UI图标,设计旋转开关UI图标教程(3)
来源:站酷
作者:全栈UI笔记
学习:13668人次

步骤八:
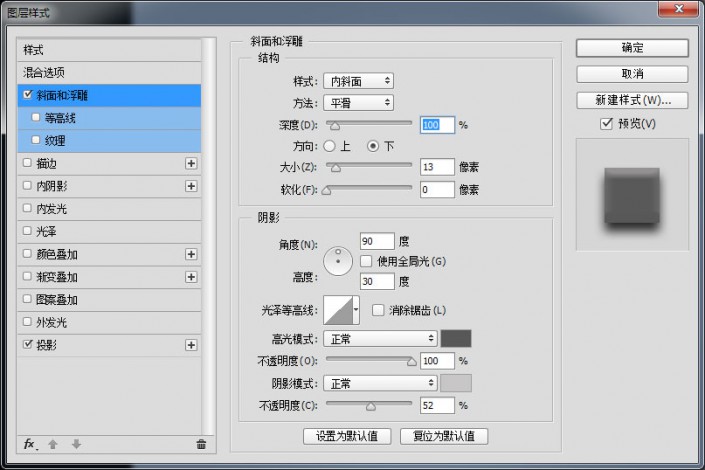
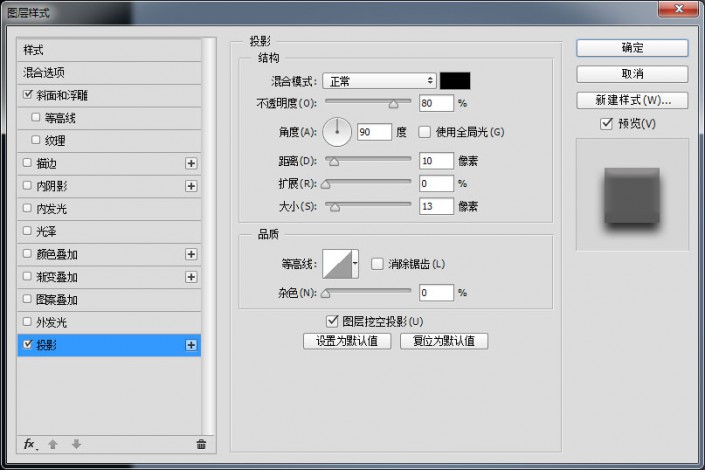
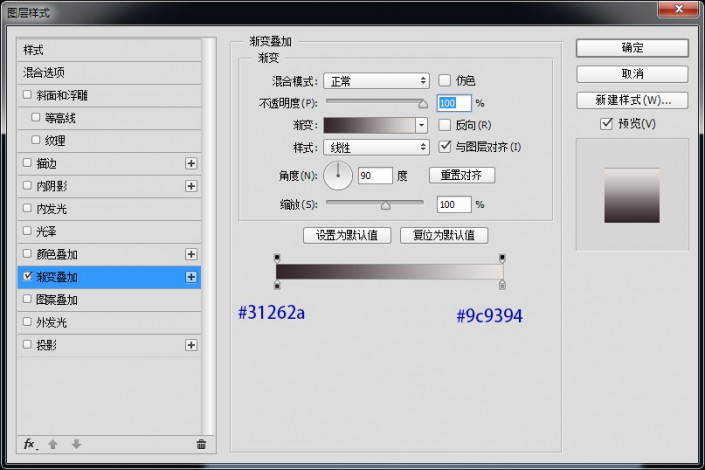
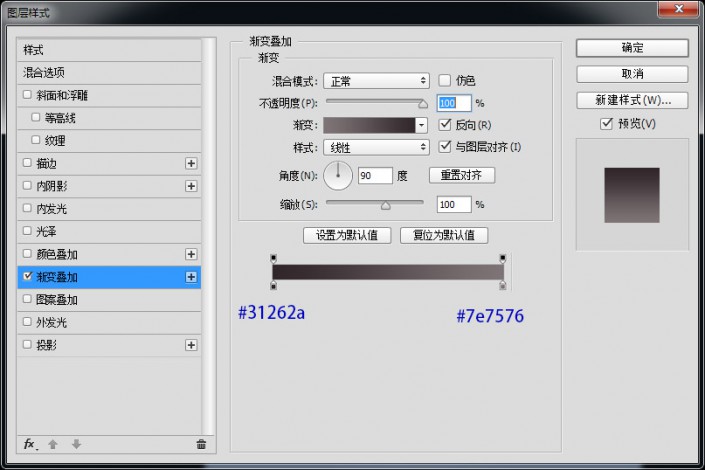
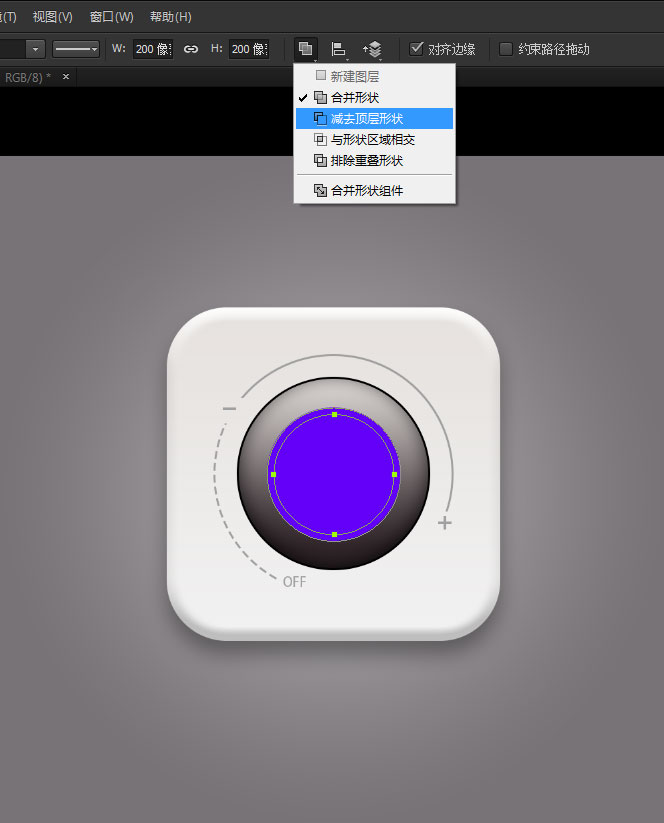
继续使用椭圆工具,绘制一个180px*180px的正圆,并添加图层样式。
步骤九:
现在我们来绘制一下最后的小圆吧,绘制一个20px*20px的正圆,并添加图层样式。
步骤十:
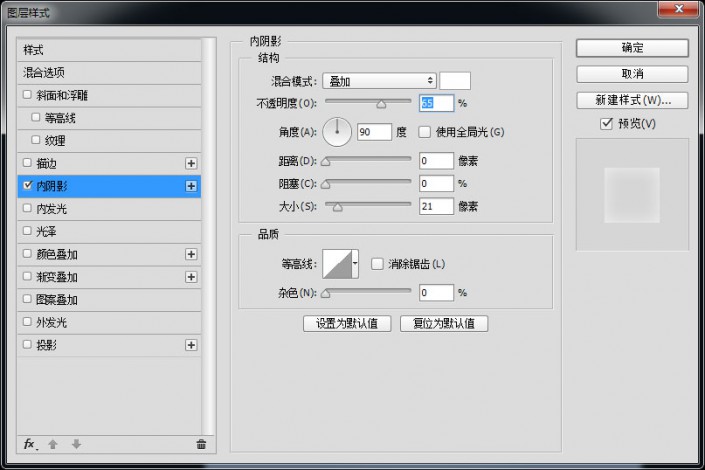
就剩高光部分了哦,绘制一个大小为180px的正圆,将填充设置为0,添加图层样式吧。
本篇UI图标设计教程到这里就完整结束了,大家跟着做,应该能做出来。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!