字体知识,文字使用的小经验(3)

推荐大家几个毛笔字相关的网站:
http://www.51poca.comhttp://www.epinv.com/onlinehttp://www.akuziti.com/mbhttp://www.ziticq.com/shufa和大家简单操作一下毛笔字的使用方法。
将下载下来的字体图片AI转路径,编辑文字。
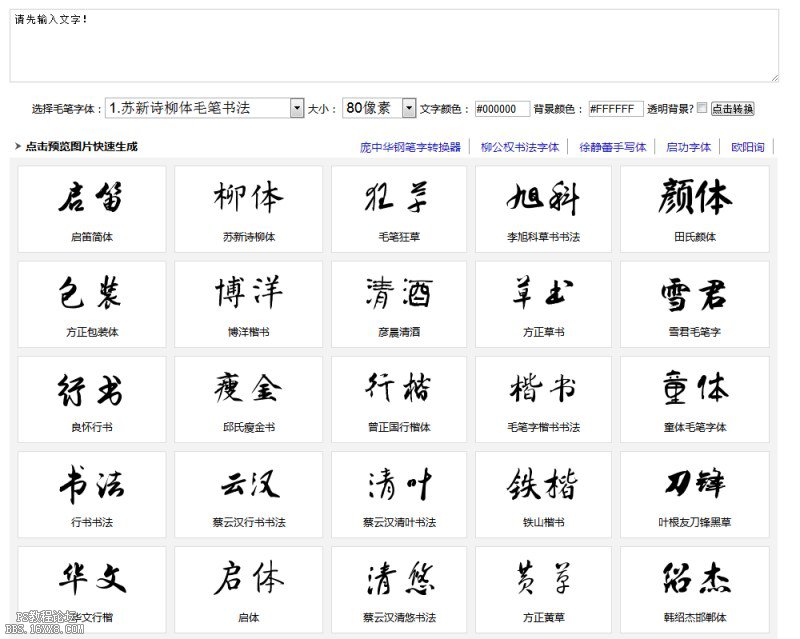
首先使用在线生成器输入选择好你需要的文字字形,将文字图片拖至AI中。

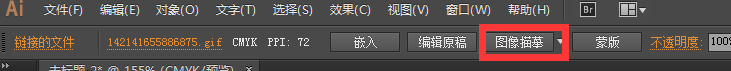
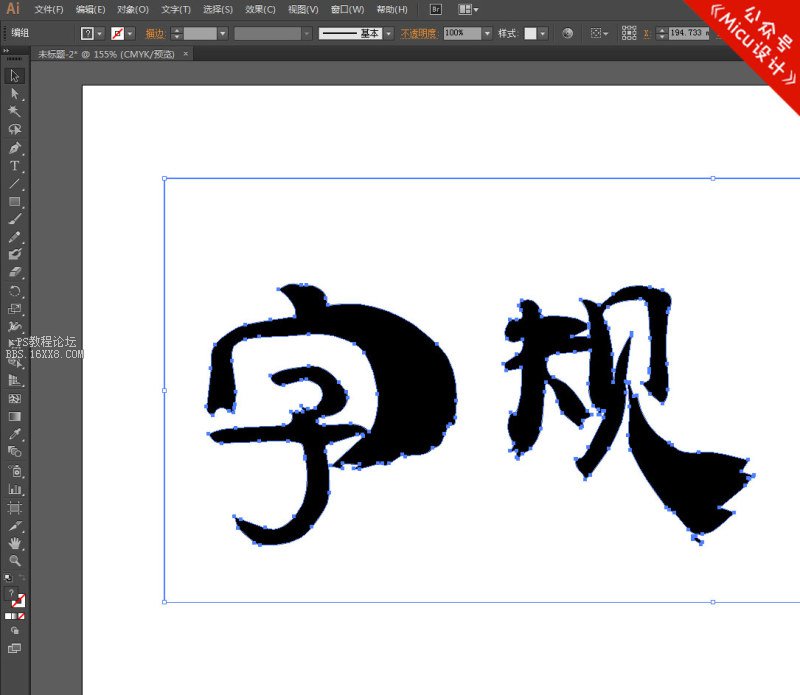
选中拉入图片,点击[图像描摹]

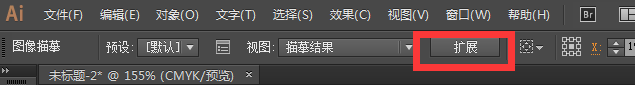
然后继续点击[扩展]按钮

扩展完毕后,图片已经都变成了路径。

使用魔棒选择颜色就可以将文字的路径提选出来。

最后经过设计后的Banner效果,这就是我经常用的Banner风格,你们也试试吧。

重要提示,怎么找不认识的字体名称?
很多朋友会看到别人使用的字体非常好看,但又不知道是什么字体。在这我告诉你一个方法。可以通过网络上传字体图片进行搜索字体名称。

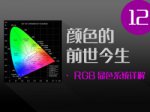
字体颜色又有哪些常用的颜色呢?
在界面中的文字分为三个层级,主文、副文、提示文案等。
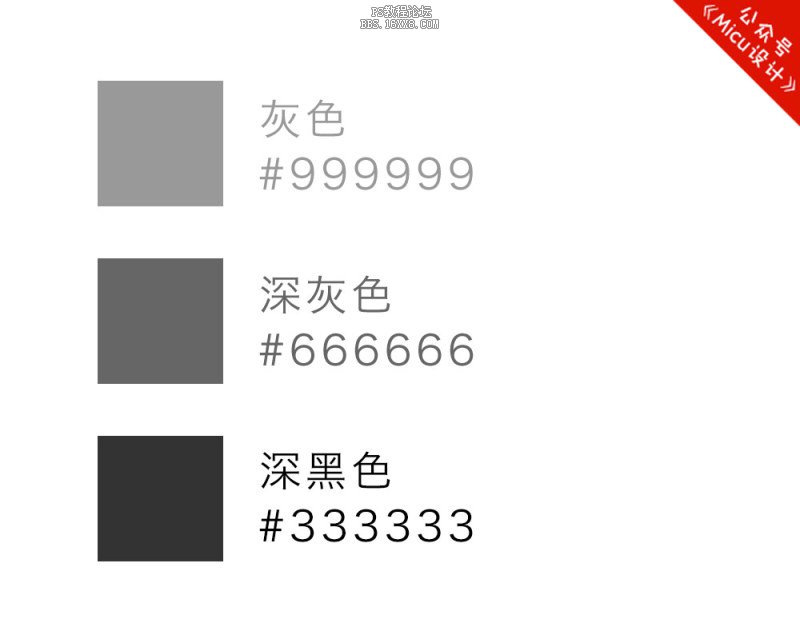
在白色的背景下,字体的颜色层次其实就是黑、深灰、灰色。
常用的色值是#333333;#666666;#999999

在界面中还经常会用到背景色#eeeeee。
分割线则采用#e5e5e5或#cccccc的颜色值,一个深一些,一个浅一些。这个会更具不同的软件风格采用不同的深浅,由设计自己把控。

在我们做设计的时候,字体和图库均是有版权的,请注意合法使用。
设计的时候我们还可以将字体进行变形来达到宣传的目的,这个需要设计师对字体设计有一定的了解。
总之,设计是要有规范,有体系的。使用规范化的设计对产品的延续性非常有帮助,并且保证了产品的独特性和一致性。所以,大家要在设计初期找到风格和规范,这样做出来的界面才会统一一致,在变化的需求中找到定量,调整起来也相对轻松很多。
学习 · 提示
相关教程