图标制作,制作一个微信朋友圈图标(3)
来源:公众号
作者:职场殿堂
学习:9688人次
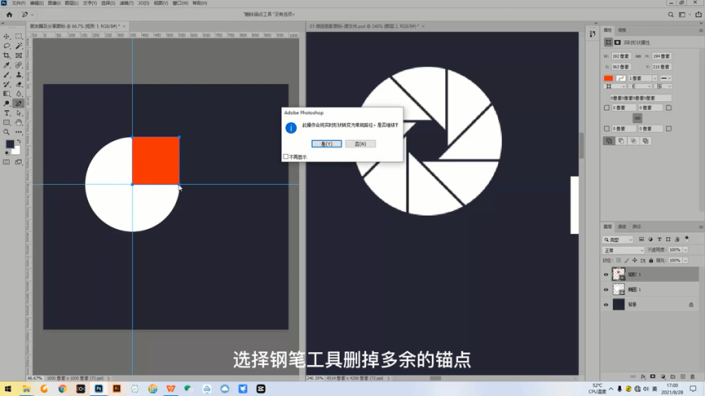
选择矩形工具,以圆的半径为边长,选择钢笔工具删掉多余的锚点。
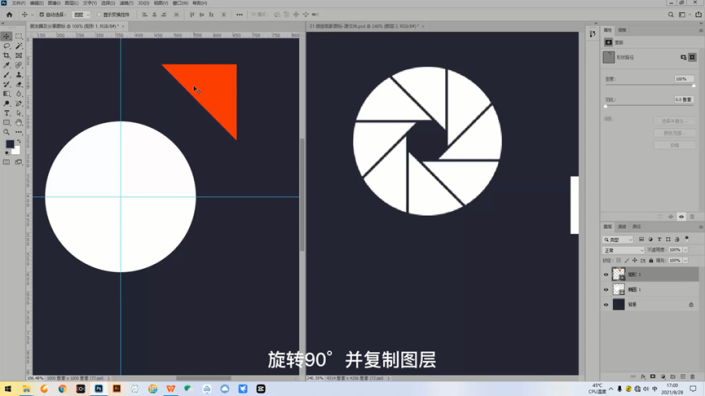
旋转90°,ctrl+j复制图层。
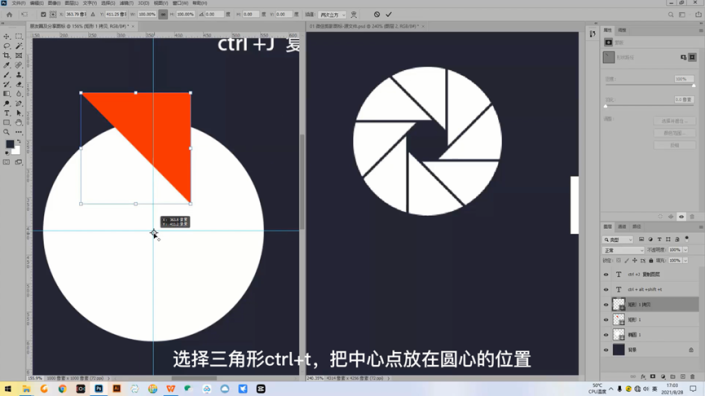
选择三角形ctrl+t,把中心点放在圆心的位置。
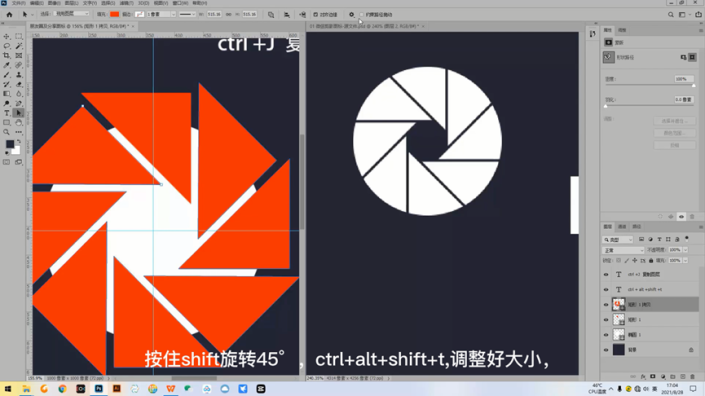
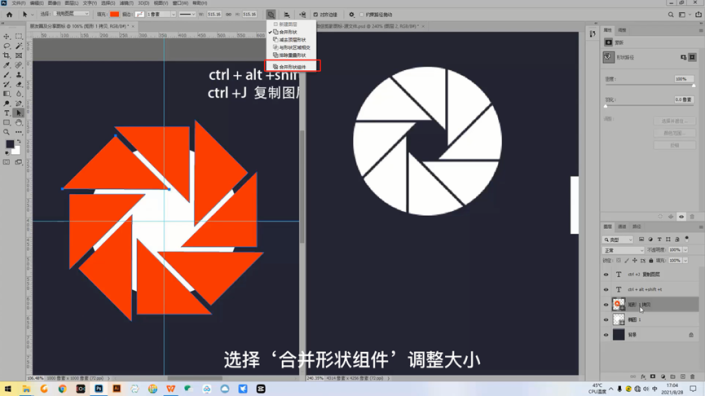
按住shift旋转45°,ctrl+alt+shift+t,调整好大小,合并图层。
06
最终处理
选择“合并形状组件”,调整大小。
合并图层,选择‘与形状区域相交’这样就完成了。
完成:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!