设计技巧!教你创建交互设计自查表(2)
来源:uedc.163
作者:飞灵
学习:2715人次
手机硬件以及平台的多样性,给设计带来机遇的同时也带来了挑战。除了以上所列举的一些,我们要考虑的点还有很多,比如屏幕越来越大,当在摇晃的车厢内,大屏幕遇上单手操作,需要考虑如何通过设计使用户能够用得更自然、顺畅。
2. 网络特性

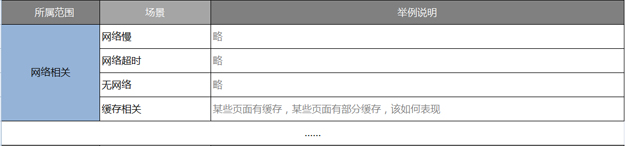
图3:网络特性相关
由于移动应用使用场景的特殊性,遇到数据加载慢或者无网络的情况会很多,此时漫长的数据加载等待会令用户抓狂。此时处理好界面交互中的加载,确保用户没有漫长的等待感,并且对加载后的内容有明确的预期,就能提供给用户较好的使用感受。因此在所有涉及到网络交互的模块中,都要去考虑以上列举的这些点,必要的时候,合理地利用缓存,来提升界面的响应速度。
3. 从A到B的中间状态

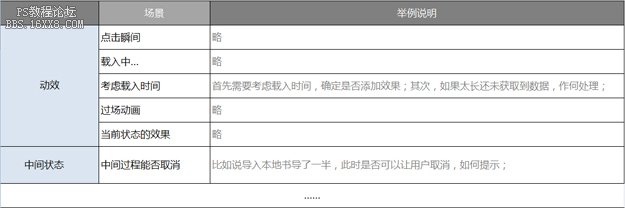
图4:从A到B的中间状态
即便你的产品90%的时间都运行良好。但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting real》
用户在完成任务的过程中,其实是在讲述一个以用户为主角的故事,因此必须包括开始、中间和终点。中间部分是主要部分,显示了用户从起点到达终点所要经过的全部地方。一方面要解决的是如果一切很顺利时,如何给用户流畅、行云流水的感觉,这就是动效能够帮我们做的;另一方面,如果在一个任务过程中需要较多的时间,用户不想玩下去了,此时是否能提供一个应景的入口,使他和应用“后会有期”,而不是让他只能杀掉后台程序,愤然离去。
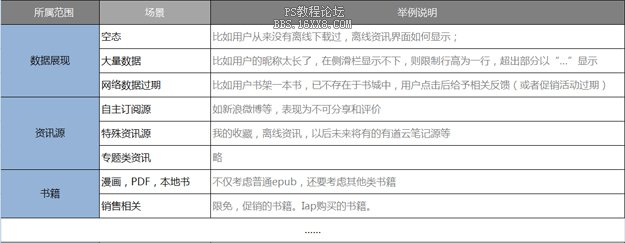
4. 内容展现相关:如书籍和资讯源

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!