糖果字,设计可爱的糖果文字效果(2)
STEP 05
给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。

STEP 06
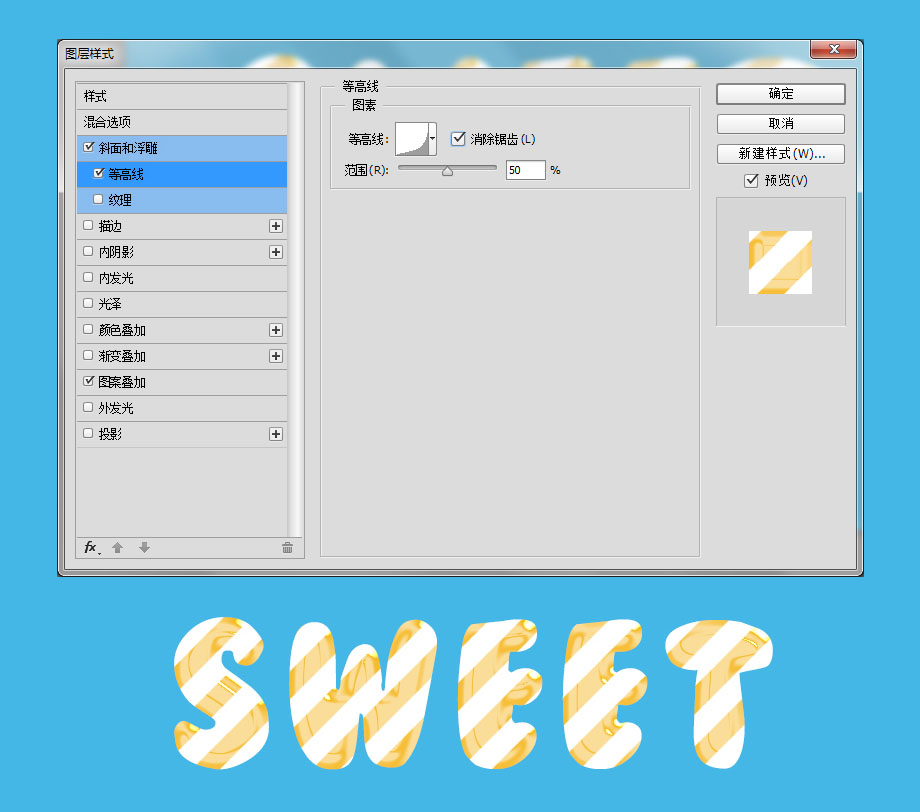
来到“等高线”这一样式的参数,我们再稍微修饰一下深度的表现形态。这时,也需要我们手动设置等高线的曲线。

STEP 07
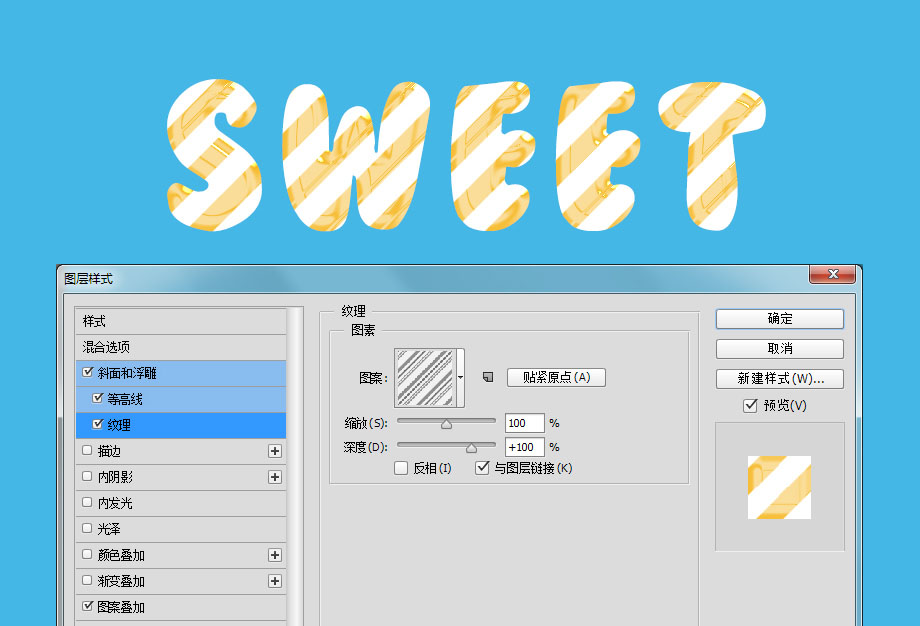
“纹理”一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

STEP 08
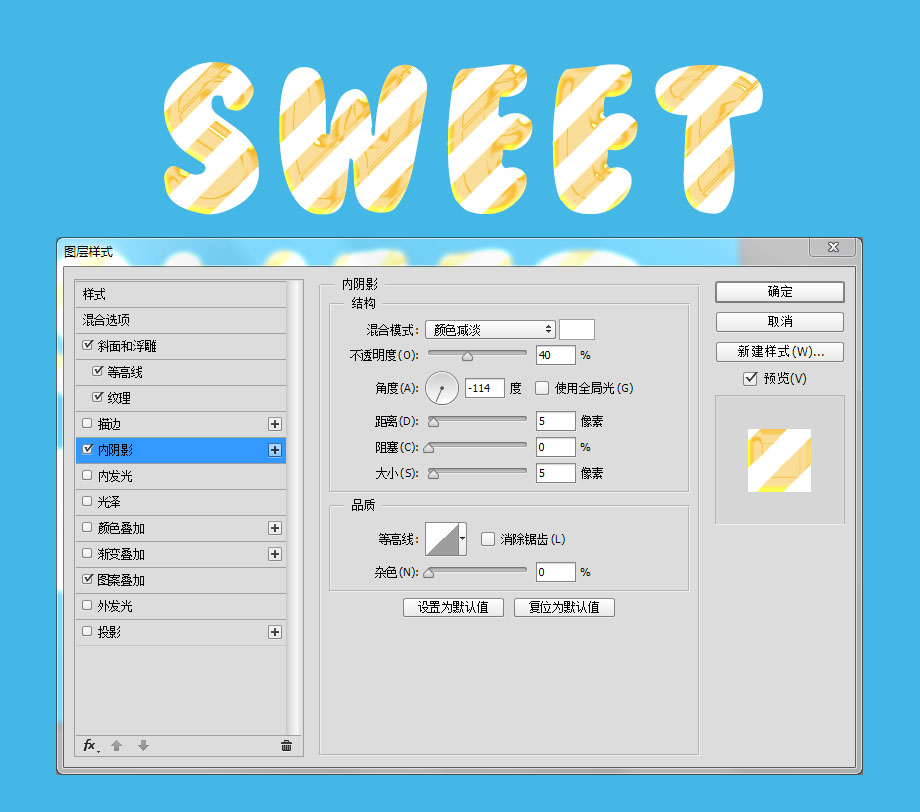
接下来让我们应用“内阴影”这一效果。在其参数面板中对阴影的混合模式设置为白色的“颜色减淡”,它的角度应该是和我们在STEP 05中设置的光源的方向刚刚相反,这样才能表现出阴影。而这里的阴影虽然是运用了比较高光的发亮的效果,但其他是利用了边缘的深度来创建的,强化了整体效果的透明感。

STEP 09
这时,我们想要让高光区域也同样变得更有透明感,光线更强一些。那么我们就要拿出“内发光”的样式。通常,内阴影和内发光是结合一起使用的。内发光的参数面板让我们先将混合模式设置为“线性减淡”,颜色可以运用深棕色的渐变色系。颜色的选择是配合了我们的图案的色系。

STEP 10
给文字的整体添加上“光泽”效果,这里需要注意的是光泽的色系也需和黄色搭配,为一种浅黄色。设置角度的时候牢记住自己的虚拟光源的位置。

学习 · 提示
相关教程










