PS来回滚动扫描文字GIF动画效(4)
来源:网络
作者:jyl真实谎言
学习:8641人次
教大家用PhotoShop制作一种光影来加滚动扫描文字GIF动态效果,做这种效果的动画还是属于比较简单的,喜欢GIF动画的同学可以学习一下!
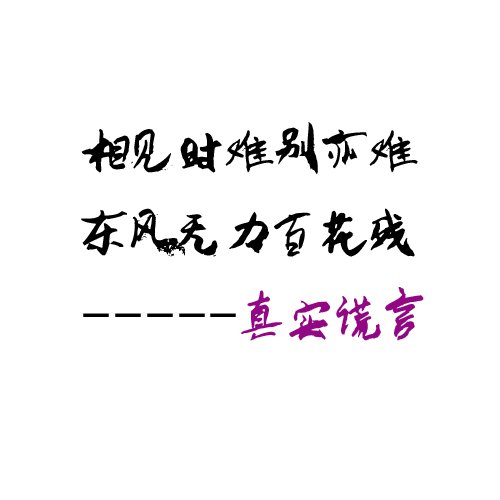
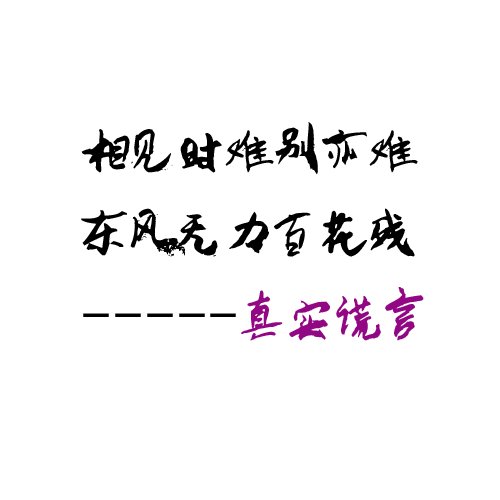
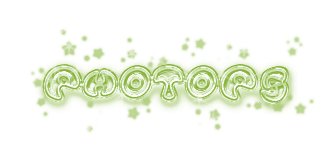
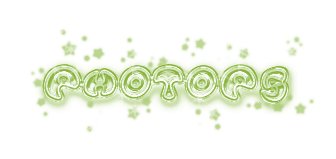
效果图:

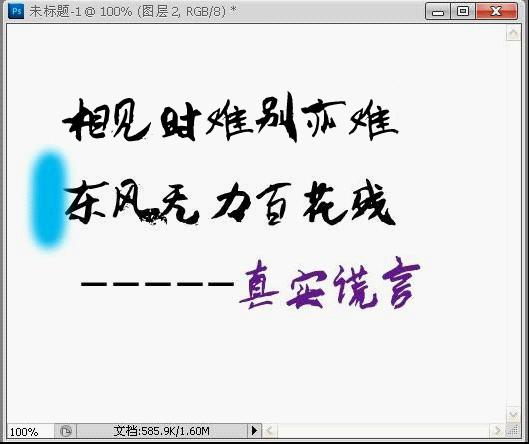
1、新建图层,打上你喜欢的字。

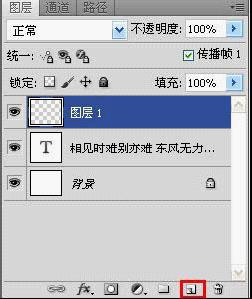
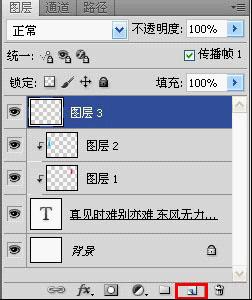
2、创建新图层

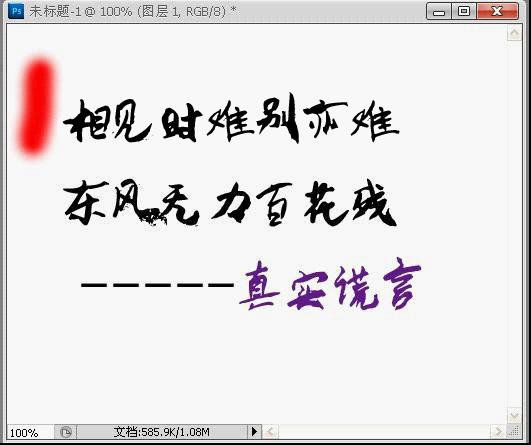
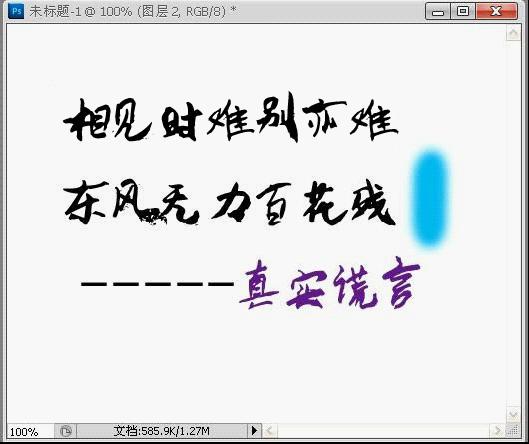
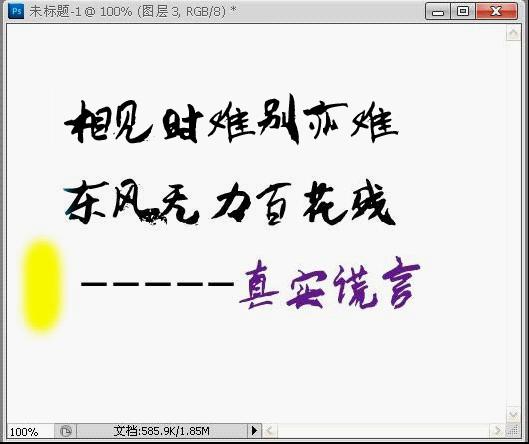
3、用"画笔"工具在此画一笔(前景颜色便是画笔的颜色)

4、点击“窗口”---“动画”导出动画栏

5、复制一帧

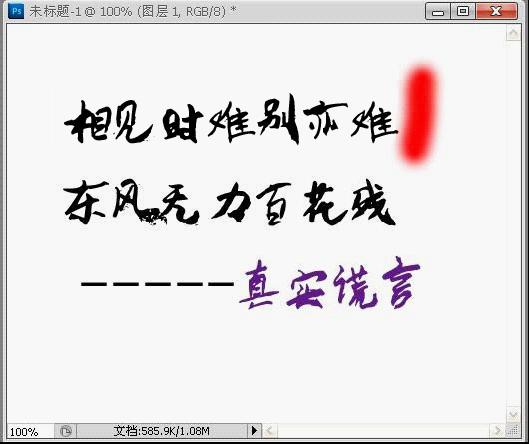
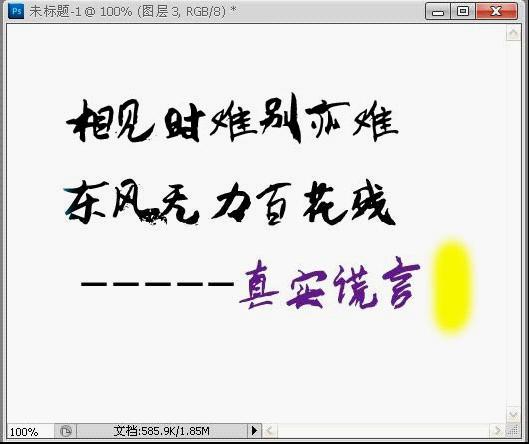
6、用“移动”工具把颜色移到右边

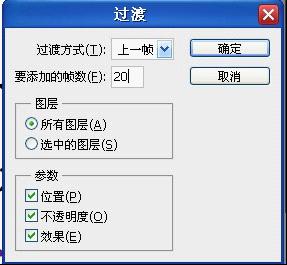
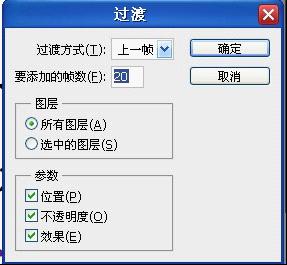
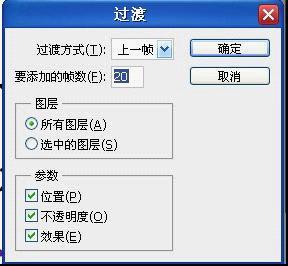
7、点击“过渡”

8、“过渡”20帧

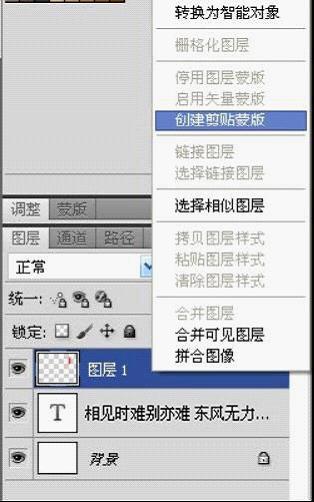
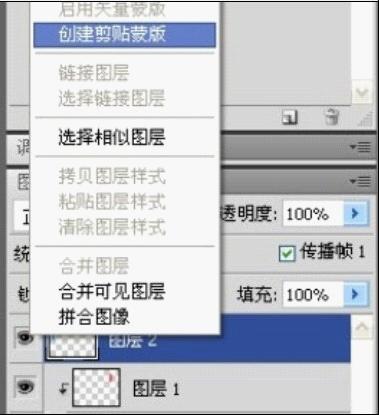
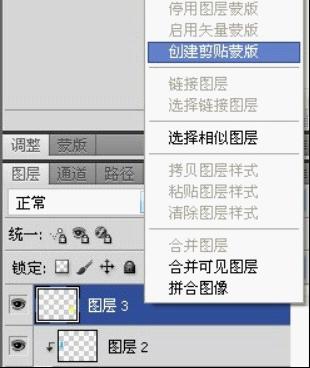
9、在“颜色”图层处击右建“创建剪贴蒙版”

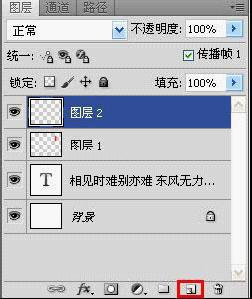
10、创建新图层

11、前景颜色设另一种颜色,再用画笔在此画一笔

12、点击最后一帧

V
13、复制一帧

14、用“移动”工具把颜色移动到另一边

15、点击“过渡”

16、过渡20帧

17、击右建“创建剪帖蒙版”

18、新建图层

19、前景颜色设另一种颜色,再用画笔在此画一笔

20、点击最后一帧

21、复制一帧

22、用“移动”工具把颜色移动到另一边

23、点击“过渡”

24、“过渡”20帧

25、击右建“创建剪帖蒙版”

26、点击第一帧

27、按住shift键再点击最后一帧

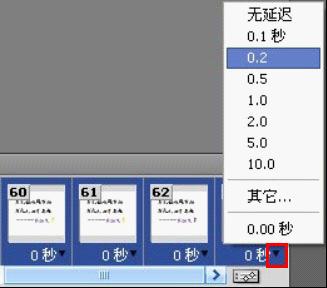
28、设置你喜欢的速度(时间快慢)

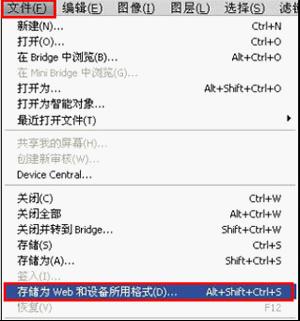
29、保存

大功告成!!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] 字效闪光小GIF制作教程](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299155939_lit.jpg)