ps设计金属质感网页界面(3)
来源:站酷
作者:石头想飞
学习:7567人次
9. 在页脚上边的位置在创建一个新的矩形。在这里,用来添加一些文本,填充#15120d. 宽度252.

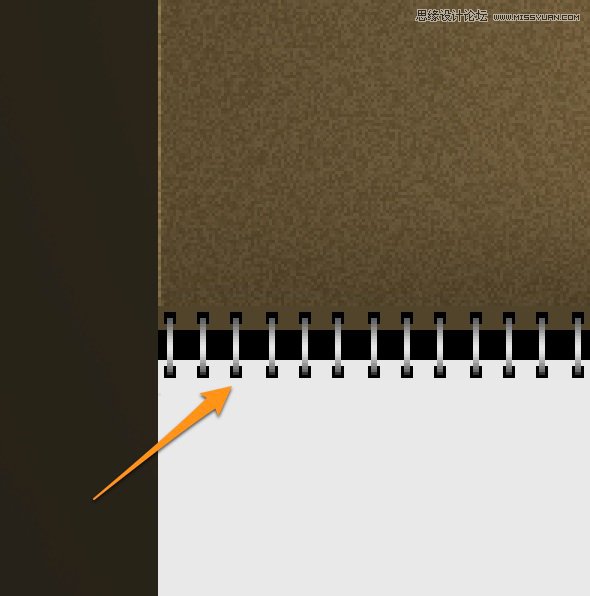
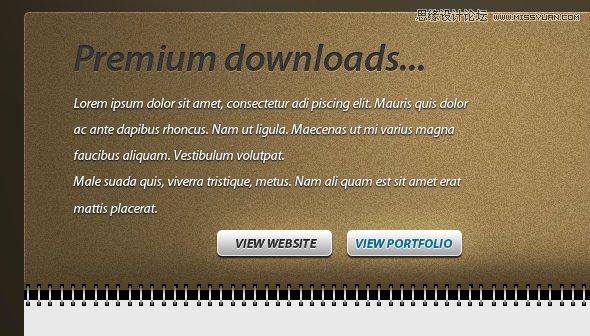
10. 现在我将创建笔记本螺旋。这相当容易。你所要做的是创造两个很色矩形和一个长方形矩形对你做渐变叠加。组合在一起复制多个就可以了。

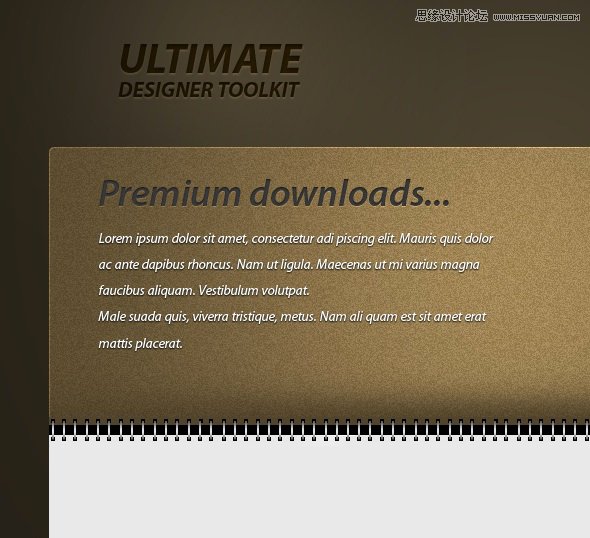
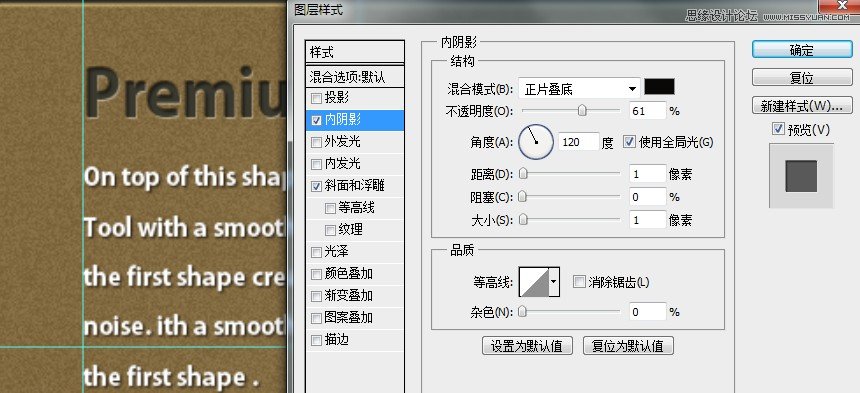
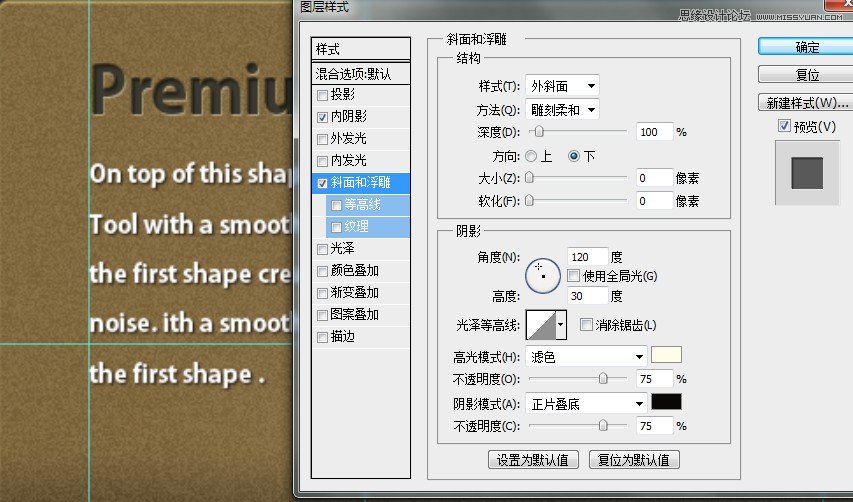
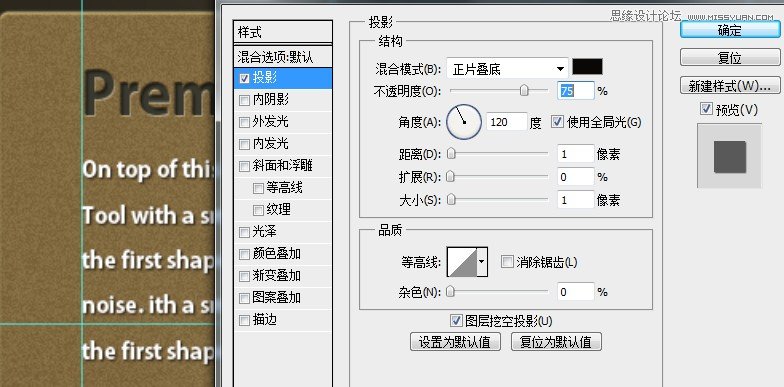
11. 输入文本,你可以给上面的大字加下效果,下面的小字加下投影效果就好了。如图




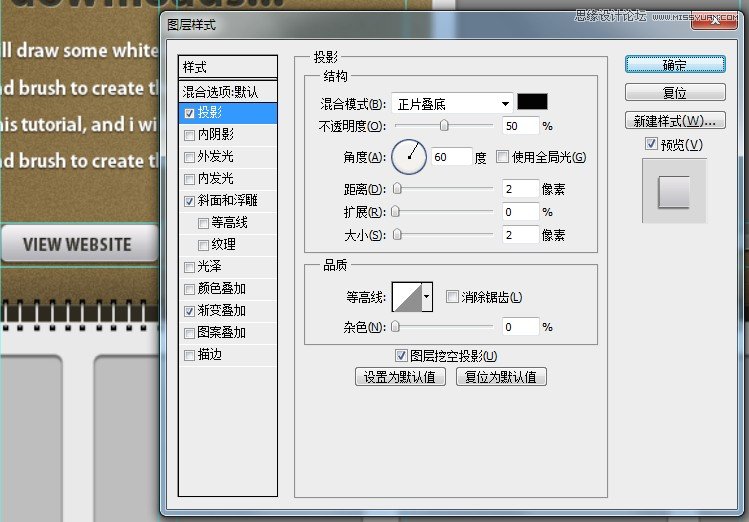
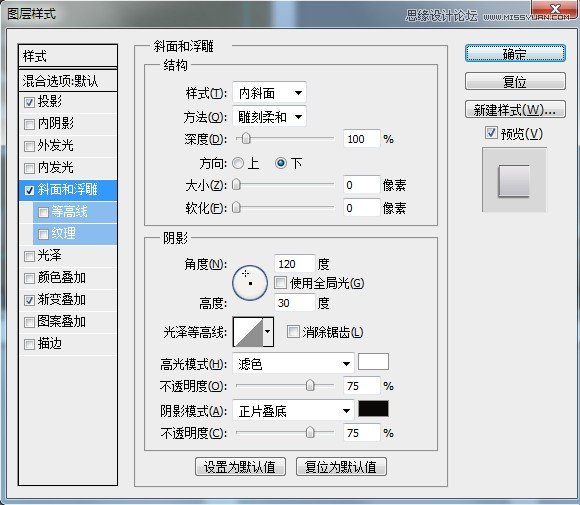
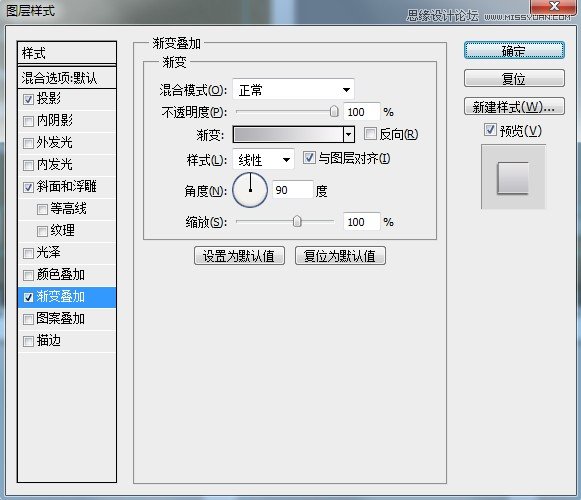
12. 用圆角工具绘制两个按钮,添加文本。126*34.做以下效果。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!