设计知识,如何做引导用户的设计
设计的本质是解决问题,而不是形式大于内容的表达。
这句话我说了快两年,但每次回答设计类问题时,我还是要再反复强调一下,所以,请别嫌我罗嗦。
我们先来抛开所谓的「隐喻」。就单说如何做引导用户的设计。
咱们先来思考一下,为什么要引导客户?咱们到底要引导客户的什么?
一则长文,用户没耐心看下去,但是,我们在视觉上,对文字的行距、字间距、字体字号做一些人为处理,让客户看起来不吃力,并且愿意看下去。这算引导对不对?(大家可以注意一下我所有答案的分段,还有加粗,其实都是为了让人看着不累的。
再比如说,一大段文字,密密麻麻,咱们为了让用户们在最短的时间里知道这段文字到底想表达什么意思,我们刻意地将其中一些关键部分,关键词用特异的色彩,或者字号加粗的方式来表达,从而突出重点,这也算引导对不对?
所以说,说到对用户的引导,其实,最根本的,是设计方需要明白你的目的是什么。这,才是最关键,最核心的,你说对不对?
前几天,走亲戚。
亲戚家的孩子,熟练地用 iPad 玩一个算是有点点复杂的小游戏。亲戚说,这孩子可真是聪明啊。
知道我心里在想什么吗?
我把 iPad 拿来看了一下,我明白了。其实并不见得是孩子有多聪明,而是那界面的设计实在太人性化,就连一个 3 岁的孩子都能看得明白其中的操作步骤。我想,这,其实就是用隐喻的方式来引导用户的最好的例子。
其实,只要留意观察生活周遭,并细心体会,我们会发现,我们很多行为方式都是在被一些设计引导,这些例子,我就不再具体地多做说明了。
这个问题有些宽泛,由于版面关系,我无法穷尽的把每个例子都列举出来。所以,我只列举一些我曾经帮助我一些朋友们的例子。
用设计引导用户。有以下两个关键的方面。
第一:想 ta 所想,替 ta 着想,把 ta 当个孩子般看待,用图形去告诉 ta 你想让 ta 知道的事情。
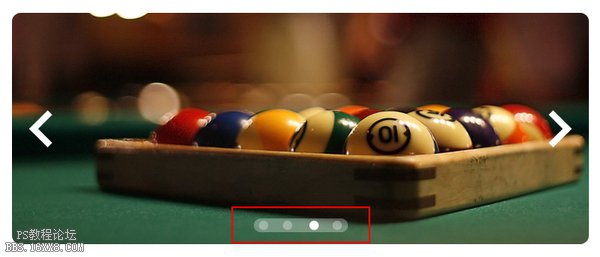
案例一:我一个朋友,做天猫。很多店铺首页都有那种轮播的广告图,大家应该都有印象吧。就是下图这样的。

他的店铺,首屏有 4 幅广告轮播图,可是第四幅图基本没有点击。说实话,4 幅图的数量确实有点点多,但绝对不至于多到后面的图没人点。
我只看了一眼,就发现问题出现在哪了。于是,朋友按照我的意见将图做了修改,结果效果立竿见影。

大家仔细看看我到底让他做了哪些改变?其实很简单对不对?就是暗示性的告知用户,这个轮播共有几张,以及你在看第几张。
 案例二:
案例二:
还是我的这个朋友,还是他的店铺,依旧是点击率的问题。

在他的店铺内,消费者可以先领取代金券,再拿代金券去消费。可他店铺代金券的领取率非常低,由于很少人领券,所以导致客户觉得不划算,又进而直接的影响到店内的销售情况。所以,这个看似很细节的小问题,让我那朋友很头痛。

大家仔细看看我到底让他做了哪些改变?其实很简单对不对?就是告知用户,这张图片是可以点击的。

接下来,其实我们可以将这种暗示做得更细化一些。

通过拟物的方式,告知用户,这代金券可以像游戏机的奖券一样,是可以被撕去,领取的。
以上第一个方面的内容其实很简单对不对?
可是越简单的东西其实却是最难的。
因为越是基础的,反而越容易被人忽略。
恩,好了,接下来,就是有关引导客户设计的第二个方面了。
第二:不要以为设计就是玩玩图形与色彩的把戏,心理学在其中也是很重要的。
学习 · 提示
相关教程







