PS制作淘宝店铺左侧收藏闪图装修教程(5)
无论是淘宝店铺、拍拍网还是其它网购商城,一般在店铺装修中都会希望客户能够收藏店铺,所以做一个好看且吸引人的店铺收藏闪图也是很重要的,今日教程就以一个简约风格的店铺收藏闪图来进行教程演示,希望对需要淘宝店铺装修的朋友们有所帮助!

动态效果图

静态效果图

原图一

原图二
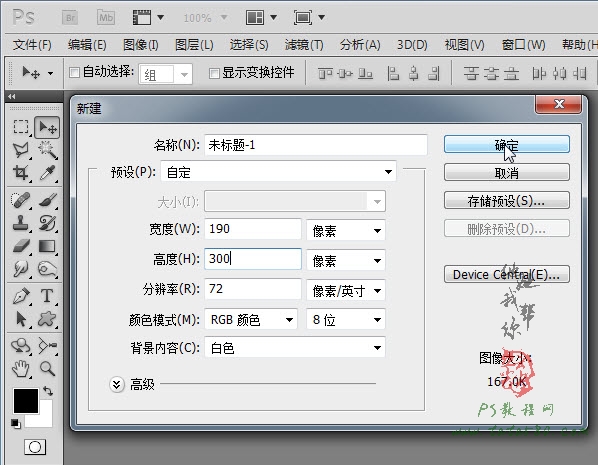
1、本教程采用photoshop CS5制作,其它版本通用,先打开PS新建一个190*300的空白文档(淘宝网店铺左侧装饰图片最大宽度为190),如下图所示:

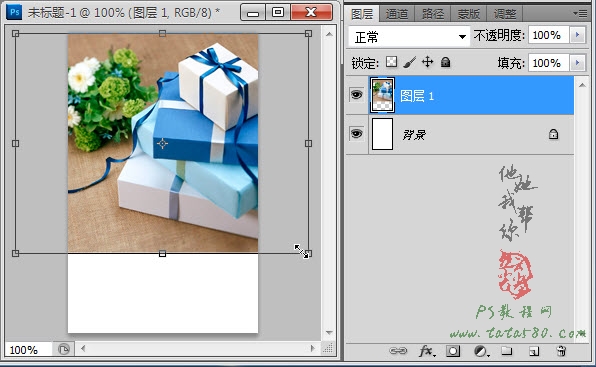
2、打开原图一,利用移动工具将其拖入到新建的文档中,按Ctrl+T键进行自由变换,适当调整大小及位置,如下图所示:

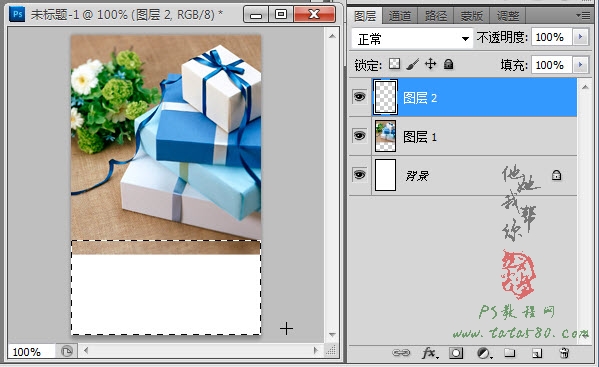
3、新建一个空白图层2,选择常用工具栏中的“矩形选框工具”,在文档下方拉出一个矩形选区,如下图所示:

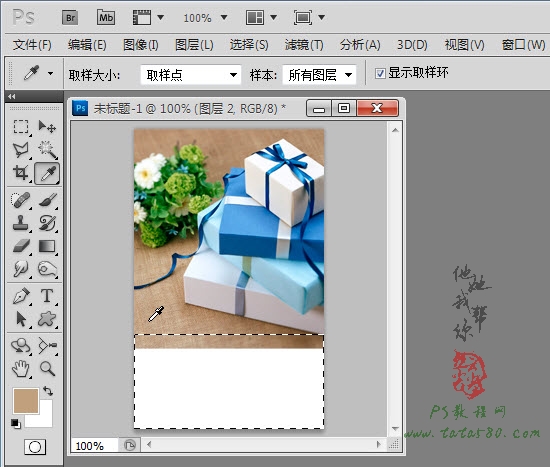
4、单击选择“滴管工具”,在如图位置单击一下吸取颜色:

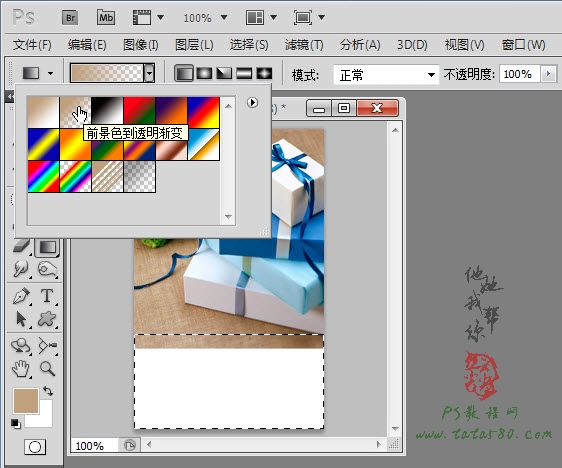
5、单击选择渐变工具,选择“前景色到透明渐变”颜色类型,如下图所示:

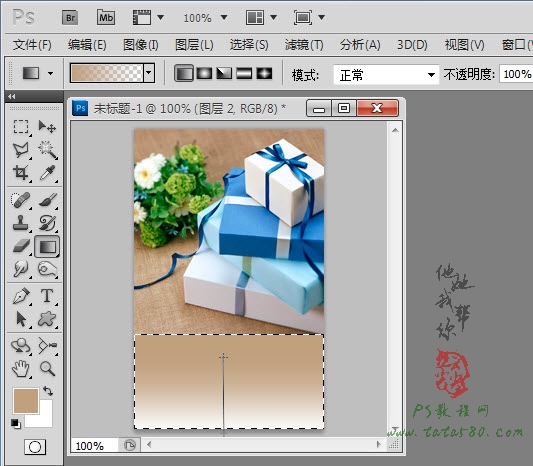
6、设置好渐变后,从矩形选区的下方向上方拉出一条直线进行渐变填充,效果如下图所示:

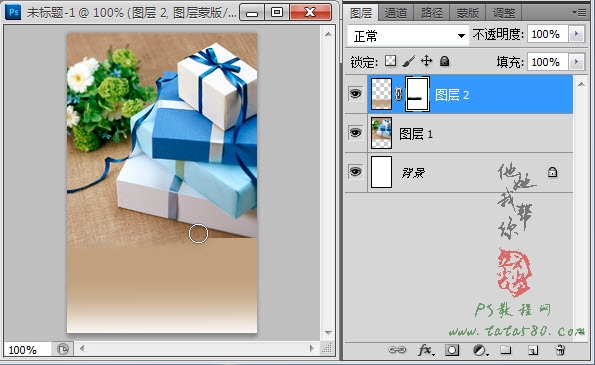
7、给图层2添加图层蒙版,利用硬度为0的黑色画笔工具在交界处进行擦除形成过渡效果,如下图所示:

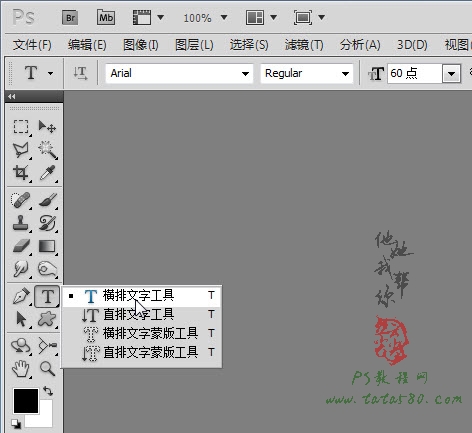
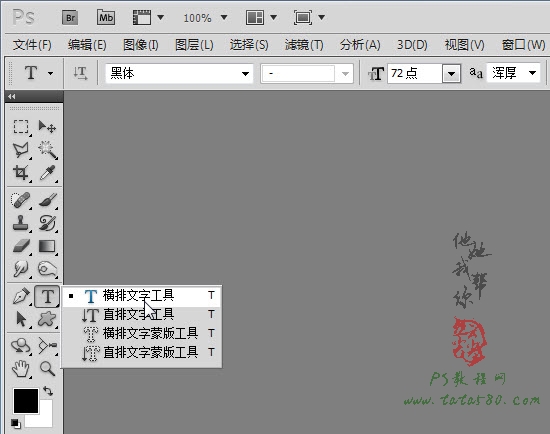
8、接下来进行文字处理,单击选中“横排文字工具”,设置字体为Arial,大小为60点左右,如下图所示:

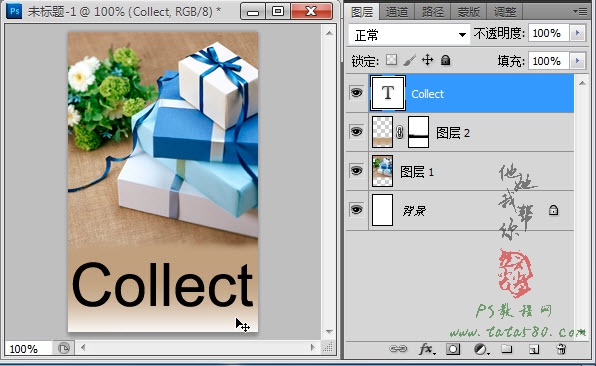
9、设置好字体后,在文档中单击然后输入收藏的英文collect,如下图所示:

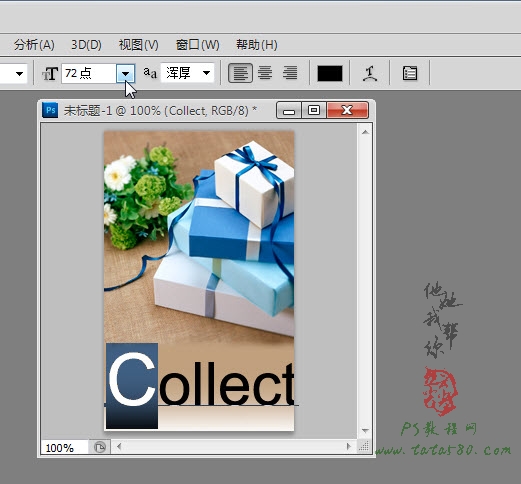
10、在文字输入状态下,拖动选中头字母C,设置大小为72点,效果如下图所示:

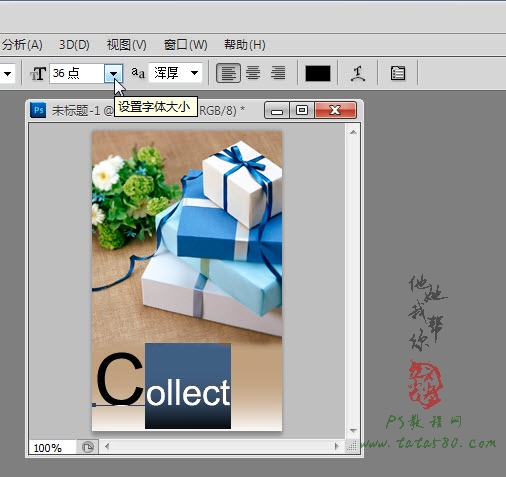
11、再拖动选中ollect几个字母,设置大小为36点,效果如下图所示:

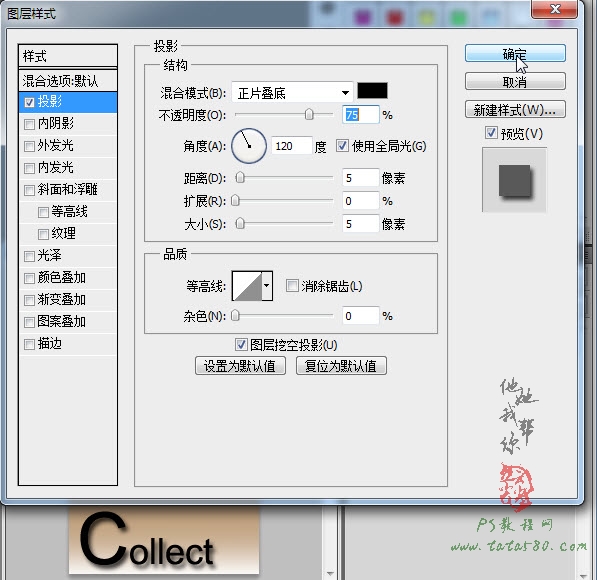
12、确保单击选中collect文字图层,选择菜单“图层->图层样式->投影”,效果如下图所示:

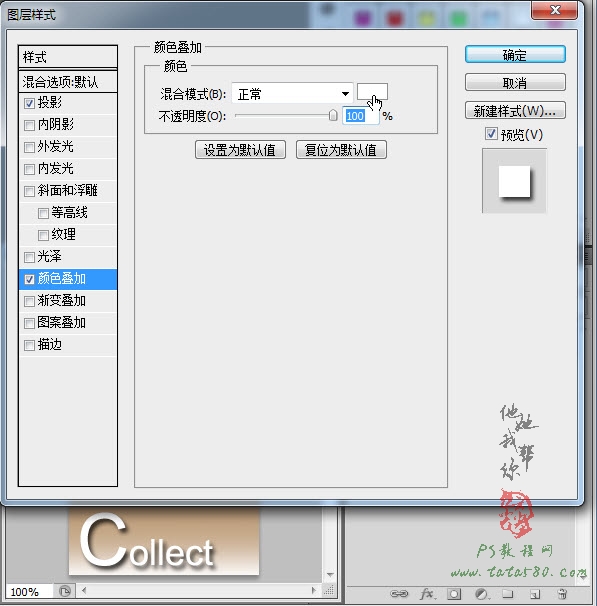
13、单击勾选“颜色叠加”,设置叠加颜色为白色,效果如下图所示:

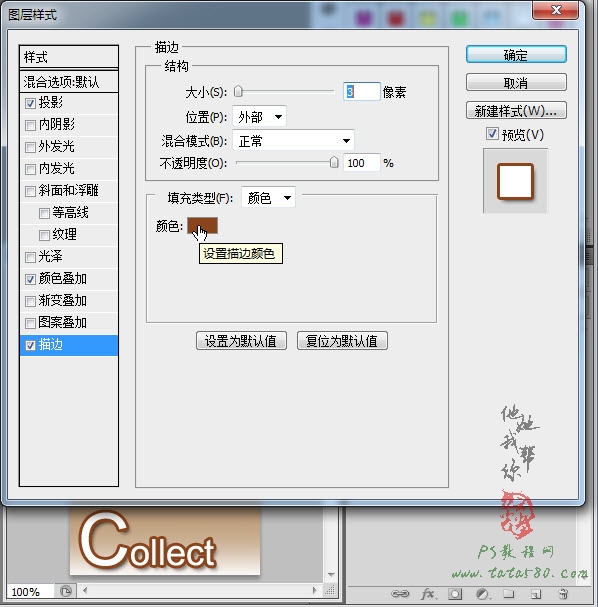
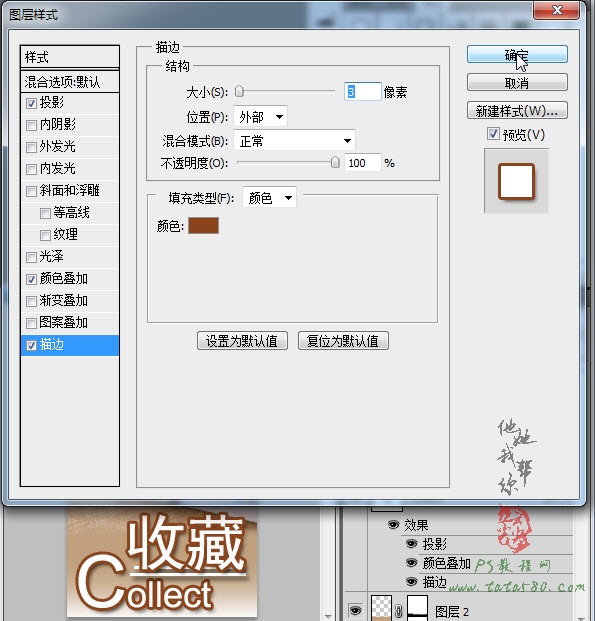
14、再单击勾选“描边”,设置描边颜色为棕色,效果如下图所示:

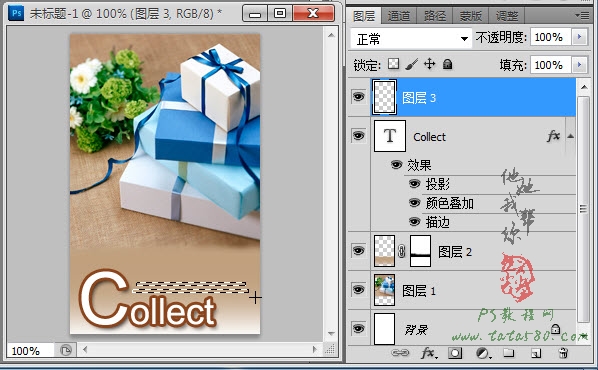
15、再新建一个图层3,利用矩形选框工具拉出一个细长的选区,然后按住Shift键再叠加拉出一条稍长的选区,如下图所示:

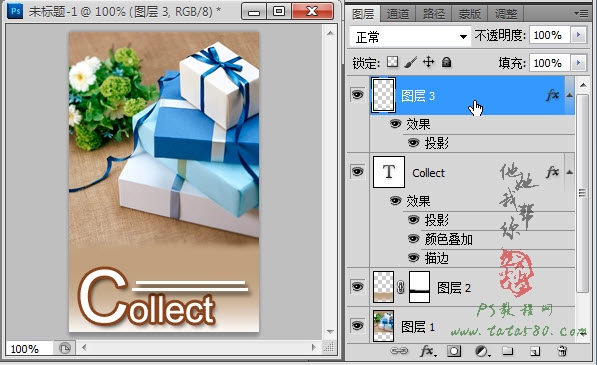
16、选择菜单“编辑->填充”,在弹出的填充窗口中选择白色进行填充,再选择菜单“图层->图层样式->投影”进行阴影设置,效果如下图所示:

17、单击选择“横排文字工具”,设置字体为“黑体”,大小为60点,如下图所示:

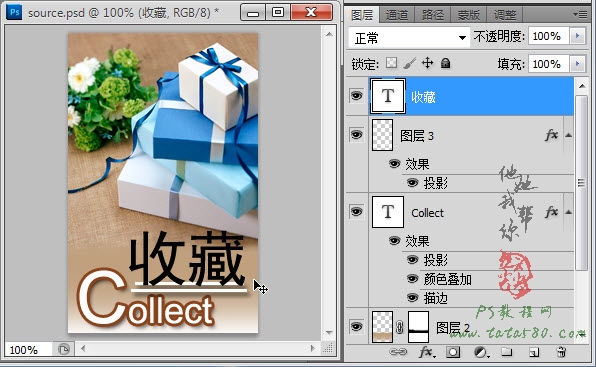
18、在文档中单击并输入“收藏”两字,如下图所示:

19、同样选择菜单“图层->图层样式->投影”设置阴影样式,之后再勾选“颜色叠加”,设置叠加颜色为白色,勾选“描边”,设置描边颜色为棕色,效果如下图所示:

20、将设置好的收藏字体复制生成一个“收藏 副本”图层,然后将颜色叠加设置为棕色,描边设置为白色,效果如下图所示:

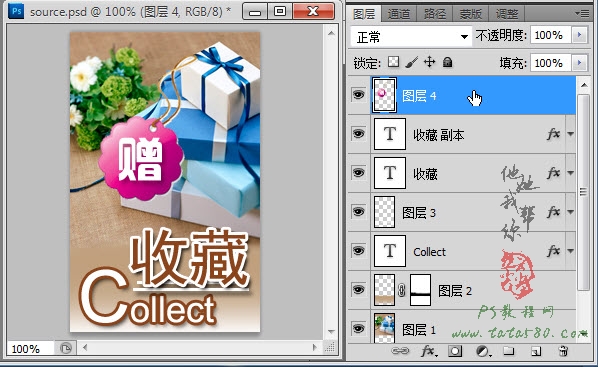
21、打开原图二,利用移动工具将其拖入到文档中生成图层4,适当摆放位置即可,如下图所示:

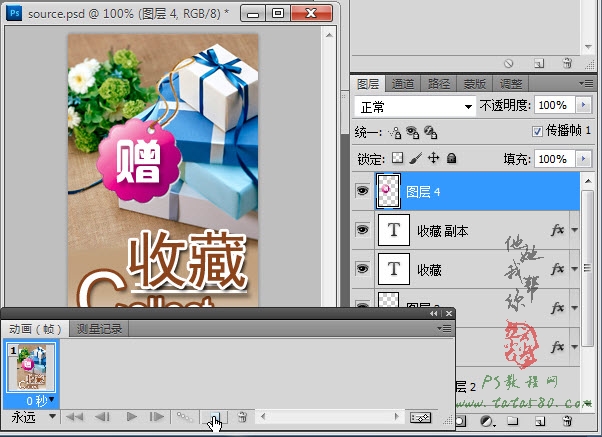
22、最后就是动画制作部分,单击选择菜单“窗口->动画”,如下图所示:

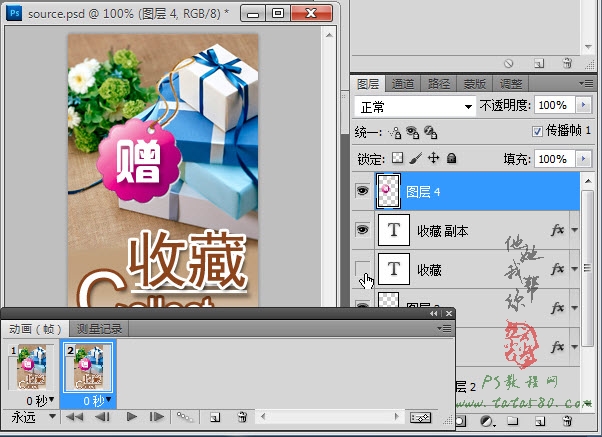
23、单击“复制所选帧”复制出第2帧,单击第2帧,将“收藏”图层的眼睛点掉,如下图所示:

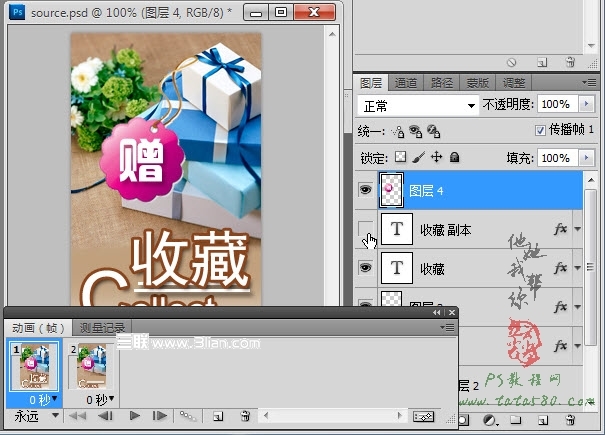
24、单击选中第1帧,将“收藏 副本”图层的眼睛点掉,点完后最好再检查一下第2帧,确保在第2帧中“收藏 副本”的眼睛是点上的,而“收藏”是点掉的,这样两帧就形成了交替变换的效果,如下图所示:

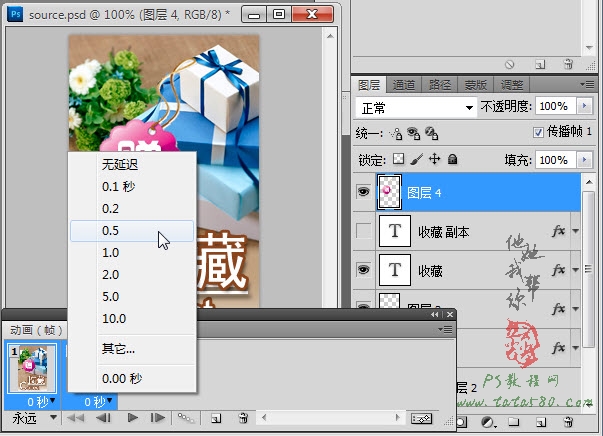
25、接着再设置一下时间间隔,按住Ctrl键同时选中两帧,单击时间位置,在弹出的菜单中选择0.5,如下图所示:

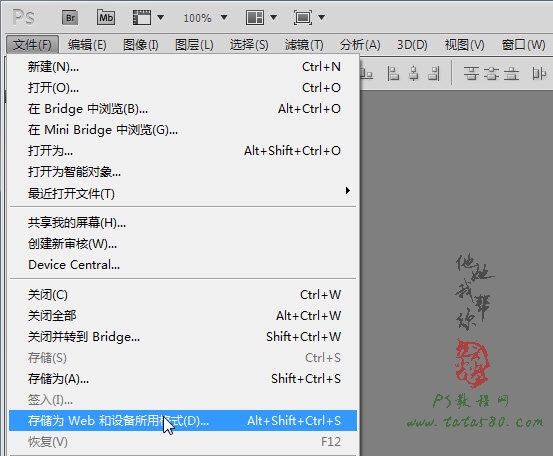
26、设置好时间间隔后可以单击下方的播放按钮预览效果,不满意可以修改,最后单击选择菜单“文件->存储为Web和设备所用格式”,在弹出的设置窗口中确保类型为Gif,循环为永远,之后单击“存储”保存即可。

学习 · 提示
相关教程







