卡通字,制作立体效果卡通字
制作立体效果卡通字
效果图:
操作步骤:
1、首先我们先打开背景素材文件,选择字体,设置大小,分别输入H、O、T英文字母和感叹号“!”:
2、首先选中H图层,为其添加图层样式。双击打开图层样式对话框,选中斜面浮雕样式,设置样式为内斜面,方法为平滑,深度为42%,方向为下,大小设置为78像素,角度-90度,高度67度,高光模式设置为叠加,颜色白色,不透明度为100%,阴影模式设置为正片叠底,颜色黑色,不透明度为0%:
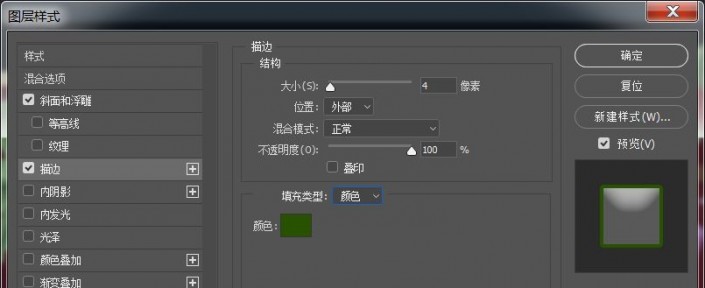
3、选中描边样式,设置大小为4像素,位置为外部,混合模式为正常,不透明度100%,填充类型为颜色,颜色数值为深绿色#295200:
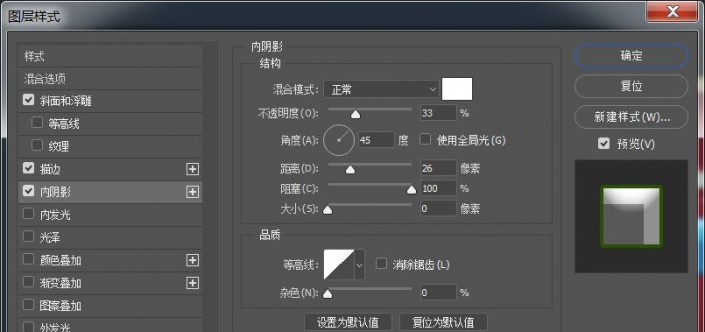
4、选中内阴影样式,混合模式为正常,不透明度为33%,角度45度,距离为26像素,阻塞设置为100%:
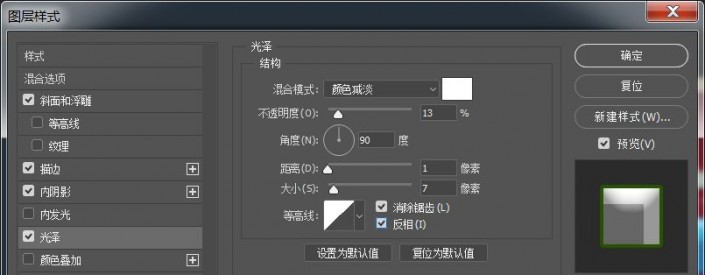
5、选择光泽样式,混合模式设置为颜色减淡,不透明度13%,角度90度,距离1像素,大小7像素,等高线设置为第1个线性,勾选消除锯齿和反相:
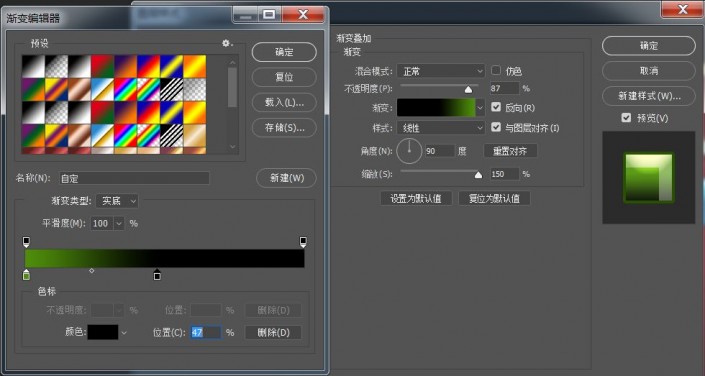
6、最后选择渐变叠加样式,混合模式为正常,不透明度为87%,渐变颜色是从浅绿色#4f8e0b到黑色的渐变,样式为线性,勾选反向和与图层对齐,角度设置为90度,缩放为150%:
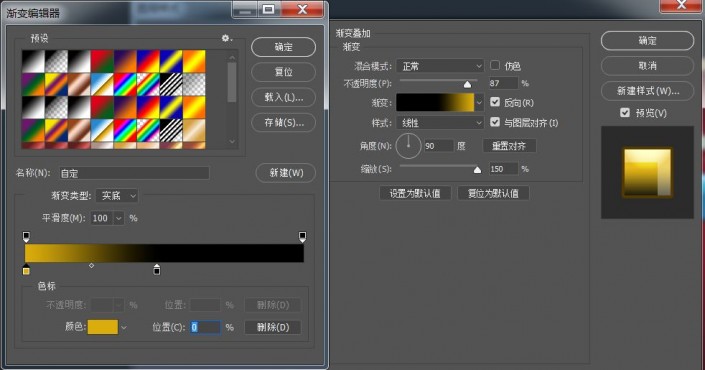
7、使用同样的方法制作其他文字,不同的是,要更改图层样式中的渐变叠加和描边设置。现在选择O图层,打开渐变叠加样式,渐变颜色选择黄色#dbad0c到黑色的渐变,描边样式的颜色更改为棕色#523a00:
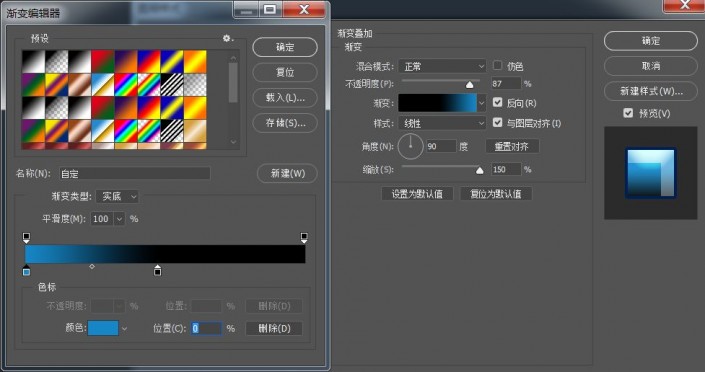
8、选择T图层,打开渐变叠加样式对话框,更改渐变颜色为从蓝色#1786c6到黑色的渐变。描边样式的颜色更改为深蓝色#001f52:
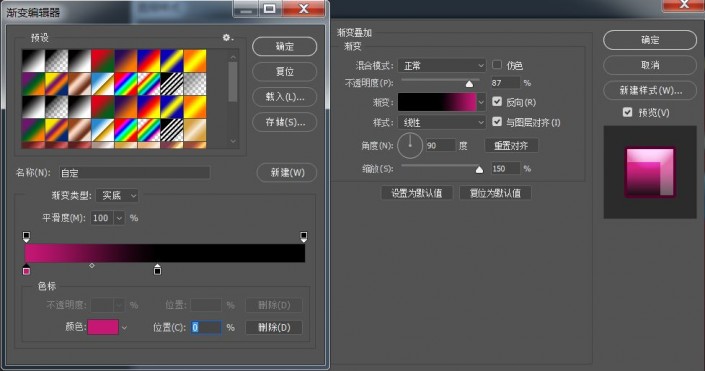
9、选择!图层,打开渐变叠加对话框,更改渐变颜色为从玫红色#c61775到黑色的渐变。打开描边样式对话框,更改描边颜色为深红色#52002c:
10、至此,卡通文字的设置完成。
完成:
学习 · 提示
相关教程
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利