动画技巧,几个制作GIF的动画技巧(2)
还有一个从有到无的过程,把刚才从无到有的动画编组并且复制,转到时间轴把这个组向后拖动到一定位置(在前面组的结尾往前一点点,使其神不知鬼不觉地循环运动),然后在复制组的圆环图层的关键帧(起始帧与结束帧)互相对调,最后将时间线拖到关键帧的位置调出图层样式,渐变勾上反向。当然你不喜欢这种复制+反向的方法而要重新做颜色的渐变也没人拦你~
以上4步已经完成了一个loading从无到有,从有到无的动画,你可以设置更多样式,比如设置圆环的填充为0,给圆环添加内阴影,转换为智能对象再添加样式等等。

绽放的烟花
Step1——画长条
新建一个500×900px(取决于烟花绽放尺寸)的画布,用钢笔工具(填充无,描边4,端点圆角,色值任意但我喜欢用黄)画一根长182px(你要长短都行,不要影响到最后效果便可)的线条,ctrl+j复制多一根(保持一样的位置),然后调出时间轴并且创建时间轴动画。
Step2——条子动画
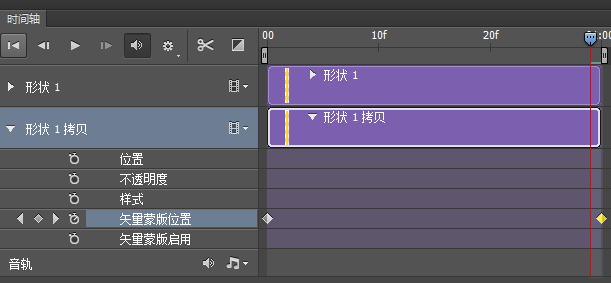
通过学习【玩转PS时间轴-3】中的剪贴蒙版+移动,我们先将其两根条子按下图设置

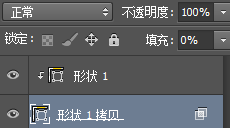
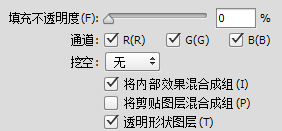
下面的图层填充设置为0,图层样式的混合选项设置为

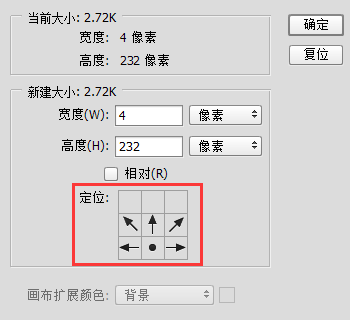
回到时间轴,将长度设置为30f(等于1s),选择两个图层转换为一个智能对象,双击智能对象可以得知画布大小与画的条子是一样的(4×182px),而我们要将画布的长度调整如下图

(这是为了烟花的绽放有更大的伸展空间)。此时我们在这个智能对象制作动画,先打开下面图层矢量蒙版位置的关键帧开关,拖动时间线先在起始帧(1f)添加关键帧,再移动时间线到最后(29f,时间线定位到最后只能在总帧数-1的位置,做好动作后直接把关键帧拉到30f即可),

移动这个图层的条子如图所示(设置条子底部与画布顶部相切大概的位置)
![]()
打开上面图层的矢量蒙版位置的关键帧开关,在起始帧(1f)的条子拖动到如下图的位置:

将条子在画布底部露出几个像素,这样在制作变换动作的时候起到参考的作用,然后在15f处添加关键帧并且把条子移动到如下图(刚好顶置画布)
学习 · 提示
相关教程







![[IR动图教程] 精灵动画签名制作..。](http://pic.16xx8.com/article/UploadPic/2008/1/24/2008124181020319_lit.gif)