图层样式,PS图层样式中混合颜色带的使用技巧(2)
来源:UI中国
作者:洛颜
学习:27021人次
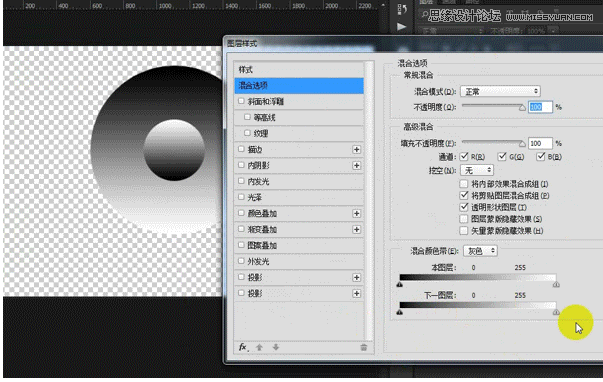
左半滑块和右半滑块中间区域成为过渡区,色阶数为“44~114”;
右半滑块右侧(亮灰色及纯白色)区域被显示出来,显示出的色阶数为“114~255”
拖动下一图层(仍以黑色滑块举例):
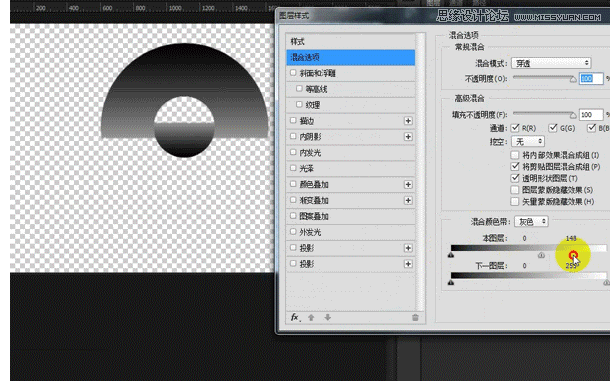
拖动黑色滑块,左侧的的区域将会穿过本图层显示出来,将滑块分开,中间的区域仍是过渡区;白色滑块也是同理。

将两个图层放在一个组里时,对组进行操作,组内的所有图层被看作为一个整体。
重点:假如组内,上面图层的透明部分盖住了下面图层不透明的部分,则下图层会被上图层直接“挖空”,而显示出最底层(背景或透明层),和普通图层显示不同,请熟记。下面将会用到这个特点来制作动画。

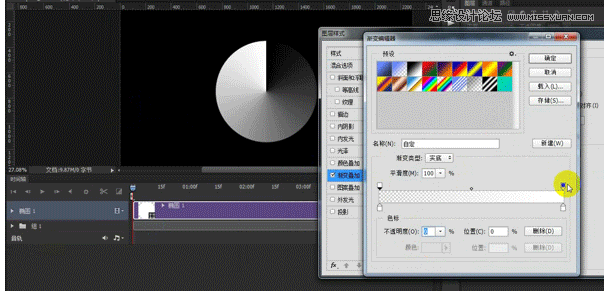
在做小icon隐藏显示的动画之前,我们需要先了解一下倒计时动画效果的制作方法:

注意:一定要将填充改为“0”,在渐变叠加里选择“角度”。将渐变条上方两个控制不透明度的滑块,一个改为:0%(白滑块),一个保持:100%(黑滑块);并将一个滑块完全压在另一个上面(无过渡区,使边界清晰);单击两个滑块重叠的部分可以切换黑白滑块,也就是“完全显示”和“完全隐藏”之间的切换;
将两个滑块从渐变条最左端拖拽最右端的过程,就是走完一圈(360°)的过程。
我们了解了上面两个知识,那接下来的小案例将会变得非常简单。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!