用AE制作加载页面的几个小方法
首先这是最终效果,非常简单的一个小动效?(′ε` )

然后我们开始分解步骤~
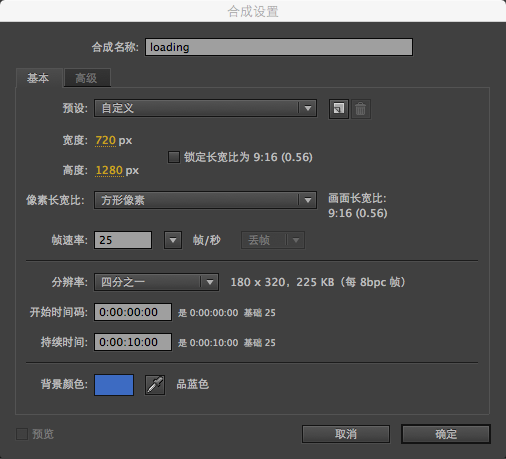
1,新建合成取名loading,设置如下

2,用这个![]() 工具画一个圆,命名circle,然后暂时放在一边。
工具画一个圆,命名circle,然后暂时放在一边。
3,我们的圆是按照规则的路径移动的,不能直接调整位置,那么该怎么办呢?新建一个纯色/固态层/soild(不同版本名字不一样 =-=)颜色什么的不重要,命名为path,选中path,再画一个大一点的圆(注意调整好这个圆的位置和大小)像这样

给它的蒙板路径打一个关键帧,隐藏path这个图层。

4,把打好的关键帧复制到cricle的位置上,噔噔~cricle能转圈圈了。还可以通过调整关键帧的位置和图表编辑器来控制速度
![]()
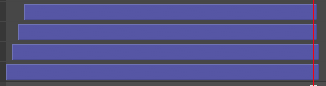
5,再复制3遍cricle,得到4个圆,根据个人喜好调整大小透明度~移动时间条位置,保持间距统一

6.这个时候雏形已经出来啦

效果图里只旋转两圈那么复制就好啦,但是想旋转10圈的话也要复制吗?这个时候就需要表达式啦~按住alt+鼠标点击![]()
如图cricle的位置上添加:loopOut()
![]()
小圆就会一直旋转到时间条结束。这一步适合懒人(比如我)~
7,然后是加载页上的数字,这里有2种方法~
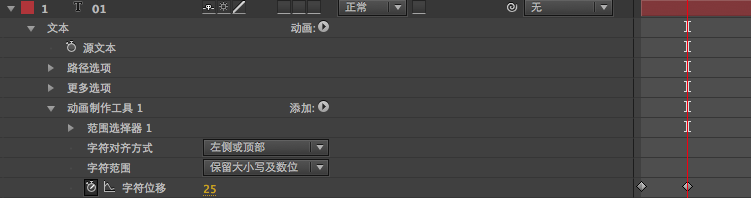
1)打好字之后,如图点击动画后面的小三角,选择字符位移。
![]()
注意这里想要2位数的话就要打01。然后调整字符位移并打关键帧。

这种方法有个缺点。字符位移为25时数字是56,而字符位移为26的时候,数字就变成了67,中间的数字不会出现。另一种方法可以克服这个缺点。
2)先随便打一个数字。
然后新建一个空对象或者调整图层,在这个图层上面添加:效果-表达式控制-滑块控制。
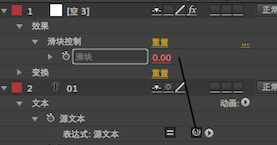
把数字的源文本与滑块控制的滑块连接,如图

给滑块加关键帧从0 -100,成功客服上一种方法的缺点~but又一个问题出现了,2个关键帧位置远的话会有小数点出现,咋办呢?
还是表达式~
数字的源文本在没加表达式前这里是这样的![]()
加过之后是这样的:
n = thisComp.layer("空 3").effect("滑块控制")("滑块")
Math.round(n)
效果完成~
8,加载完成后的界面没啥技巧我就不讲啦,
第一次出教程求各种意见和建议~么么哒
学习 · 提示
相关教程




