海报设计,用PS中的3D功能合成一幅比较有视觉冲击创意海报
本篇教程通过PS中的3D功能合成一幅比较有视觉冲击的创意海报,整个海报创意十足,北冥有鱼,其名为鲲,设计灵感来源与此,看过《大海鱼棠》的同学们应该会对此场景有印象,主题比较明确,制作起来也比较简单,注意一点画面整体透视效果和颜色的把控就可以,根据素材合成起来就可以,同学们也可以根据此思路设计更多创意海报,具体教程一起来学习一下吧。
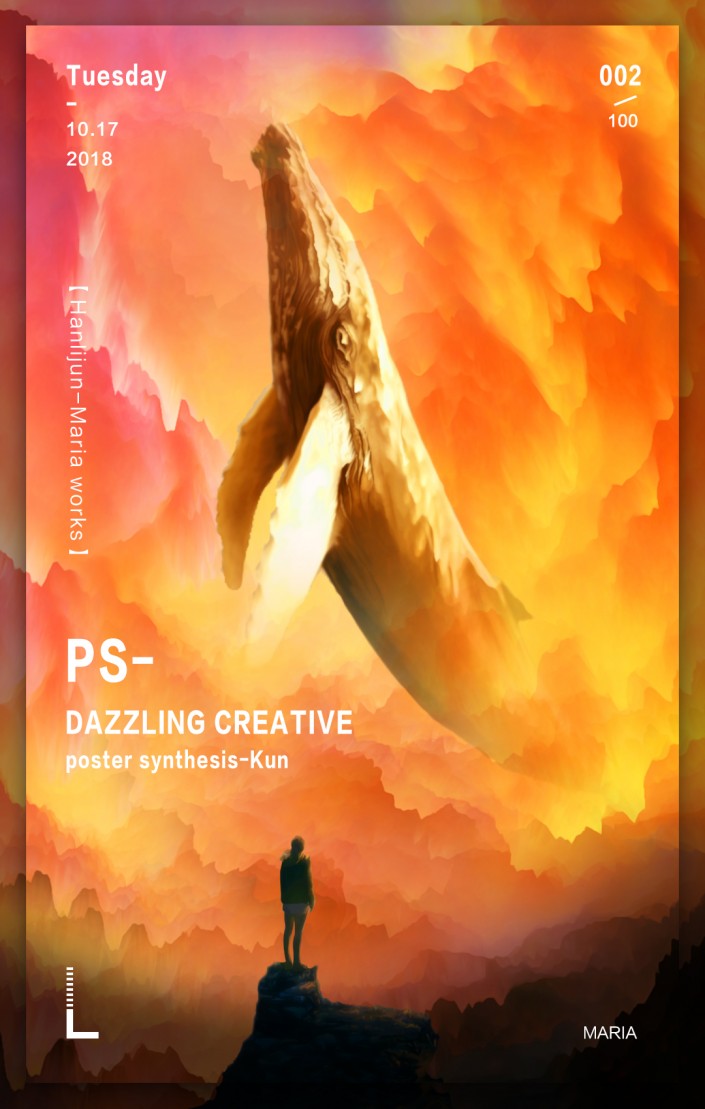
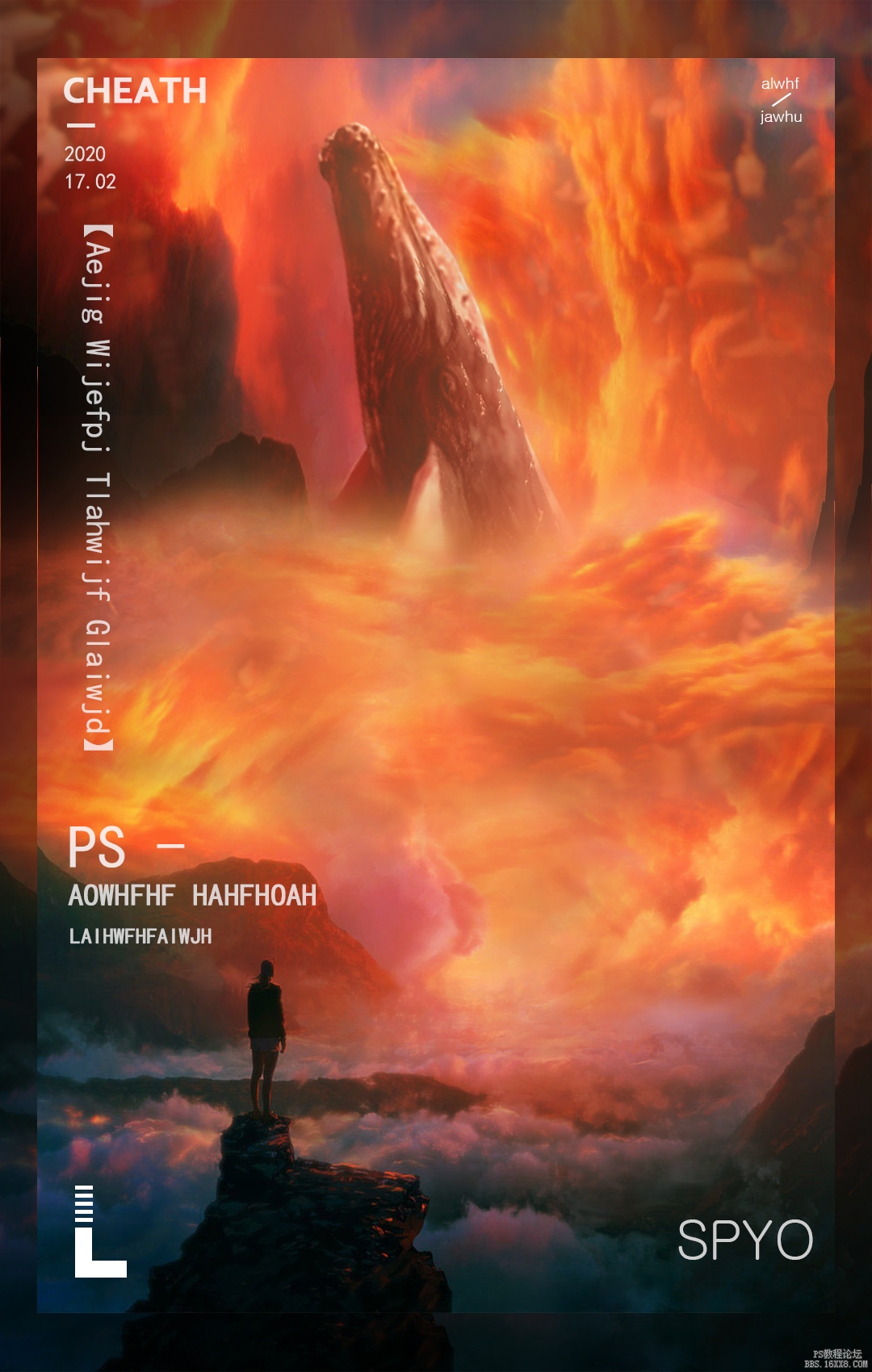
效果图:
操作步骤:
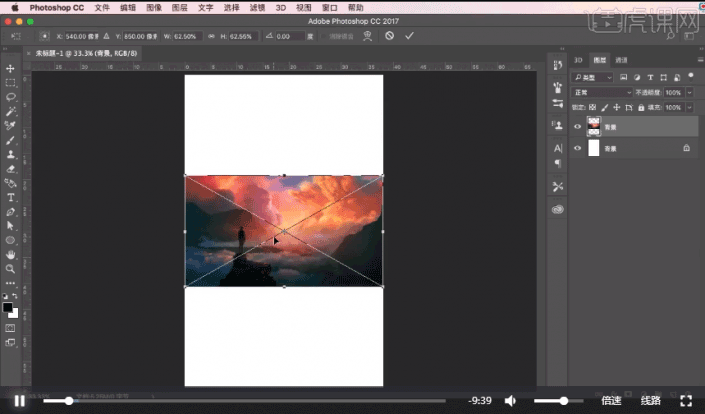
新建画布1080*1700,拖入图像素材
2.为了在之后操作中画面比例不失衡,素材质量更高一些,将背景复制一层至左下方,添加图层蒙版,使用画笔工具进行擦除修复,使画面融合,选中两个图层右键转换为智能对象
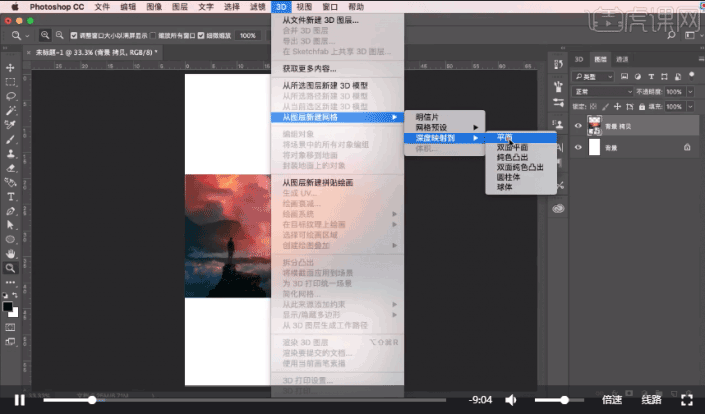
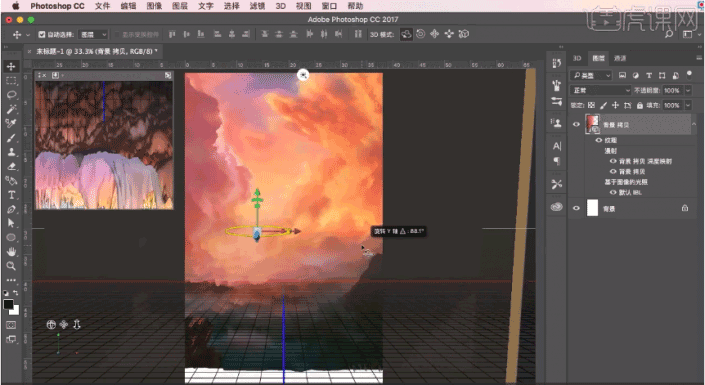
3.选择3D-从图层新建风格-深度映射到-平面,鼠标右键点击空白区域,在预设选择未照亮纹理,3D功能让画面更有冲击力,层次感更强
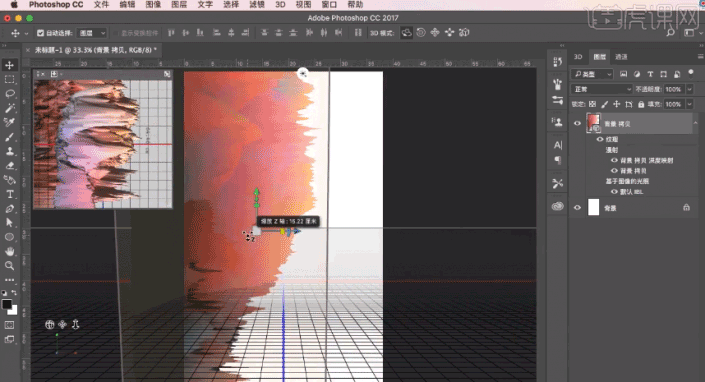
4.向前拖动轴心方块,调整至合适位置,围绕X轴旋转,让整体角度向下倾斜,拖动X轴调整,拖动Y轴绿色方块,将图片上下拉升
5.移动Y轴,继续调整角度,围绕Y轴向右旋转,沿Z轴缩放,减少厚度
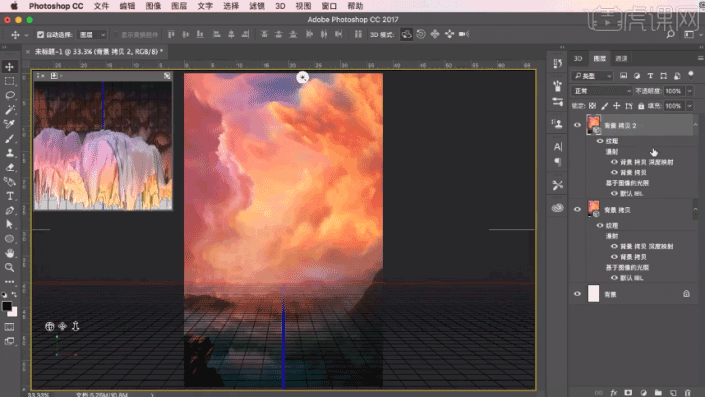
6.围绕Y轴旋转回来,复制图层,用移动工具调整角度,继续移动位置,将图片中空缺地方进行修复,选择一个透视效果好的即可
7.右键转换为智能对象,添加图层蒙版,选择画笔工具进行擦除上半部分,让两个不同角度的背景融合,提升画面的空间感,选中两个图层,右键转换为智能对象,用自由变换工具将图片放大
8.调整色阶,让整体画面暗一些,对比度强一些
学习 · 提示
相关教程