AI插画制作,用AI设计创建一副可爱的青蛙王子的插图
最近同学们也发现了,AI教程有发射有点密集啊,本篇通过AI制作一张可爱的青蛙王子的插图,插图制作比较简单,就是步骤有点长,绘制起来趣味性比较足,同学们可以通过教程来学习制作一下,但是要有耐心,不能中途做的就不想做了,这点可是不太好,具体还是来通过实例操作一下吧。
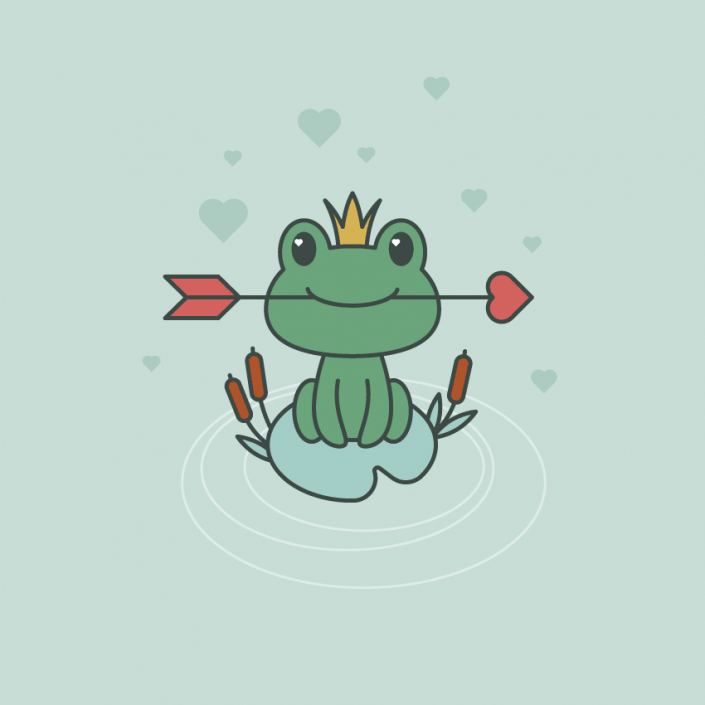
效果图:
创建小青蛙
第1步
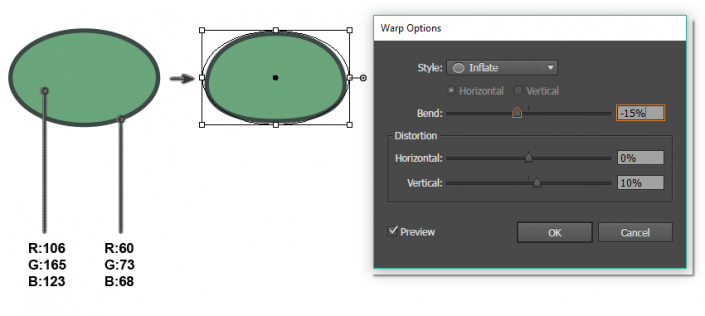
打开AI并创建一个850×850像素的新文档,从绘制青蛙的头部开始,使用椭圆工具(L)绘制椭圆并填充下图的颜色,在“描边”面板上,将轮廓的粗细设置为5像素
选择椭圆转到效果>变形>膨胀,输入以下数值,点击确定
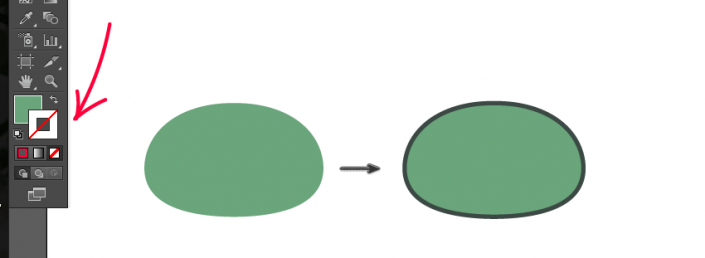
展开此形状,转到对象>扩展外观,在展开形状后取消组合(右键单击>取消组合),然后删除轮廓形成的形状,点击内部填充颜色创建新的轮廓
第2步
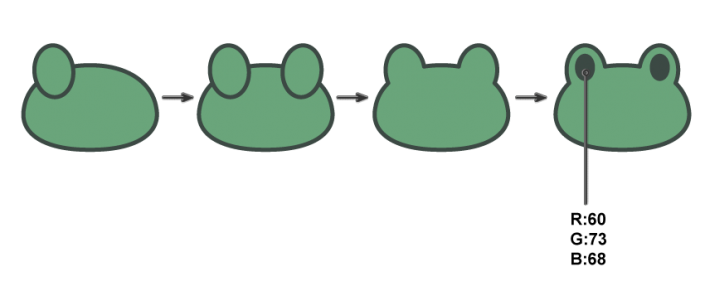
使用椭圆工具(L)与之前相同的填色与描边创建椭圆,将其向左进行少许的旋转
选择小椭圆的同时,使用镜像工具(O),按住Alt键的同时单击青蛙前额,在新的对话窗口中,选择“垂直”,“角度90°”,继续使用“复制”,青蛙的眼睛轮廓就完成啦
接下来,选择全部的三个形状,使用路径查找器的联集选项,将三个椭圆变成一个形状
最后添加两个深灰色椭圆来制作眼睛
第3步
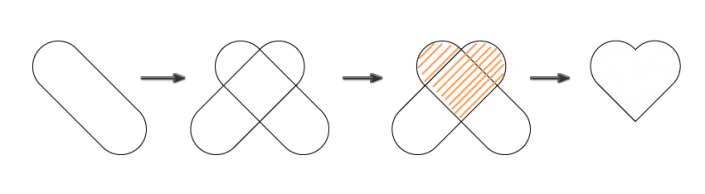
给青蛙的眼睛绘制高光,由于青蛙王子的剧情,我们可以将高光制作成别的形状,可以让我们的小青蛙变的更加有趣,这里我们制作的是一个心形高光
使用圆角矩形工具创建一个圆角矩形,将圆角矩形旋转45°,选择镜像工具(O)后垂直角度90°,选择两个圆角矩形并点击“路径查找器”面板上的“分割”按钮,右键单击鼠标选择“取消组合”,使用形状生成器工具(shift+M),选择下图中橙色标记的部分,按下Alt删除其余的部分,一个心形就完成啦
最后,将两颗白色爱心放在眼睛的左上方(心形不要轮廓哦)
第4步
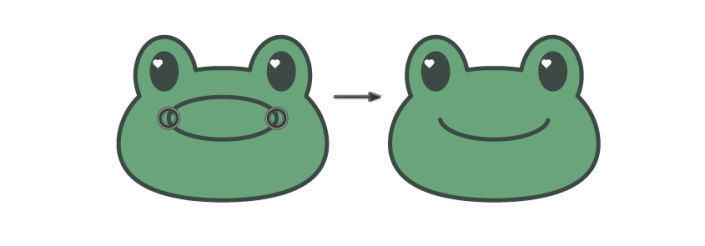
绘制我们青蛙的眼睛,首先,使用与头部颜色相同的笔触创建一个椭圆,使用剪刀工具(C)单击椭圆两边锚点切除椭圆的上部分
第5步
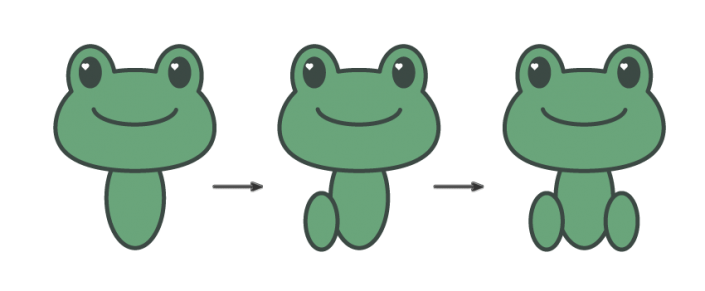
在头部后面绘制一个椭圆,身体左侧绘制另一个小椭圆,作为青蛙的腿部
同时按住Shift+Alt键,将左腿移动到身体的右侧
第6步
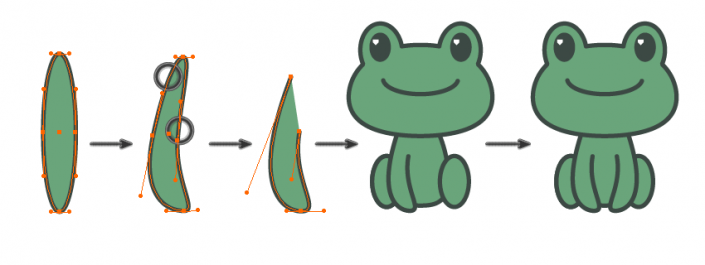
绘制青蛙的手臂
绘制一个椭圆,使用直接选择工具(A)删除顶部锚点,移动两侧锚点的手柄获得合适的图形,使用镜像工具(O)选择镜像窗口的垂直,点击复制,使用键盘上的右箭头键,将新创建的手臂移动到身体的右侧,如下图:
创建箭与王冠
第1步
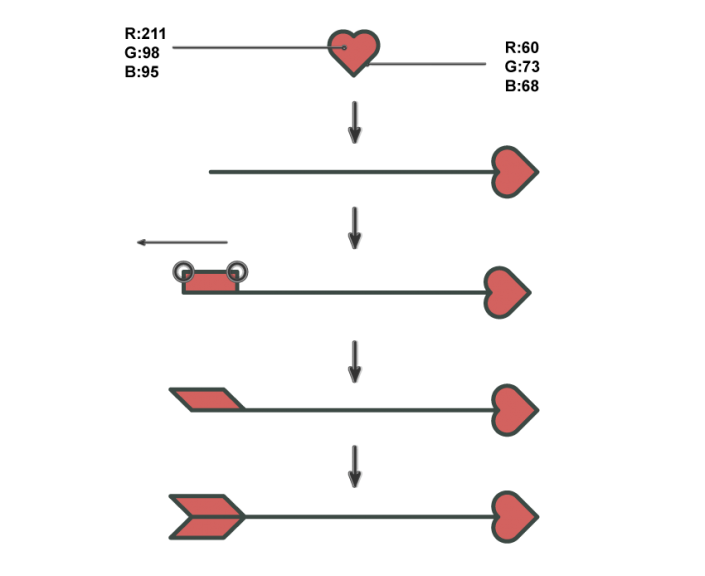
选择青蛙眼睛上的心形创建新的副本,将填充颜色改为下图的颜色
使用线段工具()绘制一条线,在“描边”面板(窗口>描边),选中“端点>圆点端点”
在线条另一端使用矩形工具(M)绘制一个矩形,使用直接选择工具(A),选择此矩形上部的两个锚点,将它们向右移动一段距离
保持选中矩形的同时,使用镜像工具(O),选中“水平”选项并点击“复制”,向下移动新副本,一只心形的箭就完成啦
接下来选择整个箭头并对其进行分组(右键单击>编组)
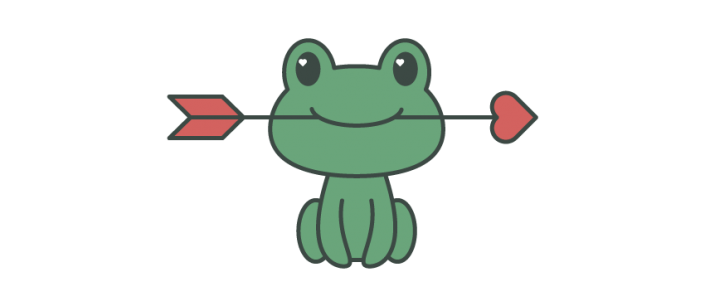
将箭头放在青蛙的嘴巴里,为了创建咬住箭头的感觉,我们选择嘴,单击排列>置于顶层
第2步
开始绘制青蛙王冠,保留相同的轮廓颜色,将填充颜色更改为黄色
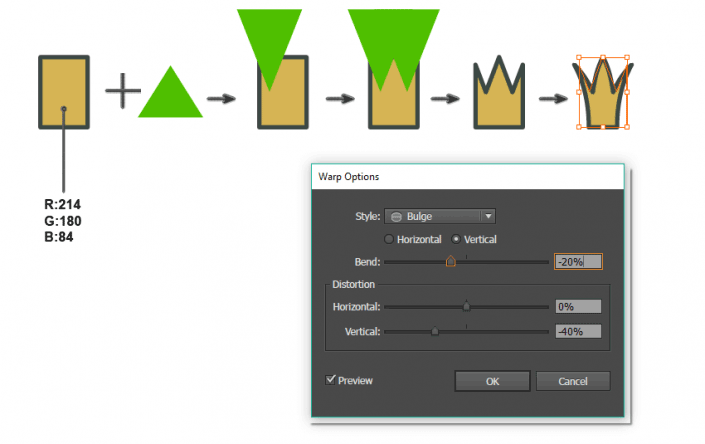
使用矩形工具创建一个矩形,选择多边形工具双击在设置窗口里将边数设置为3,然后创建两个没有轮廓的三角形拼合在一起,然后将三角形组合放置在矩形上方,使用矩形查找器的减去顶层选项得到王冠的雏形
转到效果>变形>凸出,输入下面选项,单击确定,小巧的王冠就完成啦
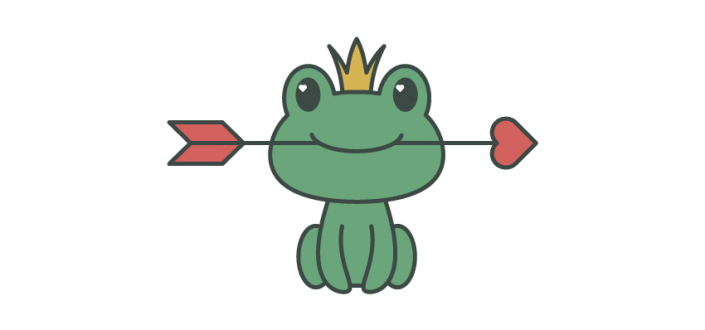
将王冠放在青蛙的头上
创建荷叶和蒲草
第1步
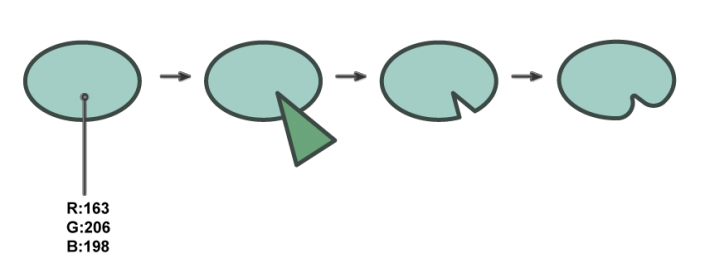
完成了青蛙绘制后开始绘制青蛙的荷叶
使用多边形工具创作一个三角形放置在椭圆上,使用路径查找器中的减去顶层,如下图所示:
选择剪切完成的形状使用窗口的描边选项的边角设为圆角连接,使描边内侧对齐
第2步
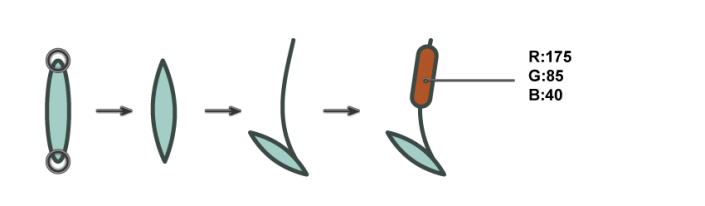
蒲草是荷叶很好的装饰,首先绘制椭圆,创建叶子的形状,使用转换锚点工具(Shift-C)单击椭圆的顶部和底部锚点,将颜色设置为荷叶相同的填充颜色
删除填充颜色并保持笔触颜色不变,使用弧形工具绘制蒲草的茎
设置如下图所示的填充颜色,使用圆角矩形工具在茎的顶部绘制一个圆角矩形,蒲草就完成啦
第3步
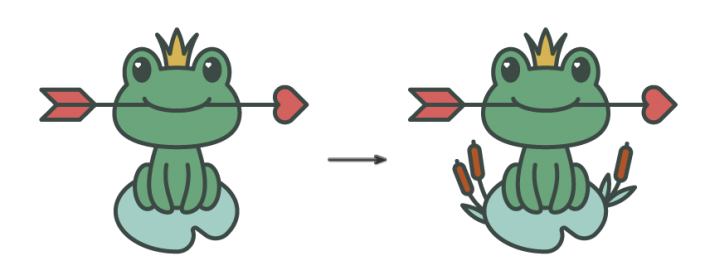
将青蛙放在荷叶上,添加蒲草进行装饰,如下图:
创建背景
第1步
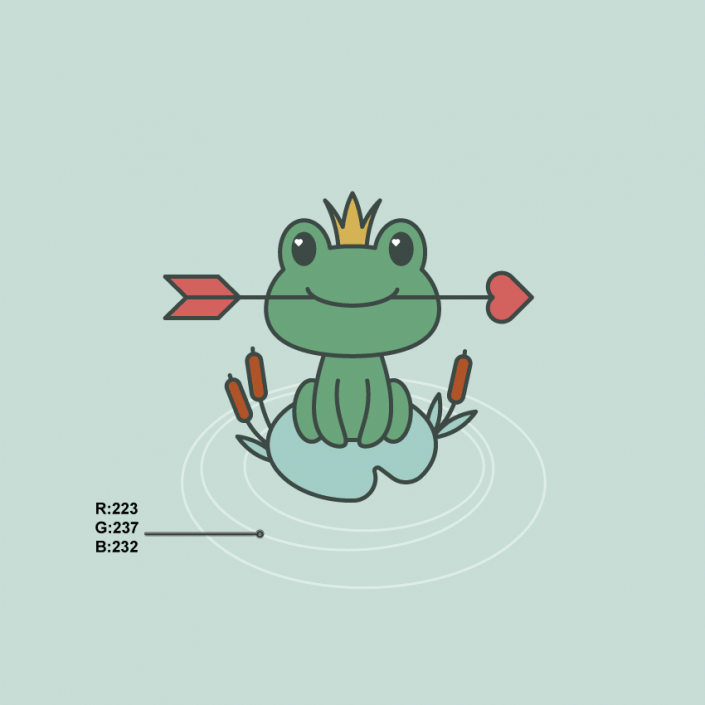
创建一个浅蓝色的方形,去除轮廓颜色,选择矩形工具(M)将宽度和高度设置为850像素
第2步
将背景放在青蛙的后面
第3步
给荷叶附近添加一些水波纹,创建一些没有填充颜色的椭圆,将笔触颜色设置为下图中的颜色,放置在青蛙和荷叶的后面
第4步
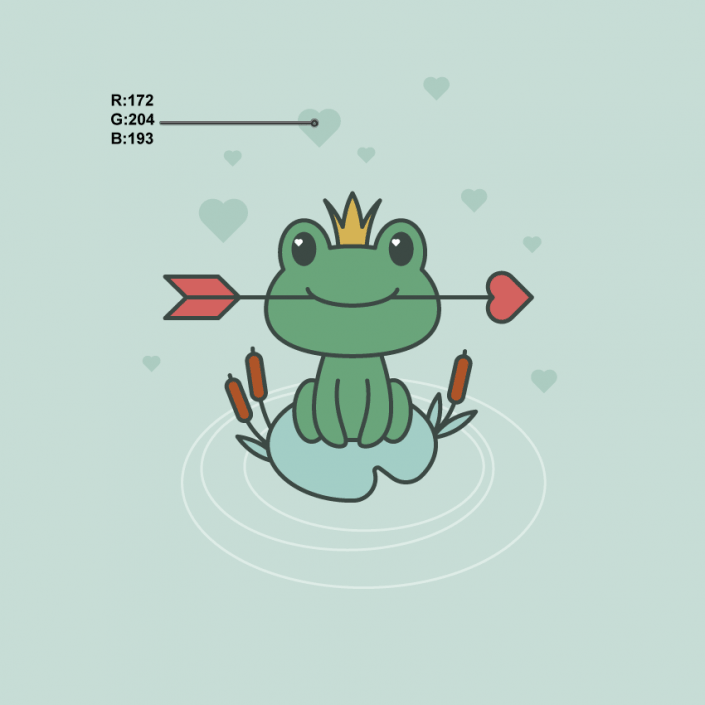
添加心形图案的副本,设置如下填充颜色,删除轮廓颜色,分散到背景中
完成
本教程由寻图标提供
快来动手学习一下吧,在操作中学会制作,遇到类似的插画就可以轻松绘制。
学习 · 提示
相关教程