第十三课:其他的动画制作技巧(2)

这个演示反相调整层使用技巧的范例动画具有一定的情节。首先是黑色流星坠落,流星是使用带有渐隐步长的画笔绘制的笔直或垂直线条,然后将其旋转为45度(角度可自定),接着将除建筑物之外的天空部分创建为蒙版。在解除蒙版链接后,可单独移动流星并与建筑物产生遮挡效果。其后的反相交替没有什么技术难点,就不再说明了。至于蒙版的建立属于,可参看基础教程中有关图层蒙版的相关内容。需要注意的是,最后的淡出是采用了色相饱和度调整层,所不同的是采取了淡出为黑色的效果,而不是以往的淡出为白色。在使用调整层来制作淡出时,最好不要使用曲线或亮度对比度,因为这两种色彩调整命令并不能完全将画面变为全白或全黑,而色相饱和度命令可以做到。?
除了使用调整图层以外,也可以使用填充图层,或将普通图层填充后来制作淡出。淡出的原理就是该图层的不透明度从0%逐渐到100%的过程。这样的好处是除了黑色与白色,还可以淡出为其他的颜色如红色、蓝色等。以下是一个在2000年制作的动画,将当时的个人照分别裁切为两个不同的区域,然后分为3段,并采用白色的填充图层做出的模拟曝光转场效果。因为是为了在经典论坛中的个人头像之用,因此动画的尺寸和字节数有严格的限定。在尽可能保持较少字节数的前提下,同时又尽可能保证动画的流畅,并不是一件容易的事情。为此可能要牺牲一些哪怕是很好的创意。但如果制作出来的动画不符合要求,或传输较慢,也就失去了其本身最重要的价值。大家自行选用其他素材来模仿制作出这个动画,文件字节数限制在5K左右(范例为3.65K)。并尝试在这个前提下,加入自己的一些新创意。至于其中的单色及抽丝线效果,可参看基础教程种有关色彩调整,以及图案平铺方面的内容。在填充图层中,除了常用的纯色填充以外,还有图案填充和渐变填充。有关它们的使用方法,就不再另外说明了,大家自己尝试即可。
范例动画1
![]()
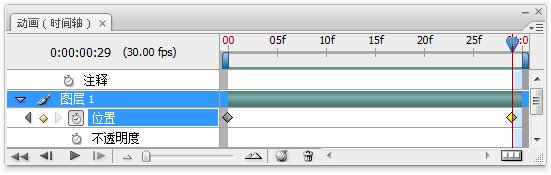
很早以前我们就学习过如何制作一个运动的物体,但我们所制作出来的物体都是匀速运动的,现在可以通过更改关键帧的位置来模拟出加速和减速的效果。这种效果并不局限于物体的运动,也可以用于类似淡入淡出的任何带有过渡性效果的场合。并且该方法也适用于其他的视频编辑软件,以及网页制作软件GoLive的时间轴DHTML效果中。首先我们新建一个150×100的白底图像,将文档设定为1秒,30fps。新建一个普通图层画上一个矩形,并设定好其从左侧移动到右侧的动画。时间轴设定大致如下图所示。现在的移动速度是匀速的。
范例动画1


接下来将时间标杆移动到10f处,点击“位置”项目的菱形按钮,手动在当前时刻增加一个关键帧。这个关键帧目前可以说是多余的,因为它并不会改变动画过程。现在大家来设想一下,假设本来计划在10分钟后到达的地点,现在要求你在5分钟后就到达,那么你肯定需要加速。明白了这个道理,就能明白制作加速动画的方法了。那就是将这个10f时刻的关键帧,移动到05f时刻。这样在0f至05f之间,物体将呈现快速运动,在05f之后恢复原有速度。以此类推,再分别将15f移动到10f,20f移动到15f,25f移动到20f。就可以制作出一个减速运动的物体了。我们这里是为了说明效果,而在实际制作中其实没有必要更改这么多关键帧,视物体移动距离的长短,一般更改2到3个关键帧就足够了。太长的移动距离本身就不适合用GIF来表现。另外帧率也不要设为30fps这么高。
观看范例动画1

观看范例动画1
学习 · 提示
相关教程