Photoshop CS5教程:制作华丽的主页按钮特效

(1)运行Photoshop CS5,拉一个如下图的渐变

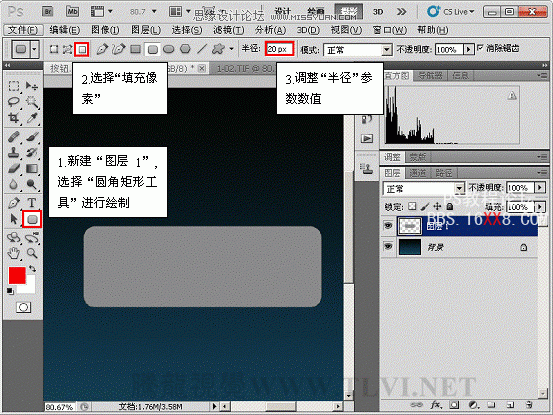
(2)新建“图层 1”,选择“圆角矩形工具”进行绘制。

(3)选择“矩形选框工具”对“图层 1”进行修整。

(4)复制“图层 1”生成“图层 1副本”,并使“图层 1副本”隐藏。

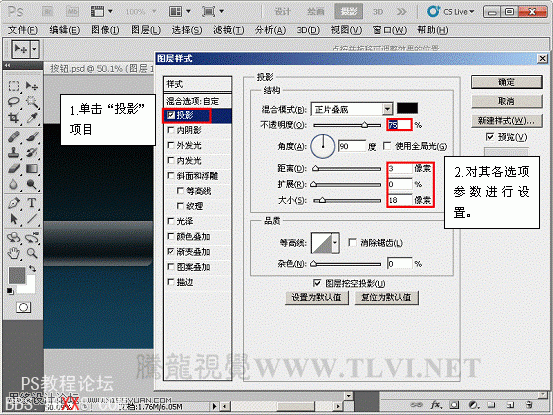
(5)选择“图层 1”,并为其添加图层样式。单击“投影”项目,设置各选项参数数值。

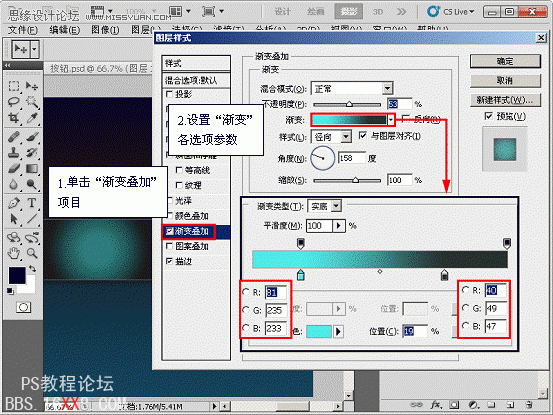
(6)单击“渐变叠加”项目,设置各选项参数数值。

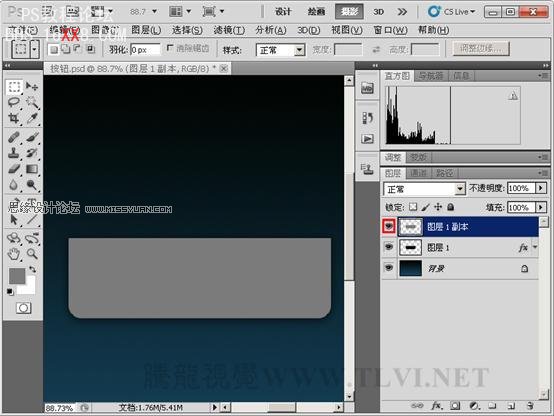
(7)选择“图层 1副本”,将其显示。

8)为“图层 1副本”添加“渐变叠加”样式,并对其各选项参数进行设置。

(9)为“图层 1副本”添加“描边”样式,并对其各选项参数进行设置。

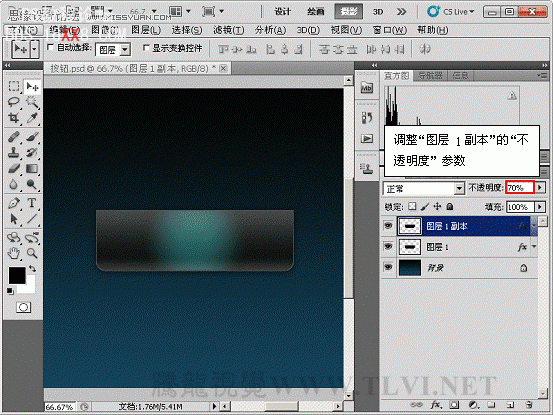
(10)调整“图层 1副本”的“不透明度”参数。增加按钮的立体感,达到晶莹剔透的效果。

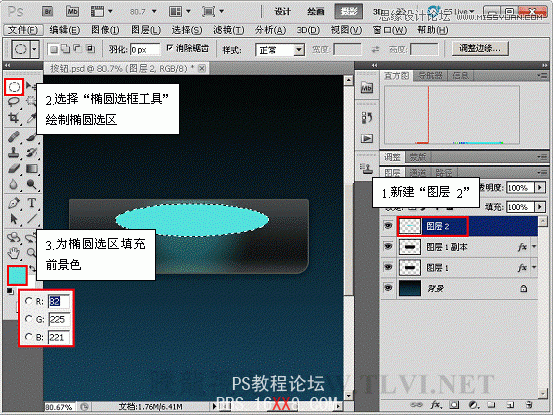
(11)新建“图层 2”,选择“椭圆选框工具”绘制椭圆选区,并填充前景色。

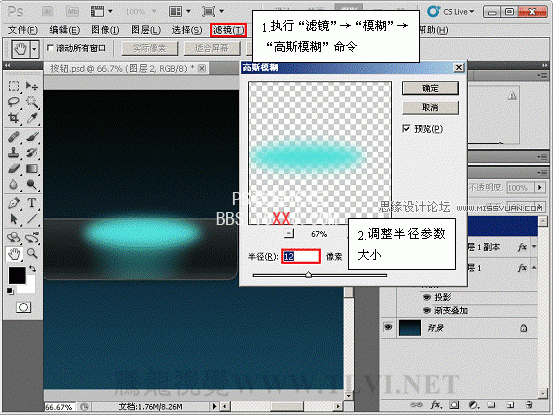
(12)选择“图层 2”,执行“滤镜”→“模糊”→“高斯模糊”命令,使高光效果更加明显。

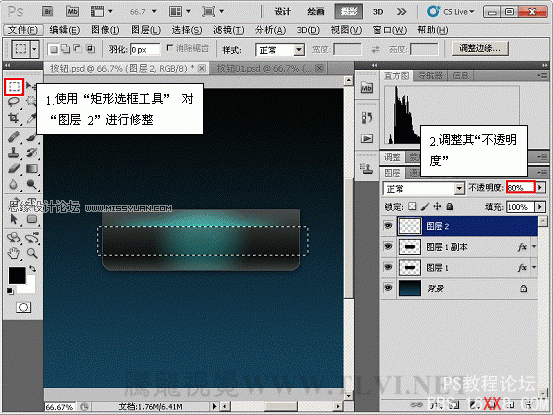
(13)使用“矩形选框工具”对“图层 2”进行修整,调整其“不透明度”。

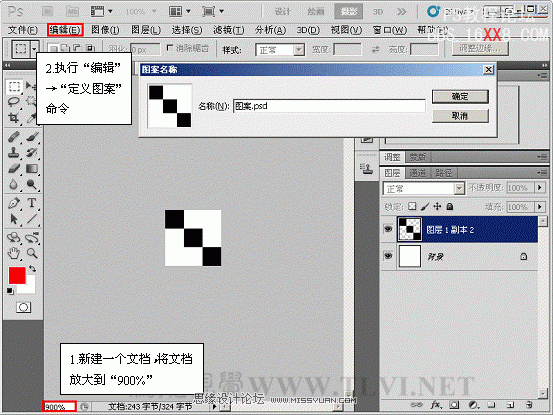
(14)新建一个文档,大小为“9px*9px”,分辨率为“300px”。将文档放大到“900%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。

15)切换到素材文件“按钮.psd”文件,为“图层 2”添加图层样式“图案叠加”效果。

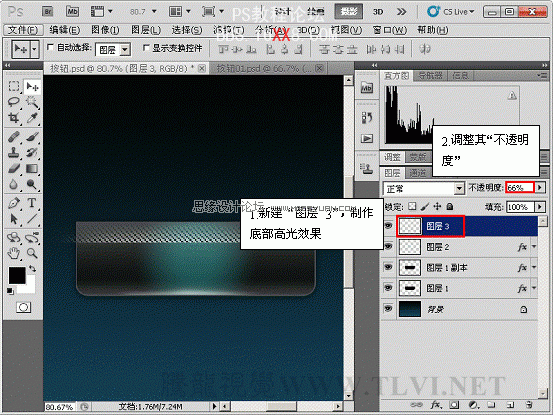
(16)新建“图层 3”,参照“图层 2”图层的制作方法,制作底部高光效果。

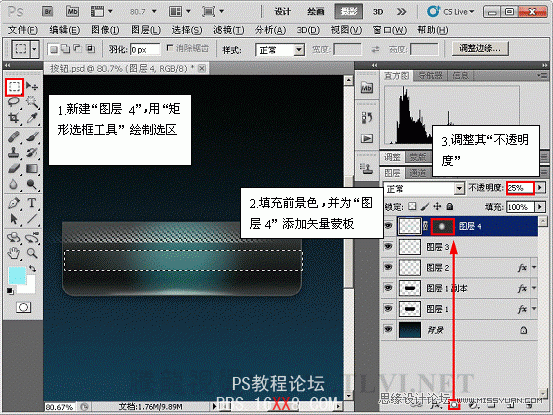
(17)新建“图层 4”,用“矩形选框工具”绘制选区,填充前景色并为其添加矢量蒙版,调整其“不透明度”参数。

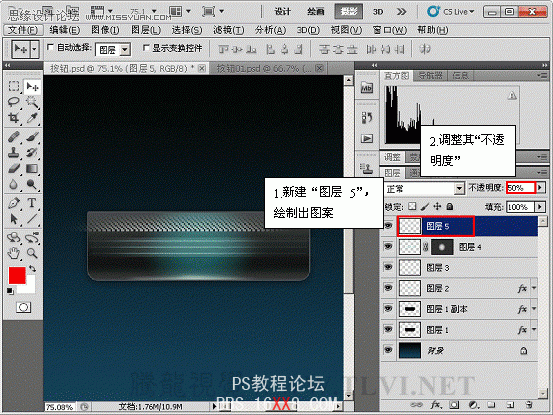
(18)新建“图层 5”,参照“图层 4”的制作方法,绘制出如下图案,调整其“不透明度”参数。

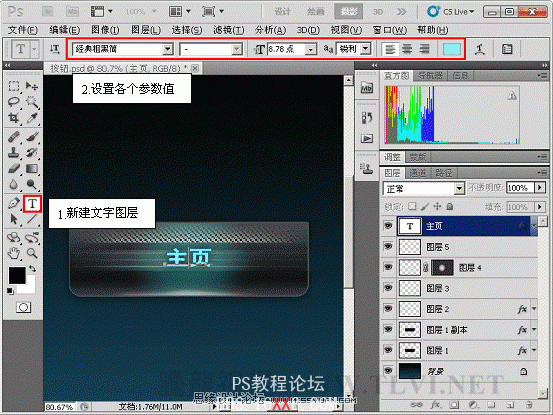
(19)新建文字图层,并对其各项参数进行设置。

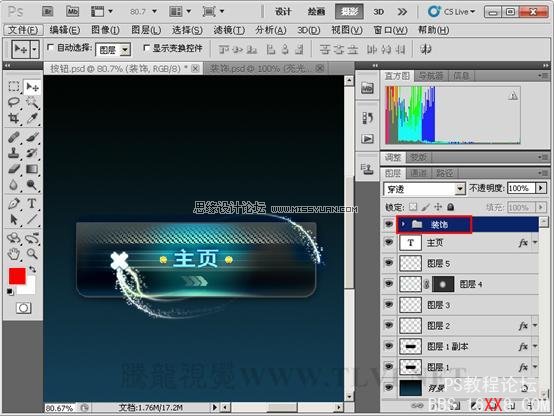
(20)打开素材文件“装饰.psd”文件,将“装饰”图层组拖动至“按钮”文档中并调整位置,完成案例制作。

(21)我们可以将按钮应用到深色调的网页中。

学习 · 提示
相关教程







