PS制作淘宝店铺左侧收藏闪图装修教程(4)
来源:PS教程网
作者:tataplay尖
学习:14721人次
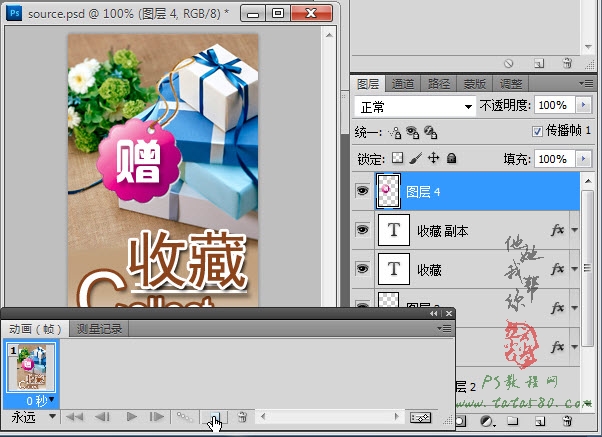
22、最后就是动画制作部分,单击选择菜单“窗口->动画”,如下图所示:

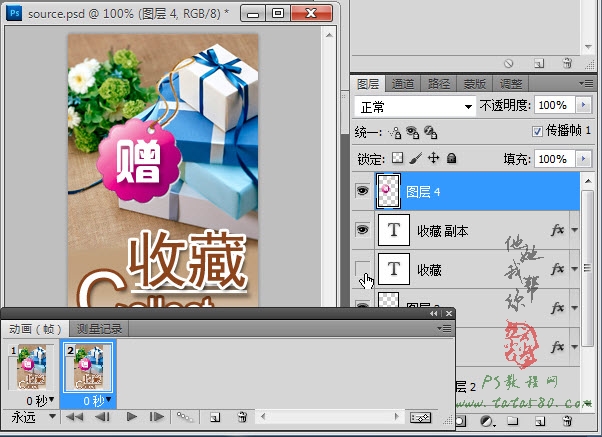
23、单击“复制所选帧”复制出第2帧,单击第2帧,将“收藏”图层的眼睛点掉,如下图所示:

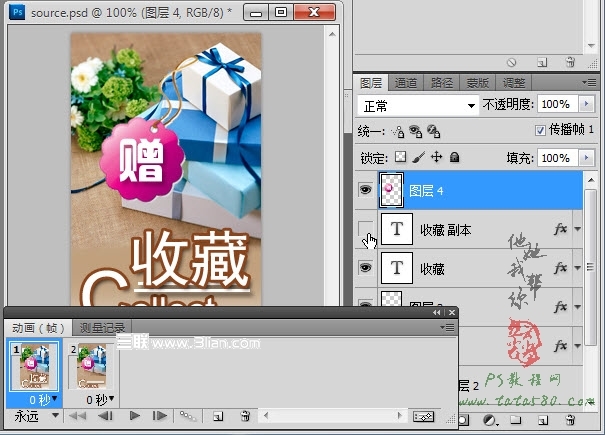
24、单击选中第1帧,将“收藏 副本”图层的眼睛点掉,点完后最好再检查一下第2帧,确保在第2帧中“收藏 副本”的眼睛是点上的,而“收藏”是点掉的,这样两帧就形成了交替变换的效果,如下图所示:

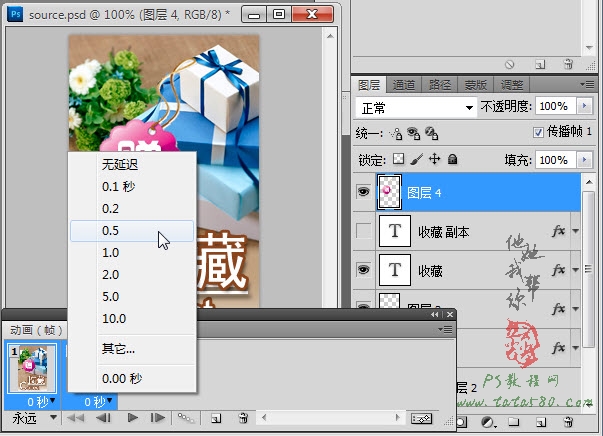
25、接着再设置一下时间间隔,按住Ctrl键同时选中两帧,单击时间位置,在弹出的菜单中选择0.5,如下图所示:

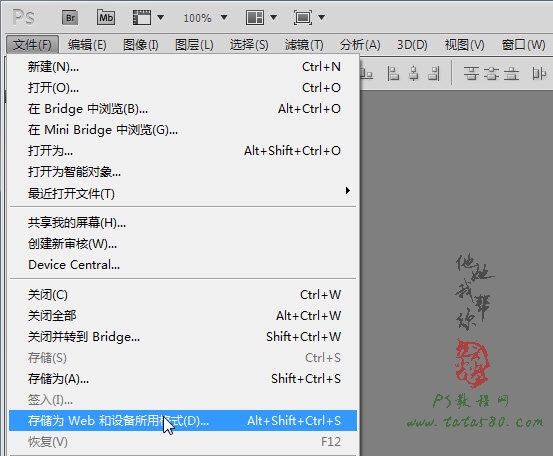
26、设置好时间间隔后可以单击下方的播放按钮预览效果,不满意可以修改,最后单击选择菜单“文件->存储为Web和设备所用格式”,在弹出的设置窗口中确保类型为Gif,循环为永远,之后单击“存储”保存即可。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







