UI教程,设计不锈钢质感的ICON图标(4)
来源:网络
作者:P大点S
学习:22874人次
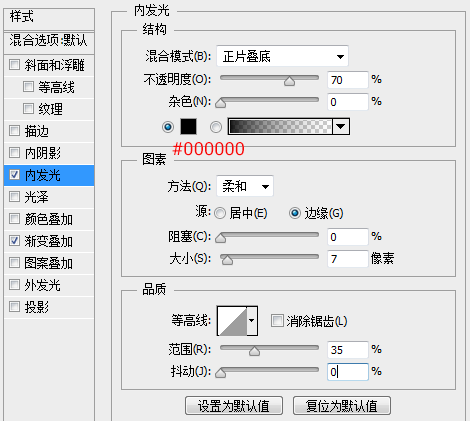
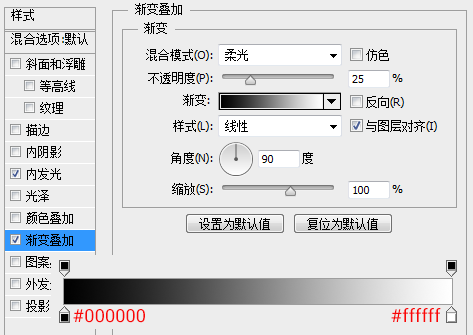
为其添加一个图层样式。


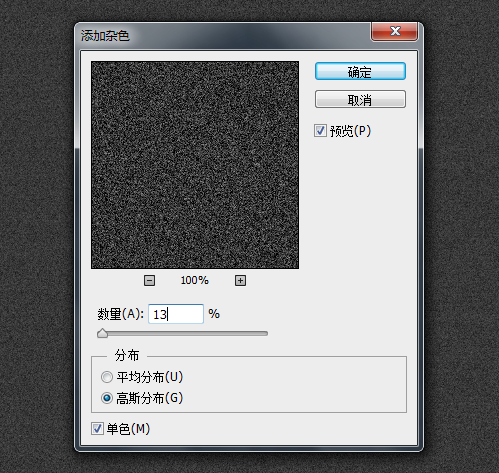
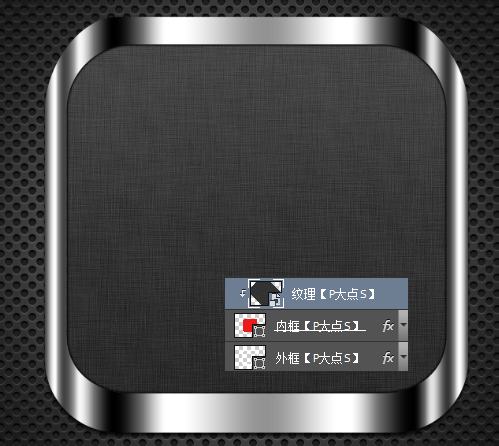
接下来,我们来做那个纹理效果,纹理的话网上估计大把,我也试着做了一下。新建一层,填充#333333,执行“滤镜—杂色—添加杂色”,设置数量为13%,高斯分布,勾选单色。

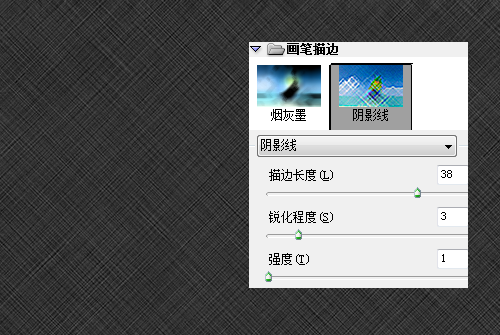
执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度为38,锐化程度为3,强度为1。

将这个纹理图层旋转45度,创建剪贴蒙版。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








