UI图标,设计一个蓝色ICON按钮图标教程(4)
来源:站酷
作者:抓丶毛毛
学习:14897人次
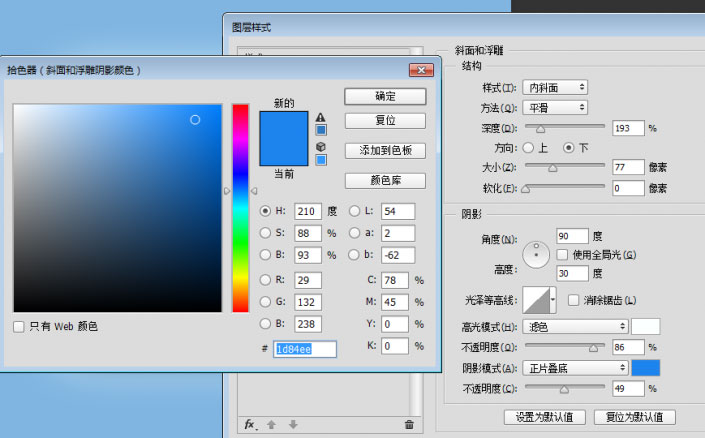
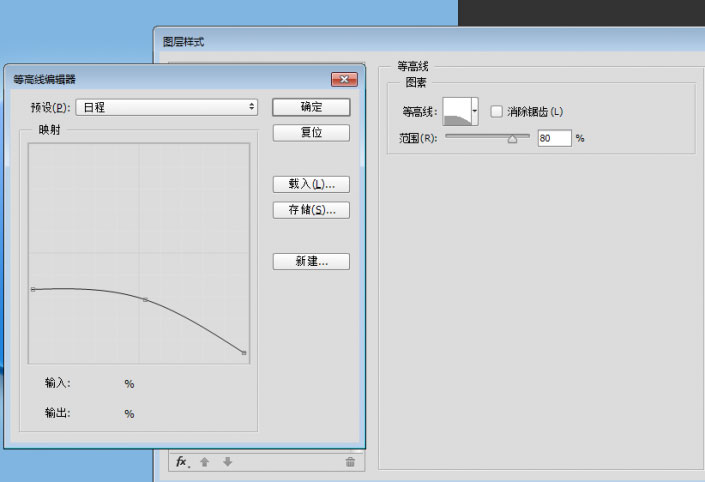
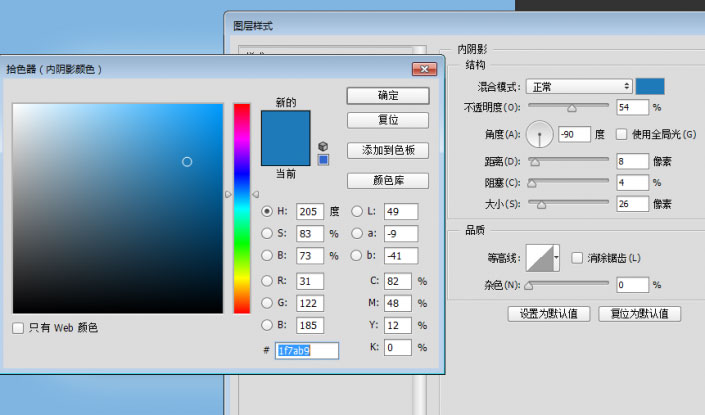
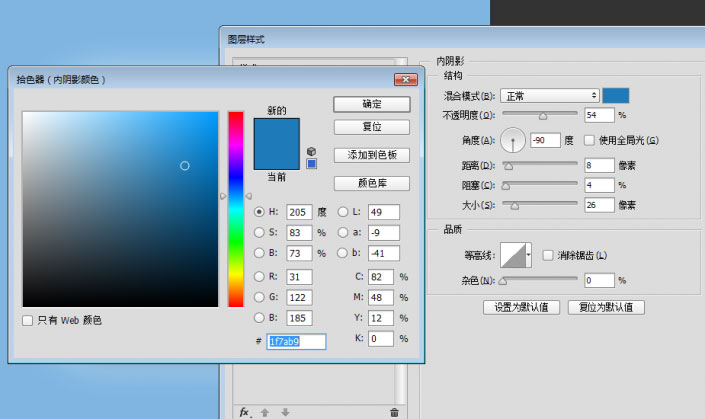
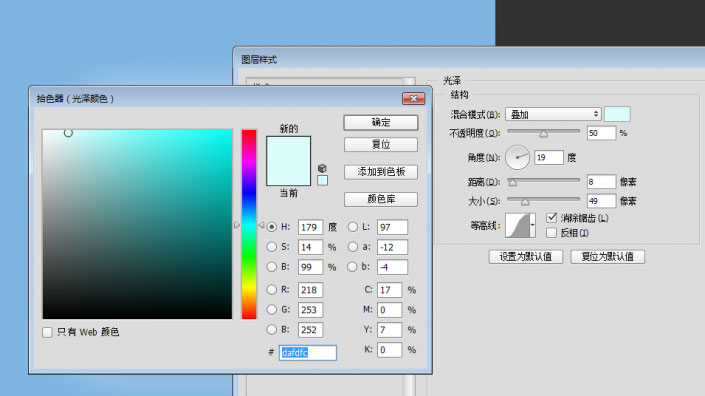
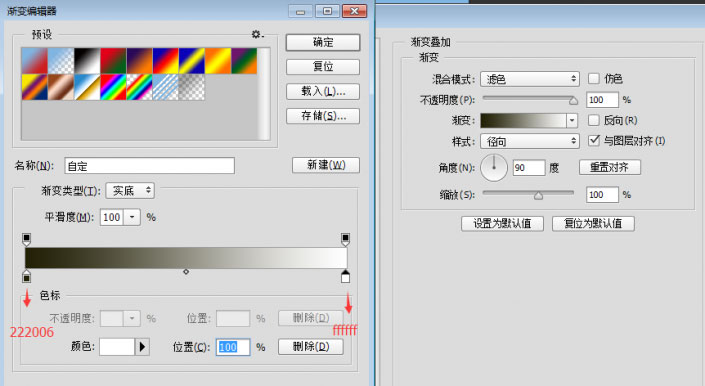
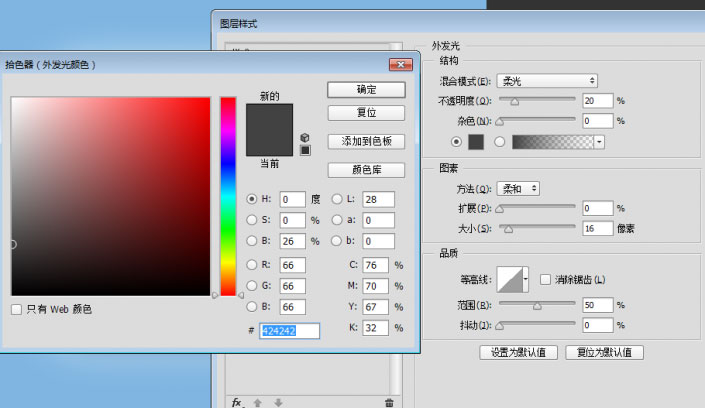
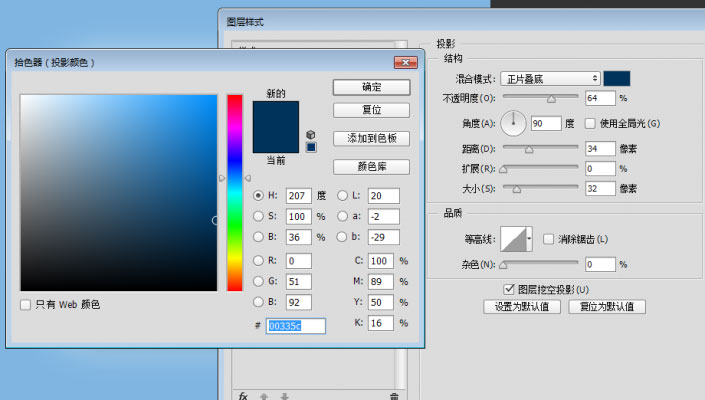
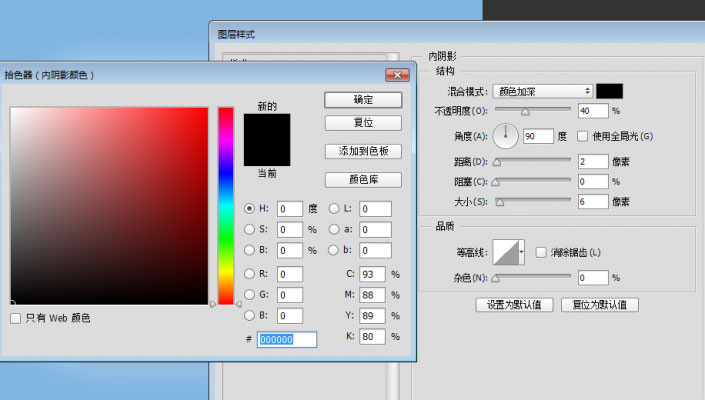
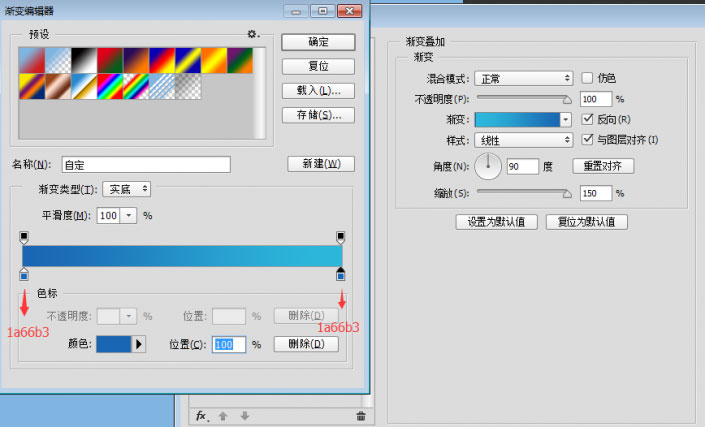
下面要做球体了 比较麻烦了 大家跟紧 画一个圆比小渐变层小一点 颜色:#80b5e1添加混合选项“斜面和浮
雕”“内阴影”“内发光”“光泽”“渐变叠加”“外发光”“投影” 并命名为球体
下面我们给球体底部加个高光 上面有讲到了 我就不再重复了 道理是一样的 直接看效果
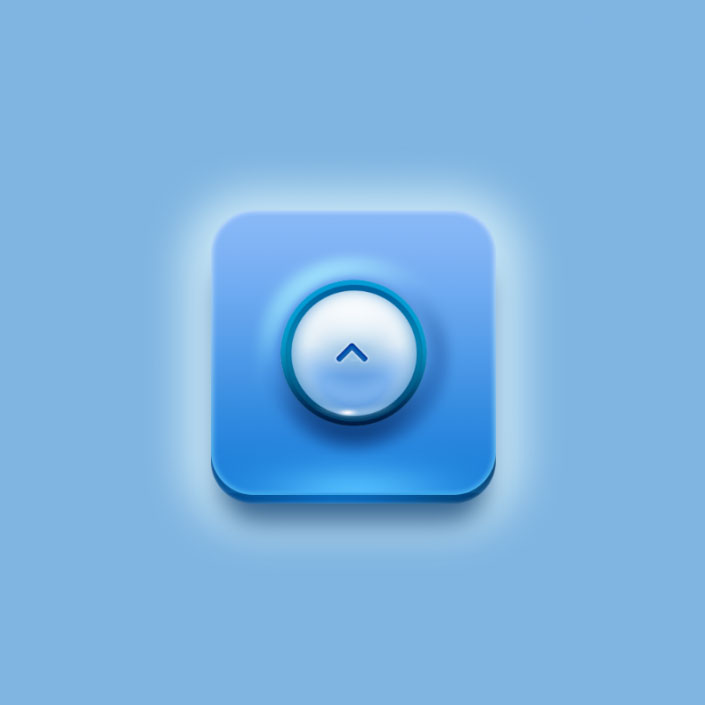
最后一步了 好激动 我们画个图形 添加混合选项“内阴影”“渐变叠加”“外发光”
最终效果:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
















 修改了一下
修改了一下  作业传不上来
作业传不上来








