美工知识,如何做出高大上的天猫店铺首页(2)
来源:站酷
作者:蒋三金
学习:26937人次
3、元素的视觉引导,右边的那只小鸟嘴巴所指向的位置,正是海报中需要突出的促销卖点,合理的对消费者进行视觉引导,突出重点。
好了,听我BB了这些,是不是也该讲点干货了呢?下面我们进入主题:“如何做出高大上的天猫店铺首页”
我个人总结了以下五点:
一.定基调二.分块面三.定元素四.找素材五.整体制作
一.定基调
1、决定整体页面色调,根据节点、主题来制定首页的色调(什么节点用什么颜色这类基础的就不赘述了),更具整体色调再进行拓展相近色,而不是任意去使用色彩。
2、小习惯:可以在软件中画出已经定好的色块放于最顶上,从明度渐变上制作3-5个色块,以便随时吸色填充,也可定义到颜色库中,个人比较喜欢放于页面上,为什么这么做呢?这样比较方便(懒而已~)。
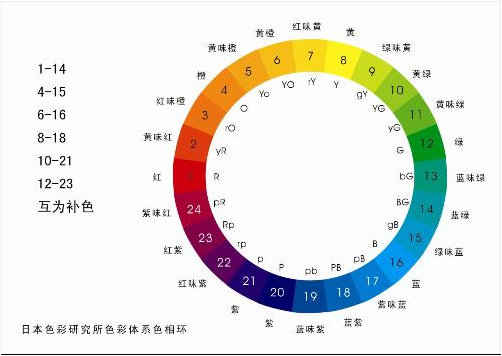
3、合理的利用补色(即为辅助色)丰富画面,补色的用处从字面上理解的话即为补充颜色、丰富色彩。色调既要统一,又要有变化。消费者在浏览页面的时候,如果色调过于统一,就容易使其产生视觉疲劳,找不到重点。这时候就需要我们对其进行引导,突出重点,补色的用处就来了。在画面中,主色调可以占70%,然后加上30%的补色(科学的来说),实际情况更具画面而定。

(对照着色环看是不是更容易理解了呢?)
二.分块面

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








