UI教程,UI日历组件的设计思路。(2)
STEP2:再画个矩形
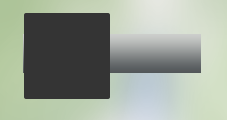
用圆角矩形工具给日历画个框,圆角半径不用很大的,小点好了。

STEP3:图层样式
然后添加渐变(渐变方式为“对称”)、内阴影(白色的阴影哦,更改混合模式就能办到,猜猜看,怎么做?)、投影还有描边(这个不多说了哈,纯色的),新建图层添加高光;效果如下:

STEP4:层次感来啦
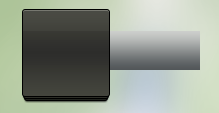
复制该图层,用钢笔工具选中左边的所有锚点(钢笔,按ctrl键能自动切换到白箭头,所以按住ctrl的同时框选一下就OK),往里缩一点;选中右边的所有锚点,往里缩一点(或者直接更改宽度,然后居中一下);再往下挪一点;复制出来的图层挪到原图层的下方。重复上述步骤一次,看起来有3层就差不多了。注意了!根据近实远虚的透视原理,复制出来的图层的投影要调整下,看起来一层比一层暗。
 just like this!
just like this!
STEP5:分割线
这个分割线啊,其实是很简单的,一个深色的矩形(颜色比中心颜色稍微深点就好了),高度为1个像素,宽度和这个最上面的矩形等宽即可。然后添加图层样式,就是白色的投影(方法和前面的白色内阴影一样,内阴影和投影可通过更改混合模式变成高光;同样的,发光/高光也能变成暗色)。因为这个分割线比较清晰,所以投影的大小为0,距离为1(做这样的线方法有很多,大家自己去总结)。
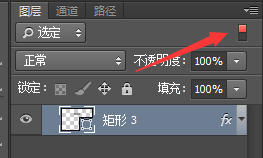
附:这里和大家分享一个PS的隐藏技能:双击形状的路径可以把这个形状图层单独隔离开来进行编辑,从而不影响其他图层,以防不经意间的误操作:
 (箭头所指的部分显示红色表示该功能被激活)
(箭头所指的部分显示红色表示该功能被激活)
STEP6:添加连接轴A
其实我也不知道这玩意叫啥,暂且叫“连接轴A”吧。画一个小小的矩形,形状图层哦!添加渐变叠加(尽量和分解二STEP1中的主轴贴近),加高光(还是内阴影)和描边。用钢笔框选一下,选中这个矩形的所有锚点,然后钢笔+alt+方向键→,复制这个矩形(在同一层中,类似布尔运算,哈!),位置就是这样滴:

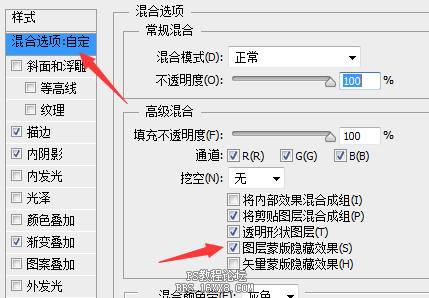
是不是觉得哪里和以前不一样?对了,是左右的描边没了。那是怎么做到的呢?没有栅格化用蒙版还是会有描边吧?打开图层样式,勾选这个就OK 了:

然后添加蒙版,把多余的描边盖住就OK了。怎么样,神奇吧!啥?你早就知道了?你不戳穿我能死啊?

STEP7:连接轴B
这部分的制作方法和连接轴A类似,不同的是它有2层描边。这个怎么做呢?首先这个还是形状图层。关于形状图层(建议使用CS6及以上版本)我们知道可以自带描边(描边可以自由设置类型),一般默认为内描边。嗯,我们就先调整大小,然后加个形状自带的内描边,然后打开图层样式,添加渐变叠加,再加个外描边。怎么样,两层描边出来了吧!图层样式的外描边为白色,调整描边大小和不透明度就行了。哇哦,原来嗖依贼啊!死锅一!
学习 · 提示
相关教程







