UI教程,设计联系人和短信图标(3)
Step02:把圆角矩形图层命名为di,然后右键选择【混合选项】,设置:
【描边】:大小1px,内部,渐变90°,# 157acf — #78bbff,
【渐变叠加】:线性渐变,色值从上到下为 # 1479cf — # 3a9bff,角度为90°;

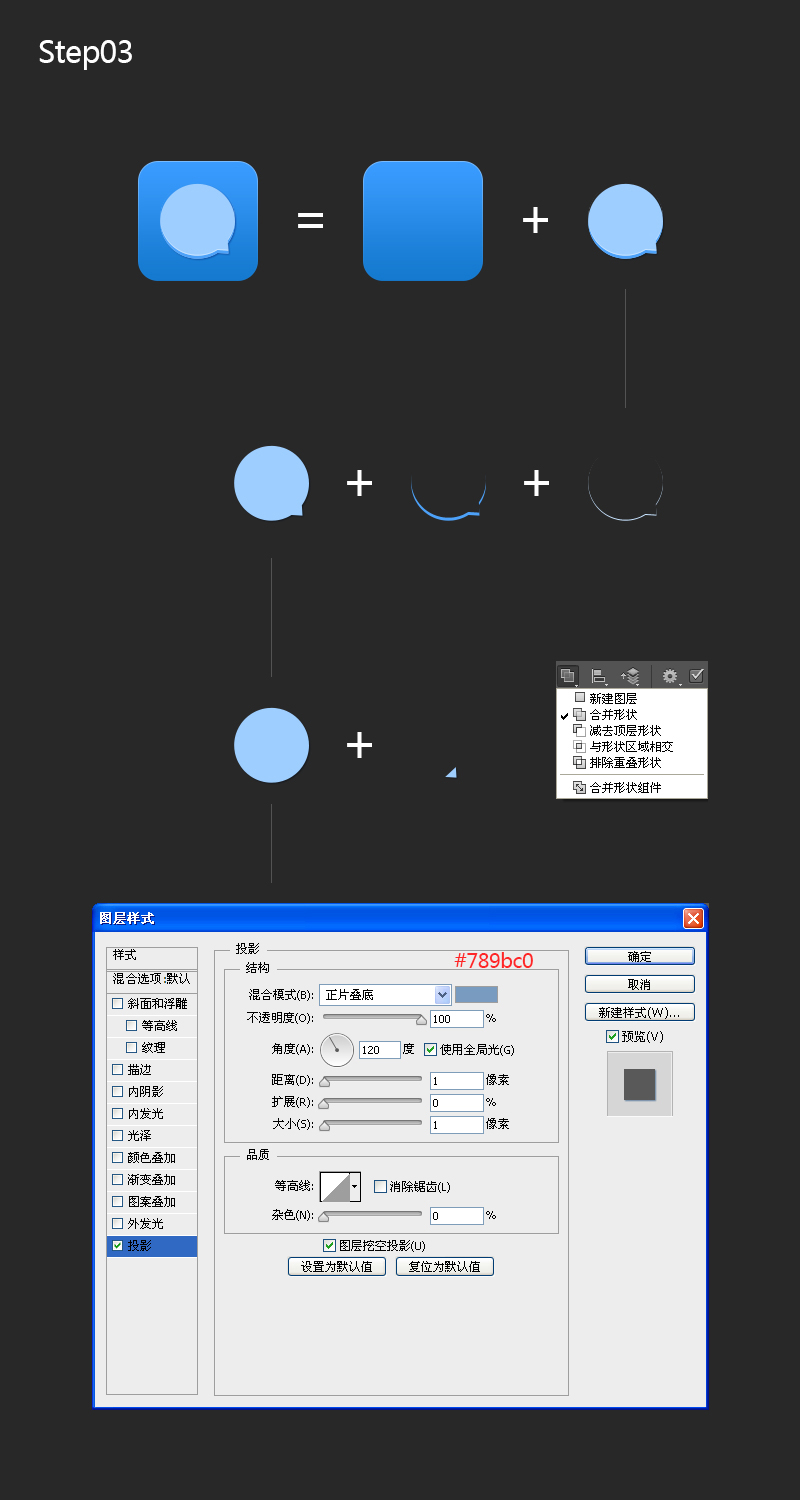
Step03:选择【椭圆工具】,按住Shift键,画一个正圆,填充颜色为# 9eceff,图层命名为message,再选【钢笔工具】(快捷键P,可按Shift+P切换),在选项栏里【路径操作】选择【合并形状】,并选中路径,画一个三角形;右键选择【混合选项】,设置:
【投影】:颜色#789bc0;角度120°,距离1px,扩展0,大小1px;
复制图层message命名为message_ceng,填充颜色为# 4da2f9,载入图层选区向上移动三像素,反向选区,再点击【图层】窗口的【添加图层蒙版】;
再复制图层message命名为message_bian,填充颜色为# c7e3ff,载入图层选区向上移动一像素,反向选区,再点击【图层】窗口的【添加图层蒙版】;

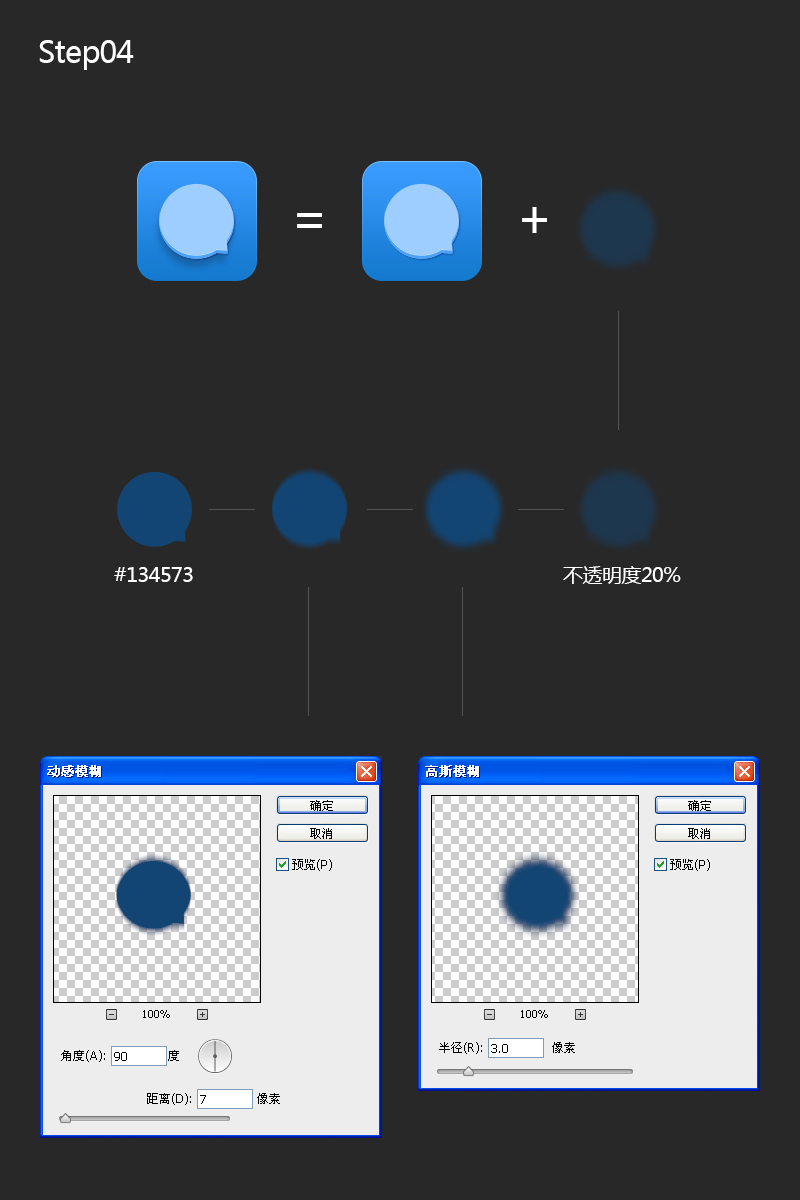
Step04:载入message图层选区,填充颜色#134573,取消选区(快捷键Ctrl+D),点击【滤镜】 — 【模糊】 — 【动感模糊】和【高斯模糊】,
【动感模糊】:角度90°,距离7;
【高斯模糊】:半径3;
把图层不透明度设置为50%,并把图层向下移动五像素;

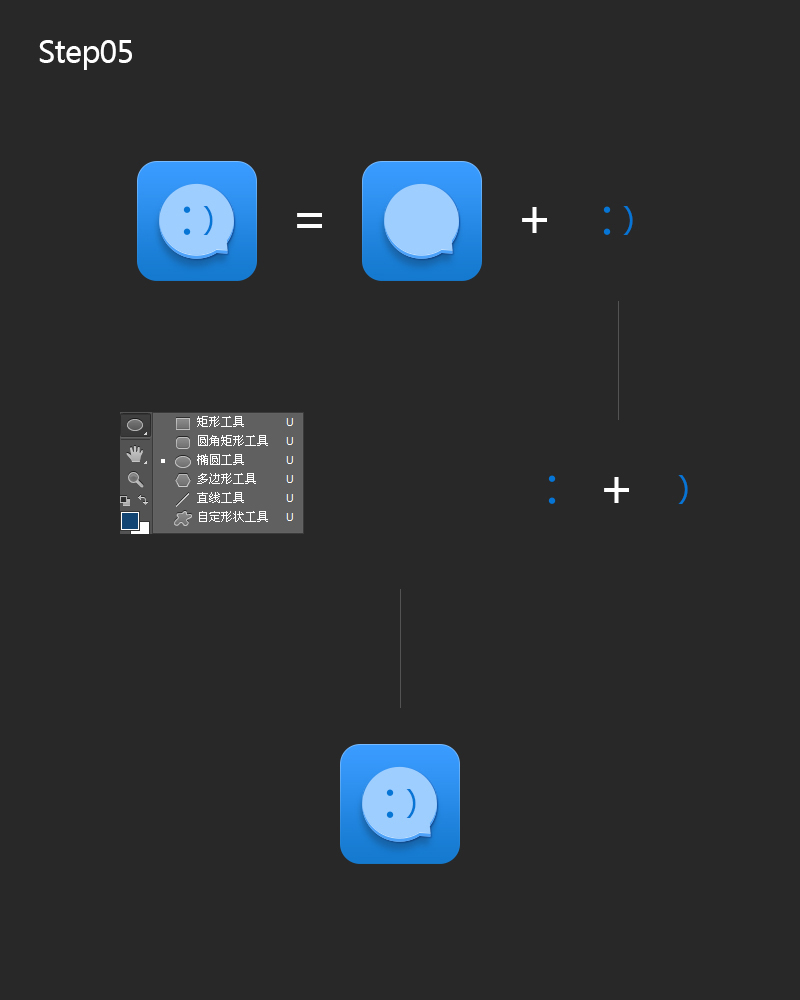
Step05:绘制短信图标上笑脸部分,选择【椭圆工具】,按住Shift键,画一个正圆,填充颜色为# 0675d5,大小适中即可,并复制图层(快捷键Ctrl+J或者选择【移动工具】Ctrl+V,按住Alt键拖动),再选择【文字工具】(快捷键T,可按Shift+T切换),输入字符“)”,文字颜色为# 0675d5,大小适中,这里的文字大小为30px,组合成为一个笑脸字符:) 完成图标的绘制。

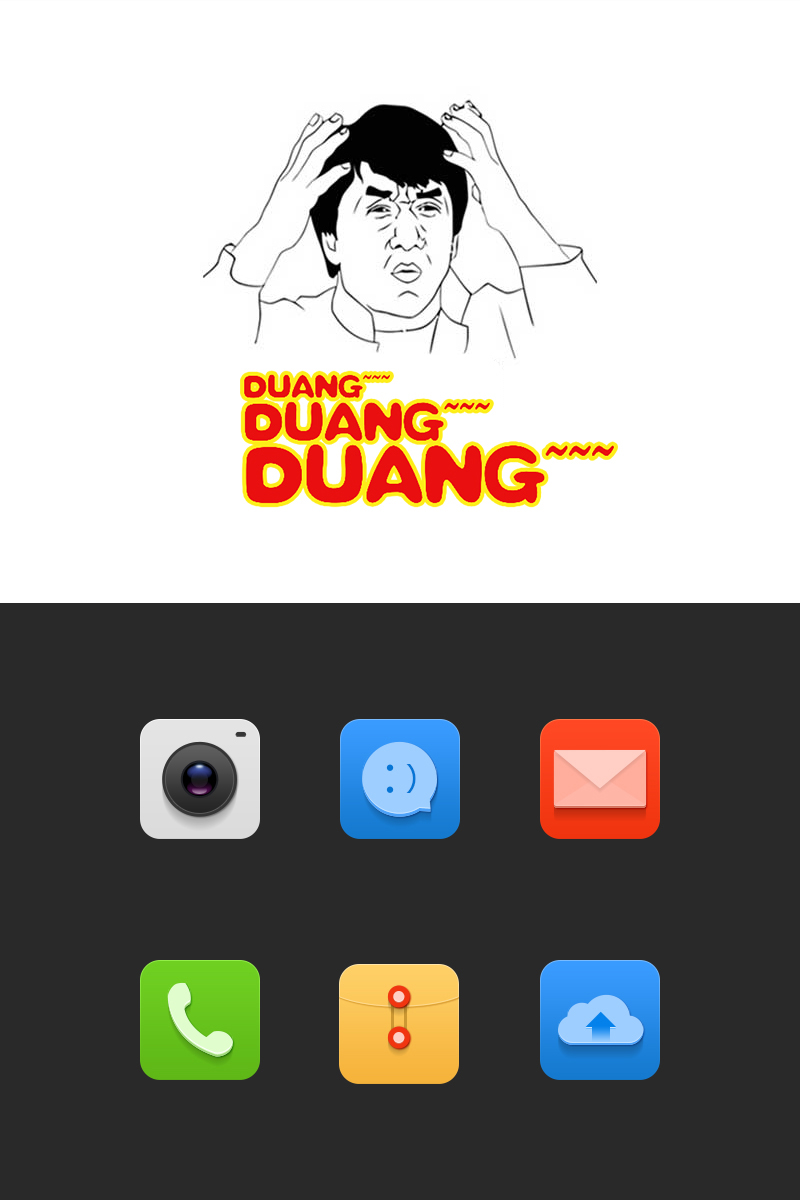
END:继续duang~ duang~ duang~,一套华丽丽的微扁平化的主题图标就这样出炉啦~
学习 · 提示
相关教程







