壁纸制作,用PS制作具有科技感的线性海报图案
来源:站酷
作者:设计总监贺浪
学习:24909人次
本篇教程通过PS制作具有科技感的线性海报图案,通过PS和AI两个软件来完成,整个教程比较简单,初接触PS的同学们有兴趣的也可以来试一下,教程既有海报的元素,也有线条的元素在里面,后期应用于封面设计、毕业论文设计等,整体科技感很强,可塑性十足,具体同学们通过教程来学习一下吧。
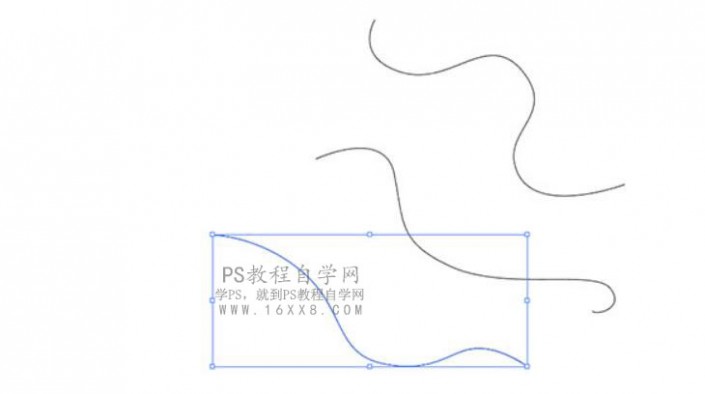
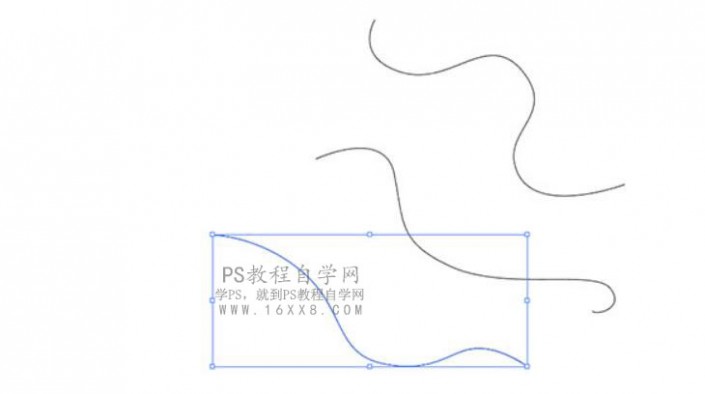
打开ai软件,新建一个1000*1000的文档,选择则钢笔工具绘制三条曲线(注意:结束曲线编辑请按键盘左上方ESC键)。
www.16xx8.com
步骤02
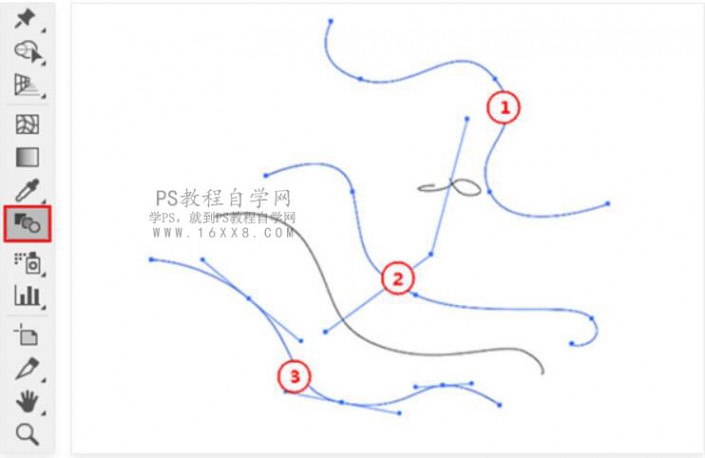
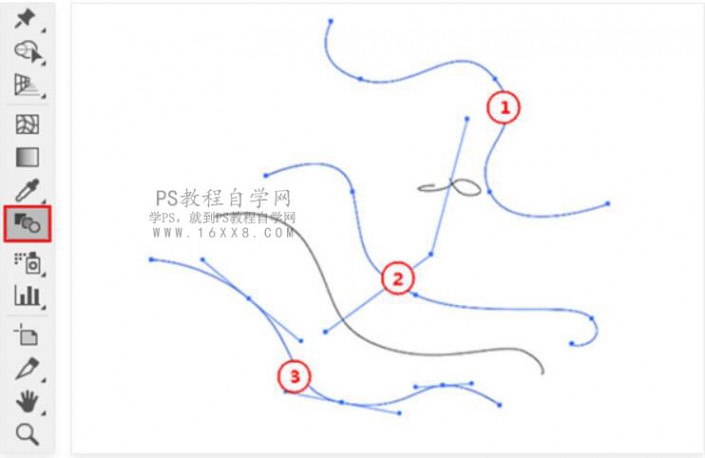
选择“混合工具”,依次点击三条曲线,可以看到在每两条曲线之间会生成过渡曲线。
步骤03
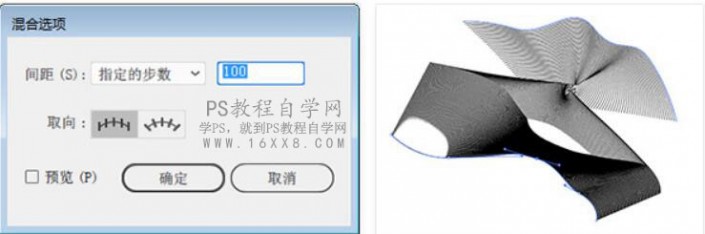
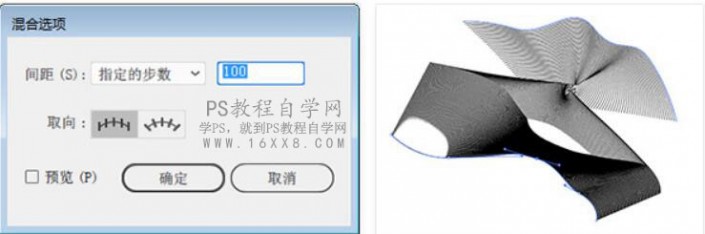
选择这些曲线后双击” 混合工具”,在弹出的设置窗口中选择”指定的步数”,并将步数值设置为” 100
步骤04
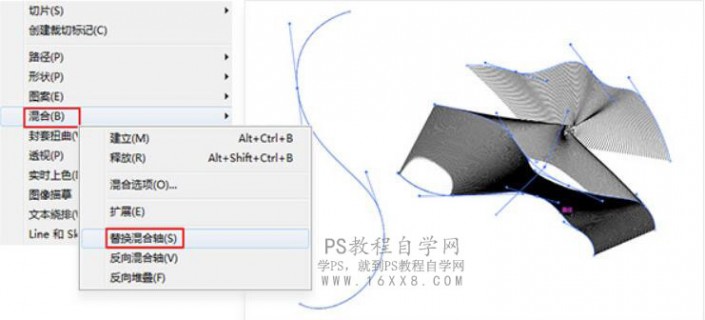
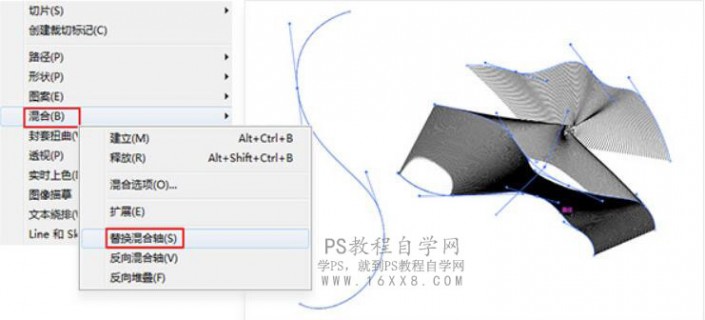
再绘制一条曲线,然后选择刚刚生成的曲面和这条曲线后,选择“对象/混合/替换混合轴“菜单。
步骤05
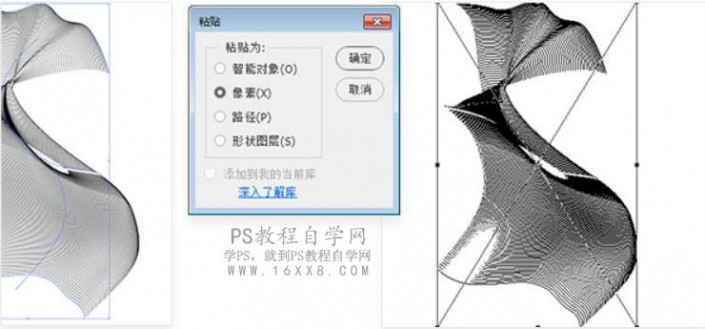
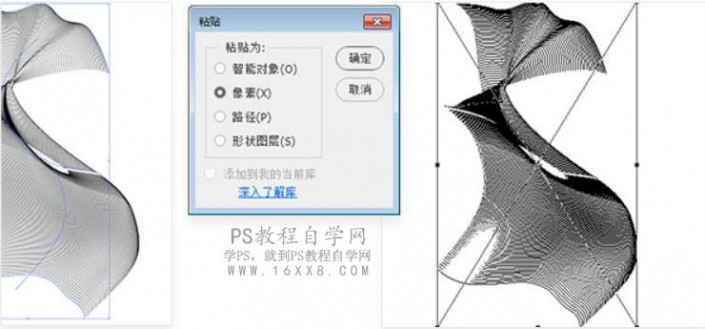
这时候会重新生成一个曲面,选择曲面按Ctrl+C复制,然后来到PS中按Ctrl+V粘贴,并再弹窗中选择“”
步骤06
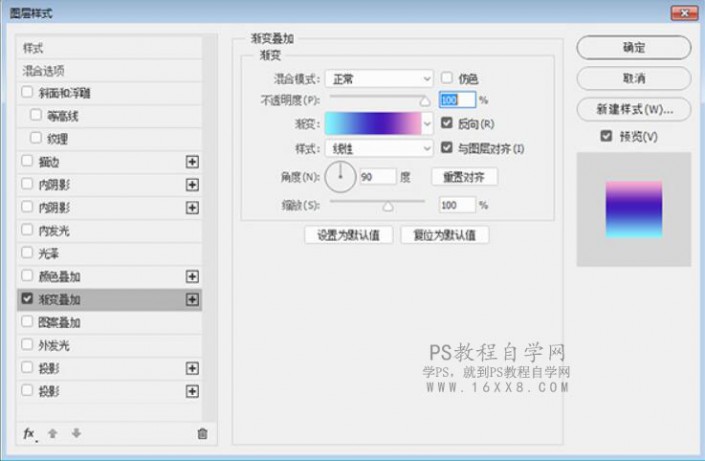
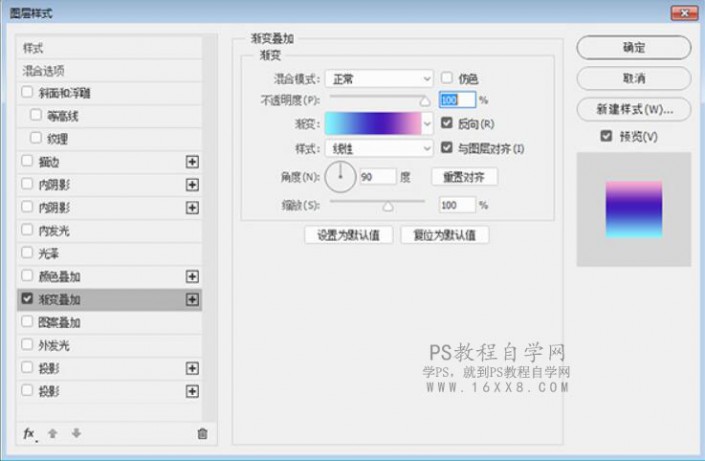
在PS中将背景层填充为黑色,并选择粘贴进来的曲面图层,点击图层面板底部 图标添加一个渐变叠加样式,在渐变叠加面板中设置渐变颜色和角度。
步骤07
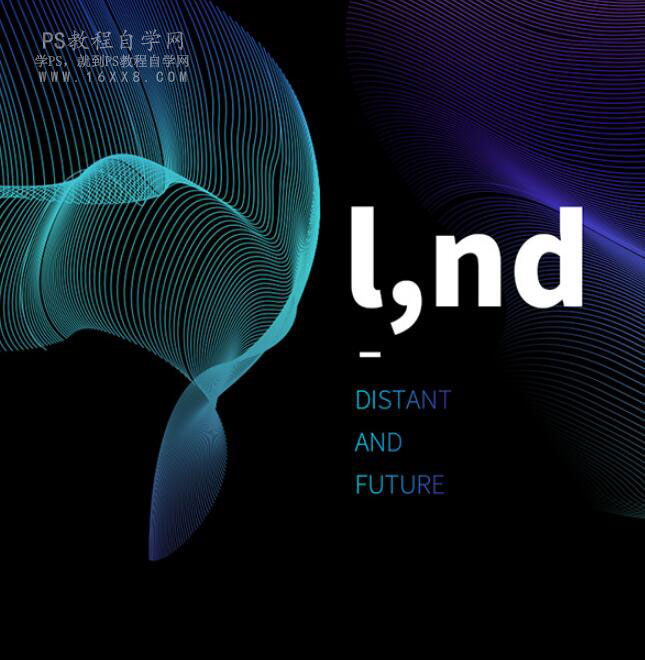
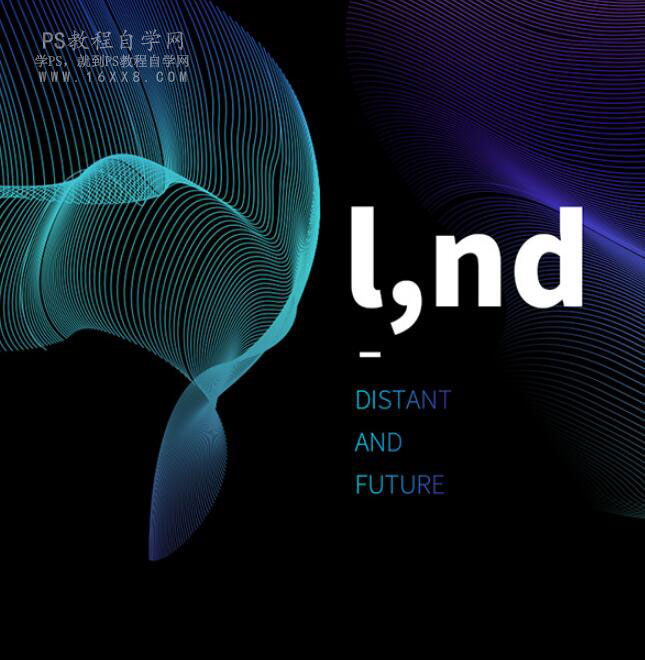
现在可以看到炫酷科技感背景做出来了,这种背景可用于UI背景图、科技产品发布会背景、PPT背景等等场景中。在Ai软件中改变曲线节点曲面会发生变化,再复制到PS中来重复上一步的操作,调整曲面的大小和位置,然后输入文字,调整文字大小粗细,这样就完成了。
效果图:

打开ai软件,新建一个1000*1000的文档,选择则钢笔工具绘制三条曲线(注意:结束曲线编辑请按键盘左上方ESC键)。

www.16xx8.com
步骤02
选择“混合工具”,依次点击三条曲线,可以看到在每两条曲线之间会生成过渡曲线。

步骤03
选择这些曲线后双击” 混合工具”,在弹出的设置窗口中选择”指定的步数”,并将步数值设置为” 100

步骤04
再绘制一条曲线,然后选择刚刚生成的曲面和这条曲线后,选择“对象/混合/替换混合轴“菜单。

步骤05
这时候会重新生成一个曲面,选择曲面按Ctrl+C复制,然后来到PS中按Ctrl+V粘贴,并再弹窗中选择“”

步骤06
在PS中将背景层填充为黑色,并选择粘贴进来的曲面图层,点击图层面板底部 图标添加一个渐变叠加样式,在渐变叠加面板中设置渐变颜色和角度。

步骤07
现在可以看到炫酷科技感背景做出来了,这种背景可用于UI背景图、科技产品发布会背景、PPT背景等等场景中。在Ai软件中改变曲线节点曲面会发生变化,再复制到PS中来重复上一步的操作,调整曲面的大小和位置,然后输入文字,调整文字大小粗细,这样就完成了。

整个教程就完成了,是不是很简单呢,同学们练习的时候可以把自己喜欢的元素放进去。
学习 · 提示
- 发评论 | 交作业 -
最新评论
※蓝白※2019-07-24 02:16
选择曲面按Ctrl+C复制,然后来到PS中按Ctrl+V粘贴,并再弹窗中选择“像素”,到ps中怎么带有白色背景?加渐变图层样式整个都覆盖,没有线条了?
回复
那瓶不是饮料2018-09-05 03:29
刚吃饭的时候,我爸突然抬头跟我说:“我今天帮你拿了块地.”我就知道我其实是隐形富二代!之前的贫困都是为了磨砺我!时机终于成熟了!家里终于肯让我大显身手了!我强忍住内心的激动,用尽量平和又不经意的语气回答他:“哦,哪里的?”“顺丰的,我自己下楼去拿的…”
相关教程
关注大神微博加入>>
网友求助,请回答!