Photoshop绘制绿色风格的尼康相机网页平面图
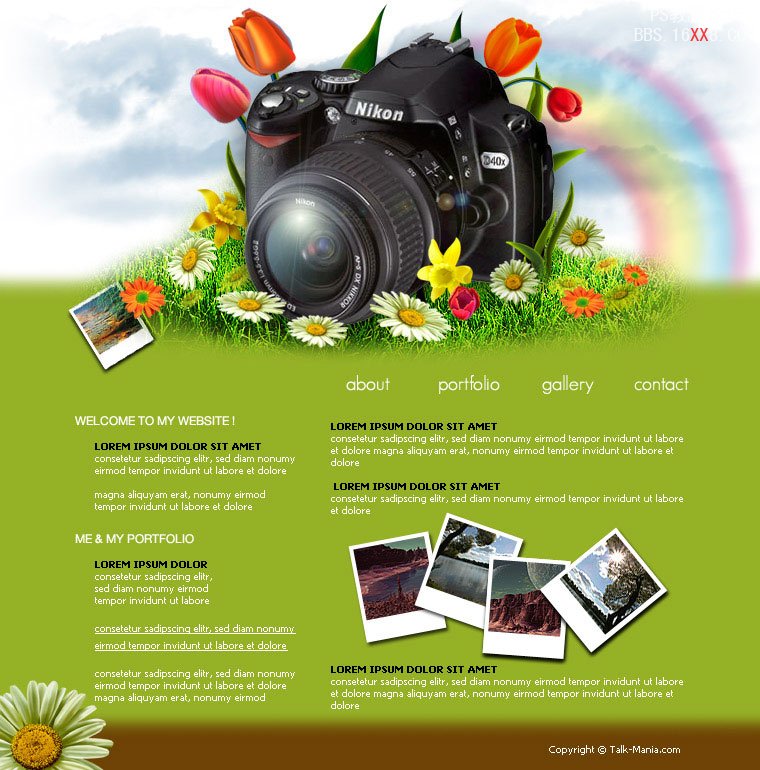
今天,我们将教给大家如何利用图片资源来绘制一张网页效果图。教程来自talk-mania,由苏打苏塔翻译。下面是我们这次教程的最终结果。设计 的主题是照片作品集。在生成页面之前,我们都会在photoshop中绘制出网页效果图以便进行讨论,今天我们要做的就是这么一件事情。

新建文档760 x 770 pixels ,白色背景。因为这一次设计的主题是照片作品集,所以我们需要一张照相机的照片。我们把这张照片放在我们的工作图层中。

点击滤镜>渲染>镜头光晕,按照下图的参数设置。

结果如下:

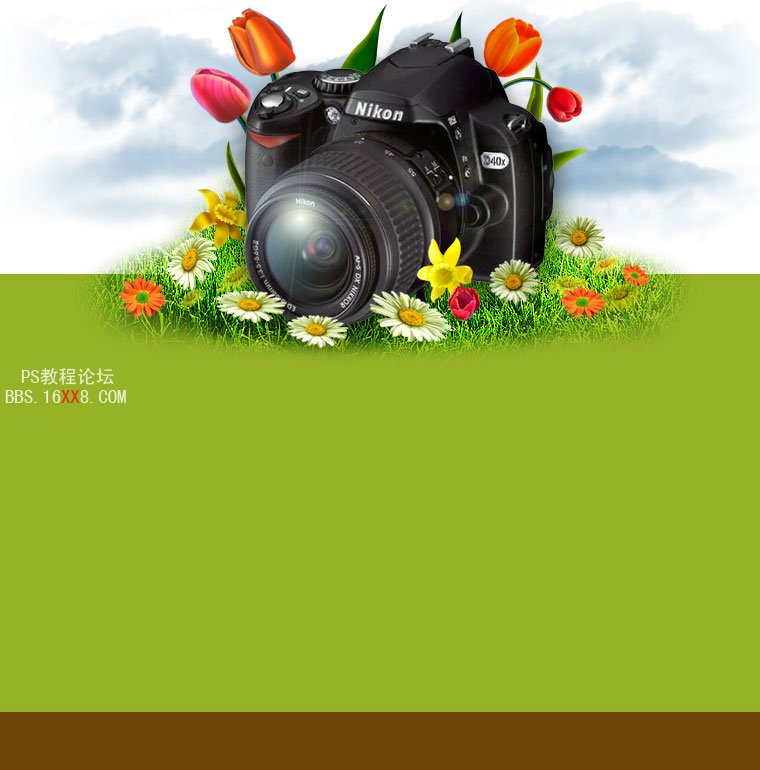
好了,下载一张草地的素材。在photoshop中打开,放在照相机图层的下面,用橡皮擦工具(稍微软一点的笔刷),删除不必要的地方。好了,现在是下面这个效果:

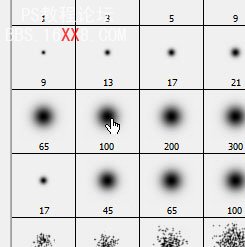
在草地图层的上面,新建一个图层。在这个图层上面我们要添加一些云彩。这里,我们用的是一些云彩笔刷,你可以在下面的地址中下载到他 们 Photo-shop-Brush.com 。好了,载入笔刷以后,选择一些云彩笔刷轻轻的涂在图层中,我用的颜色是#2a6c9c。你应该会得到下面的结果:

好了,现在在相机的旁边添加一些花:

如果你仔细观察,其实我们仅仅引用了3-4朵不同的花,下载一些花的素材,改变它们的大小透明度。让它们看起来更有层次感。一些花在相机的前面,一些在相机的后面,你可以通过调整图层来实现这样的效果。
好了,现在看起来已经相当不错了,但是我想要添加一些叶子让她看起来更丰富。

好了,现在基本上网页的头部已经设计好了。我们会在之后添加更多的细节,不过现在,让我们开始绘制网页的主体部分和底部。在这里,我建立了两个简单的形状。

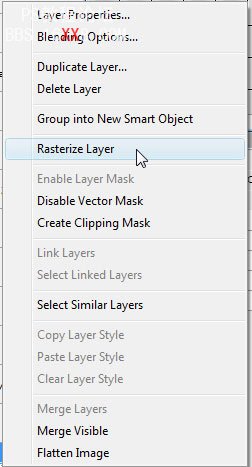
光栅化形状,右键点击你想要光栅化的形状,在菜单中选择即可。

选择橡皮擦工具,用一个较软的原型笔尖,删除形状的头部。我的目的是让我们的头部看起来有更多的层次感,不会太过生硬。

好了,这就是我们的效果。

我在我们的图层中添加了一些文字。

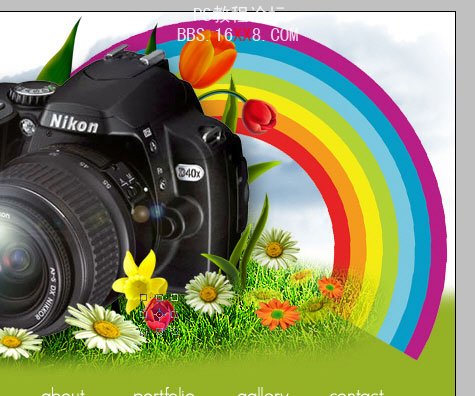
你可以从网上下载一个彩虹的图片,按照下图进行放置。

点击滤镜>模糊>高斯模糊。

降低透明度到33%。

好了,这就是我现在的效果。我希望你会喜欢。

你可以在原始地址中,下载到彩虹的素材和这篇教程的源文件。记得注册啊
学习 · 提示
相关教程