推荐教程
-
ps详细解析邮件盒临摹教程
这一个月间,或创作,或临摹,但最后感觉进步却不大。分析了一下,一是每天只有晚上四五个小时时间练习,白天无法练习;二是时间都拿来创作或临摹,停下思考总结的时间却太少。
-
<06:过渡帧动画的局限性>
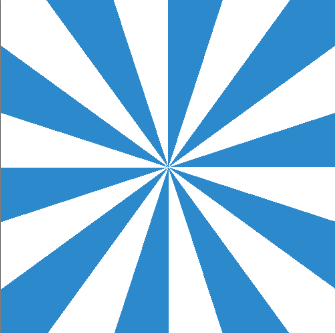
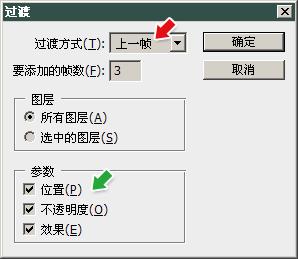
到现在为止我们制作动画的过程都是事先建立好所需要的图层(文字也是一种图层),再建立各个关键帧,之后进行过渡。如果每个动画都能有这样充足的事先计划那当然最好,但如果在已有的动画基础上新增图层会怎样呢?打
-
-
<05:淡入和淡出的设定技巧&
先说一下上节课的作业,我们让大家制作的三个动画都是带有淡入淡出 效果 的,但仔细观察就会发现其中有不同之处。第一个动画是随着文字移动而逐渐显现,移动到一半时文字最明显,然后又随着移动逐渐消隐。使用帧过
-
-
<04:动画的设计思维>ps
通过前面3课的学习,我们已经掌握了制作动画的方法,尽管做出来的动画还十分简陋。还记得学习基础部分的时候,曾在很长一段时间内接触的都是单一的色块吗?那并未影响大家现在的水平发挥。同样的,很快我们就要开始
-
如何打造善意优雅的404页面?
没人会想到网站访客会在错误页面上停留,但实际上这种情况确实存在。特别是在404错误页面上,访客会经常逗留。所以,你可以将404错误页面设计的更加吸引用户,而不应让用户迫不及待离开。 什么样的404错误页面算好
-
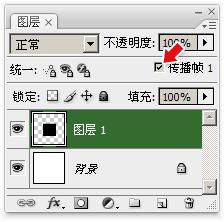
<02:第一帧的传播特性>p
在开始之前我们先讲解一下上节课后的作业,那是一个有两个物体一起移动的动画。所谓的两个物体其实也就是两个图层,分别绘制上方块和圆,然后复制一帧并相对移动图层的位置即可。在技术上并没有太大难度。但要注意
-
ps打造小清新的淡冷色冬季外景人物图片
效果图主要以淡蓝色为主,调色的时候可以先降低图片饱和度去除一些杂色;然后用曲线等给暗部及高光部分增加蓝色;再用滤镜等把图片处理柔和即可。
-
<03:设定帧过渡>ps动画
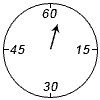
在开始之前讲解一下上节课的思考题,问题的关键就是很难保证前后帧的轨迹统一,其实我们换一个角度想,就会觉得问题变简单了。总共不是有6个帧吗?我们就先将除了第一帧以外其余5帧中的方块移动到相同的位置,然后
-
ps制作精致的紫色水晶心形
作者制作心形的时候非常细致,加入了很多细节,如中间的网状光束,星光,边缘线条,光斑背景等,虽然制作繁琐一点,不过效果非常细腻。
-
<01:动画初识>ps动画制
动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯
-
-
[标签:副标题]你不知道的Arda品牌网站
一件好的商业设计成品,不仅好看,而且还好用,用户感受各种好,后期广告才有真正价值。每件素材的选择,每个颜色的搭配,每张图片的挑选,我们要确保我们导出的每颗像素都是有依据的。 下面就通过我们的案例,告诉
-
-
[标签:副标题]ps调出日系淡雅色调教程
日韩系的照片风格是以色彩饱满的糖果色,比如橙,绿,蓝,粉等高灰度,高调色彩,这种色彩给人的感觉是:温暖,舒适和阳光感,喜欢的朋友让我们一起来学习吧。
-
ps打造唯美的中性紫红色草地美女图片
素材图片主色为暗调黄绿色,转为中性色的时候直接降低主色的饱和度得到初步的中性图片,然后用调色工具给图片增加淡红色,暗部增加紫红色即可。
-
ps调出柔和淡雅色调教程
本教程主要使用Photoshop调出可爱的儿童照片冷色效果,整体的颜色非常的漂亮,颜色也非常的柔和美丽,喜欢的朋友让我们一起来学习吧。
-
[标签:副标题]ps制作柔美的蓝色数码霓
作者也是利用图层样式来制作霓虹字,只是制作的时候更注重细节,不仅增加了烟雾背景,同时还加入了倒影,这样画面更逼真。
-
-
ps调出马路少年复古黄色调效果
处理照片一定要遵循自然,不要让色调太偏离照片原有的本质。教程仅供参考,因为每张照片的色彩信息都是不同的,大家可以从里面学习到工具的组合运用,灵活变化。

















![[标签:副标题]你不知道的Arda品牌网站](http://pic.16xx8.com/allimg/141230/1_1230013G14248.jpg)

![[标签:副标题]ps调出日系淡雅色调教程](http://pic.16xx8.com/allimg/141230/1_1230025224S09.jpg)


![[标签:副标题]ps制作柔美的蓝色数码霓](http://pic.16xx8.com/allimg/141230/1_1230012T31235.jpg)


















