图标制作,用PS制作简单的彩色线性图标
来源:站酷
作者:不详
学习:12613人次
本篇教程通过AI绘制简单的彩色线性图标,都是几个比较简单的图标设计,颜色搭配是一直是很多人的弱项,一旦搭配不好,整个设计感再好,也会一团糟,所以可以在颜色上多下下功夫,好的色彩会给我们的设计加分,具体如何做我们还是通过教程来学习一下吧。
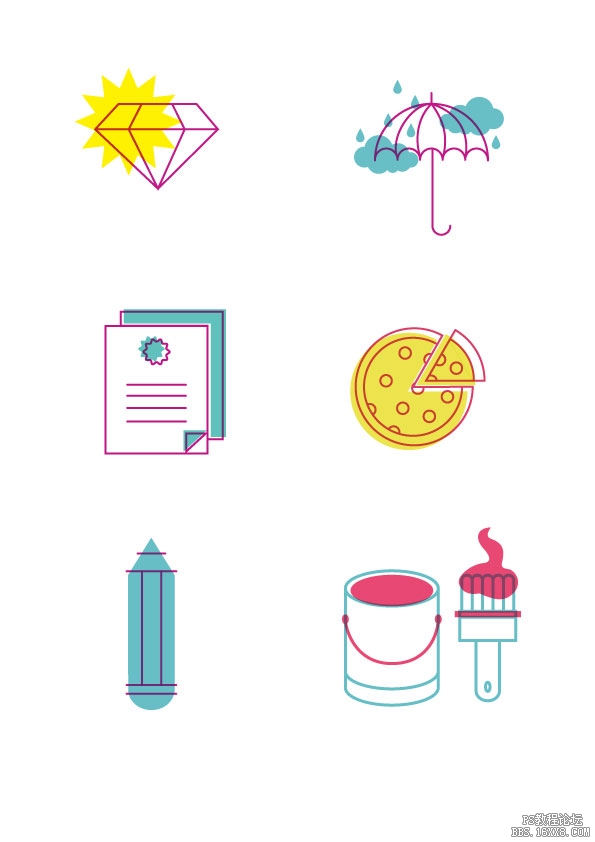
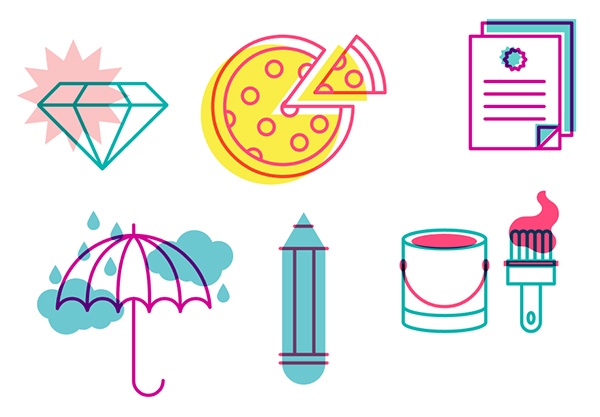
效果图:

操作步骤:
绘制线型图标
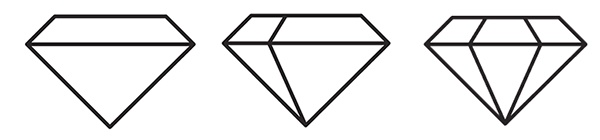
第1步
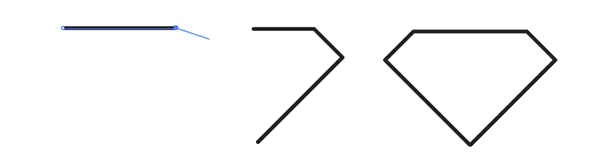
在“ 新建文档”中,使用“ 钢笔工具”绘制出第一条直线,然后向右下45°方向绘制第二条直线,然后向左下45°方向绘制第三根直线。复制和粘贴绘制出的路径,反映在副本中轴,将两条路径合并到一起。

第2步
画一条直线作为钻石的顶部平面。然后绘制两条带有角度的线条,将钻石分成三个部分。用这些内部线条作为钻石的轮廓。选择“ 描边”面板中的“ 圆角”选项,然后将画笔的宽度设置为3-5px。

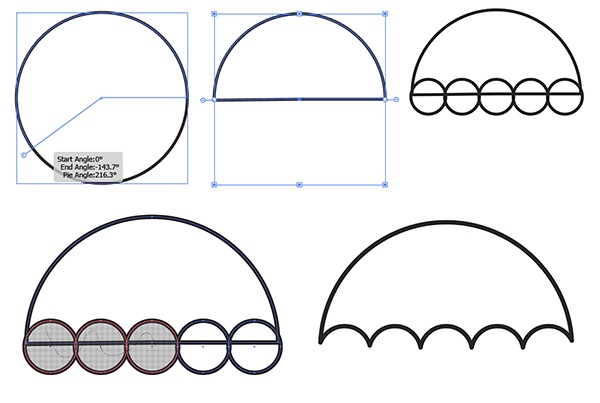
第3步
我们的下一个图标是一把伞。使用椭圆工具绘制出一个圆。使用选择工具调整圆的半径角度,获得一个半圆。然后沿着半圆的边缘排列出五个小圆圈。使用“形状生成器”将它们组合在一起,并从大圆圈中删除相交的部分。

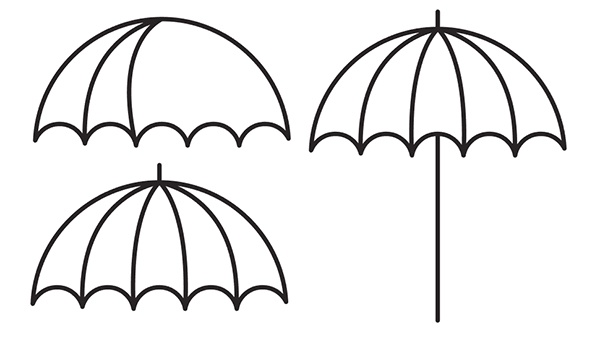
第4步
使用绘图工具,从伞顶部到伞底部的每个扇形的端点绘制四条曲线。使用线段工具,在伞顶部画一条小线,在伞底部伸出一条长线。

第5步
创建伞把手中的曲线,在之前绘制的长线底部边缘绘制一个小圆圈。使用剪刀工具,切割圆圈的上半部分并删除。之后将完成的部分Ctrl+G组合在一起。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!