UI教程,设计一个日历主题的UI图标(4)
来源:知乎
作者:脱缰的野猪
学习:12934人次
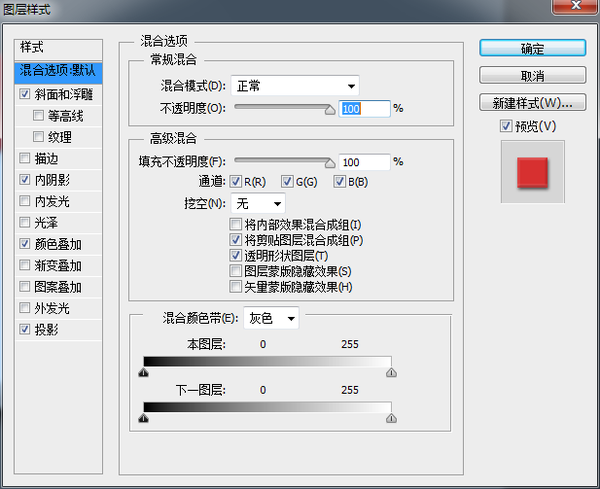
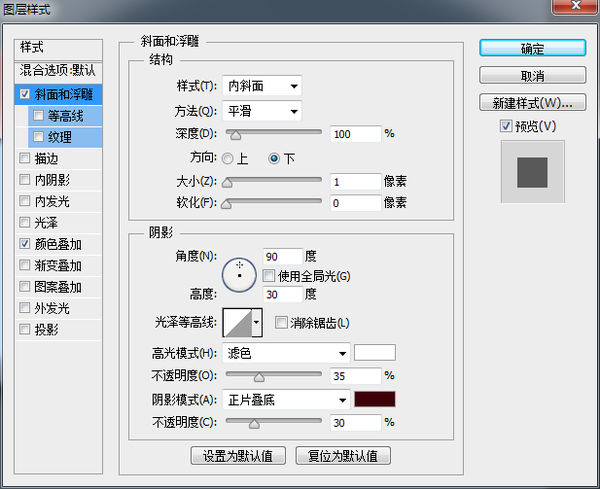
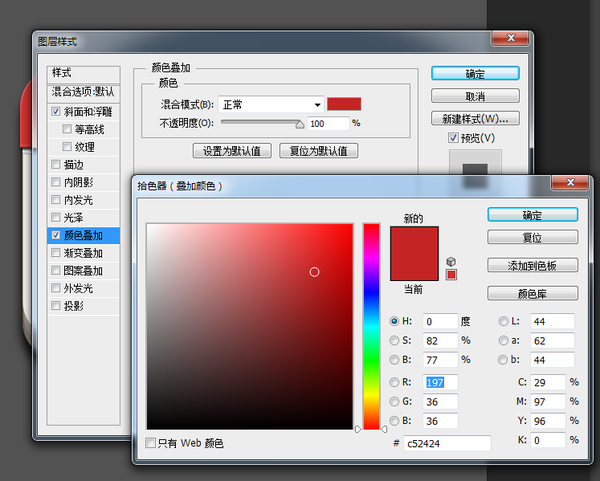
夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加‘斜面和浮雕“”内阴影“”投影“然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示:


(此处可以适当调整”撕掉页“和”夹子“的位置。)
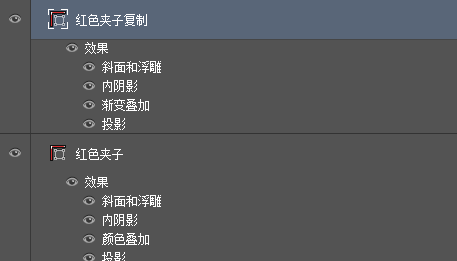
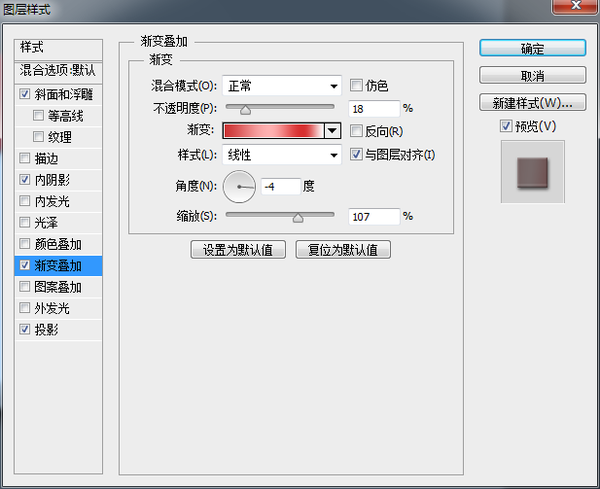
向上复制”红色夹子“图层,添加一个”渐变叠加“效果,并将透明度调小,给”红色夹子“增加一些变化。如下图所示:



(2)月份:首先输入”September“然后为其添加图层样式。


(注意,因为文字是向下凹陷的所以“方向”是“下”。)

效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!