UI教程,设计电视机主题UI图标
来源:pdadians
作者:P大点S
学习:26416人次
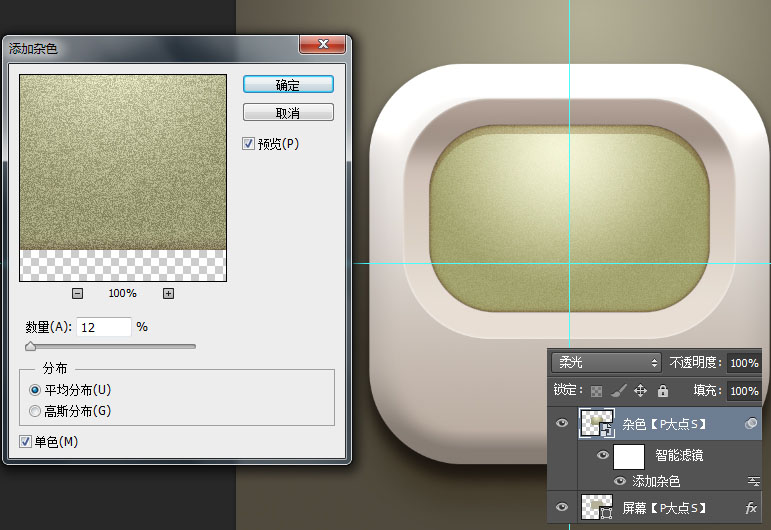
复制一层“屏幕”图层,转智能对象,添加一个杂色,并将图层混合模式更改为“柔光”。

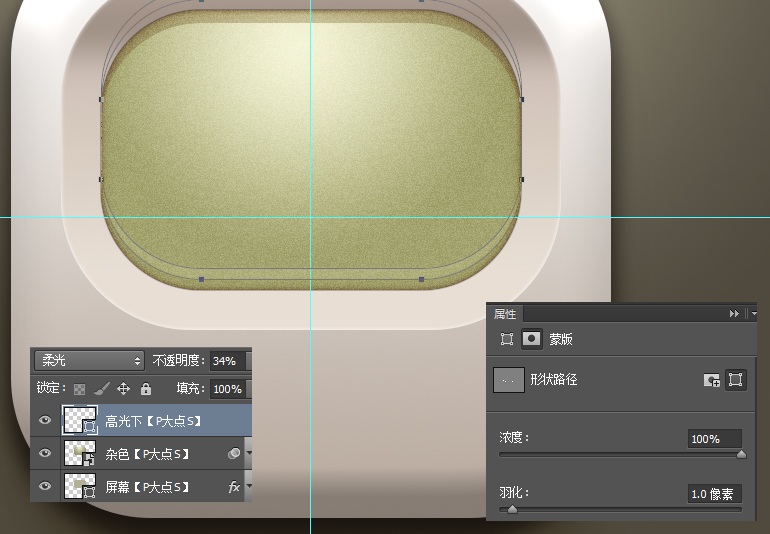
用两个屏幕的那个圆角矩形相减,得到我们需要的屏幕下部的高光形状,将这个形状的颜色设置为#eaead2,在属性面板中设置一个1像素的羽化,并将图层混合模式更改为“柔光”,不透明度34%。

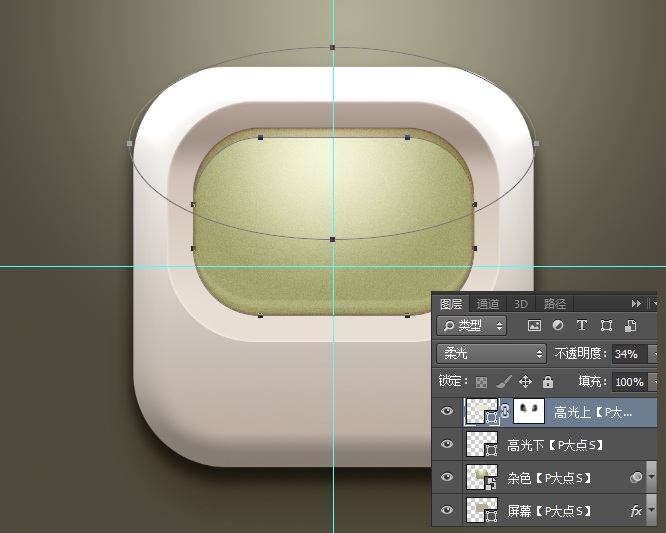
设置前景色为#eaead2,用屏幕的那个圆角矩形和一个椭圆相交,得到我们需要的屏幕顶部的高光形状,同样的将图层混合模式更改为“柔光”,不透明度34%,并添加一个图层蒙版,适当的擦拭左右两侧。

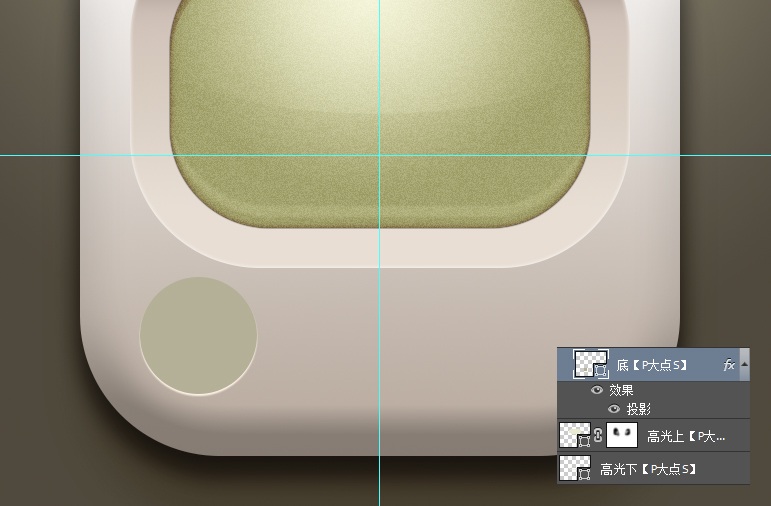
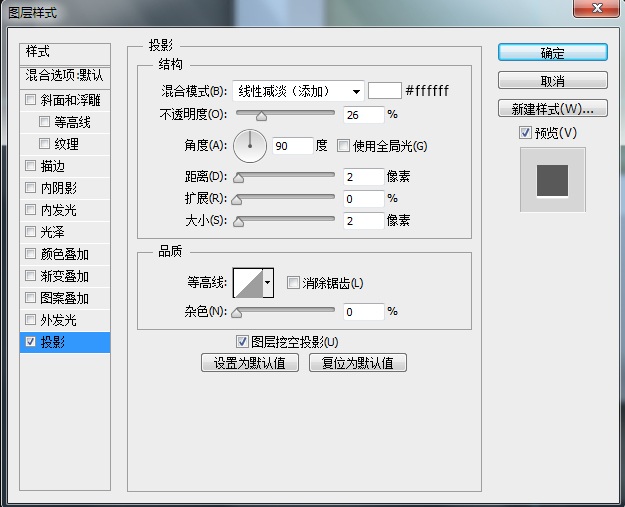
下面,我们来制作按纽,设置前景色为#b4b097,画一个正圆,并添加一个图层样式。


学习 · 提示
- 发评论 | 交作业 -
最新评论
xiaoyi2023-07-12 11:23
我的作业:

回复
独影至黄昏2016-01-21 08:10
独影至黄昏2016-01-21 08:10
独影至黄昏2016-01-21 08:01
独影至黄昏2016-01-21 08:01
过客2016-01-08 04:56
相关教程
关注大神微博加入>>
网友求助,请回答!










