节的重要性。(2)
来源:站酷
作者:Brandsh_Sam
学习:2420人次
Step2. 页面排版
1)线框图
线框图通过安排和选择界面元素来整合界面设计,可以确定一个建立在基本概念结构上的架构,同时指出视觉设计应该前进的方向。

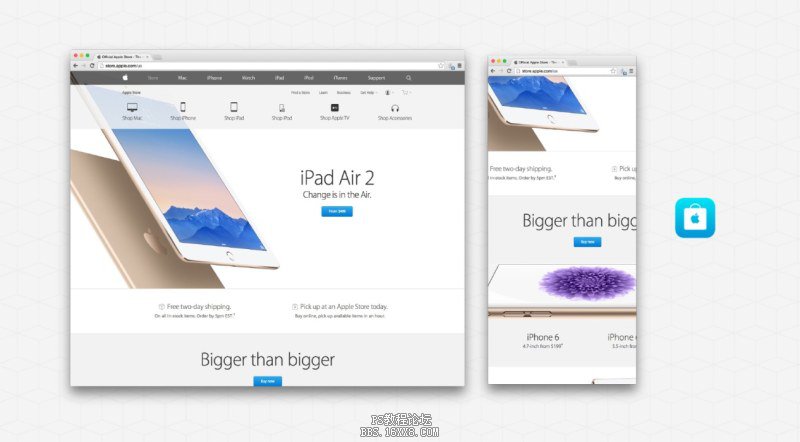
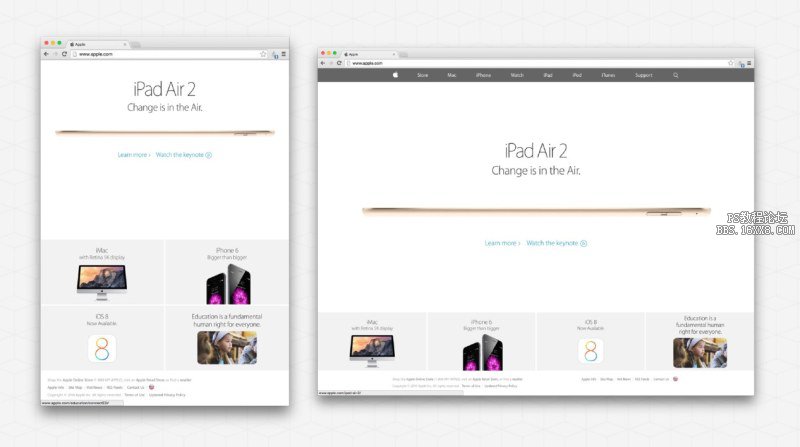
2)固定宽度&响应式(以IOS系统为例)
首先科普下固定宽度和响应式的具体概念。

固定宽度:固定网页布局指网站内容被一个固定宽度的容器包裹,容器内的区块都有固定的百分比或者像素宽度值,不管屏幕分辨率如何变化,访客看到的都是固定宽度的内容。

响应式:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整,跟随屏幕大小的变化而变化。

整合固定宽度与响应式设计的优缺点,结合二者优势,最后决定为每个设备进行独立设计,可优化设计视觉效果,同时提升最终网站用户体验。
3)网格
网格是用竖直或水平分割线将布局进行分块,把边界、空白和栏包括在内,以提供组织内容的框架。网格可以辅助我们设计结构统一,画面更为整洁。

然而,我们应该勇敢地向网格以外的地方冒险,要创造一个基于网格的作品,不意味着任何东西都要对齐。
越出网格边界的元素会让作品看起来更加简洁和流畅。

学习 · 提示
- 发评论 | 交作业 -
最新评论
用户30221236392019-02-18 10:06
加油
回复
皇帝的新装2017-05-28 02:28
和女友啪啪完,把套套丢在床边,被我家狗狗给吃了。第二天发现它便秘拉不出来,带它去医院,当医生从狗狗菊花里取出套套后说了句:居然插的这么深!你难道不考虑它的感受么?然后看我的眼神,我这辈子都忘不了。
皇帝的新装2017-05-28 02:28
和女友啪啪完,把套套丢在床边,被我家狗狗给吃了。第二天发现它便秘拉不出来,带它去医院,当医生从狗狗菊花里取出套套后说了句:居然插的这么深!你难道不考虑它的感受么?然后看我的眼神,我这辈子都忘不了。
相关教程
关注大神微博加入>>
网友求助,请回答!