图标制作,用Photoshop设计不锈钢主题的图标按钮
来源:MISSYUAN
作者:生无所求的追求
学习:9898人次
本教程通过Photoshop制作一款具有不锈钢质感的网页按钮图标,除了详细制作方法以外,教程中也给出同学们制作思路,整篇教程用到图层样式的地方较多,同学们一起来练习下吧。
效果图

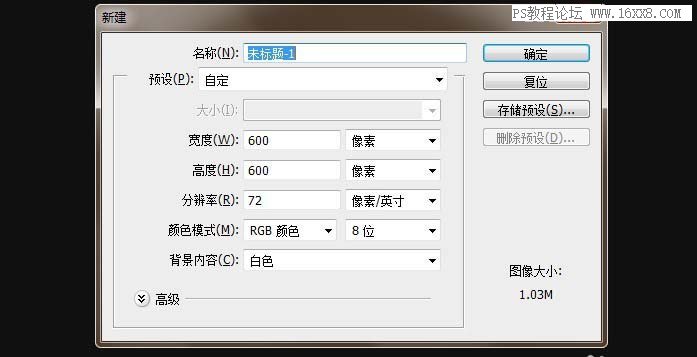
1、打开PS软件,新建画布,以下参数提供参考:

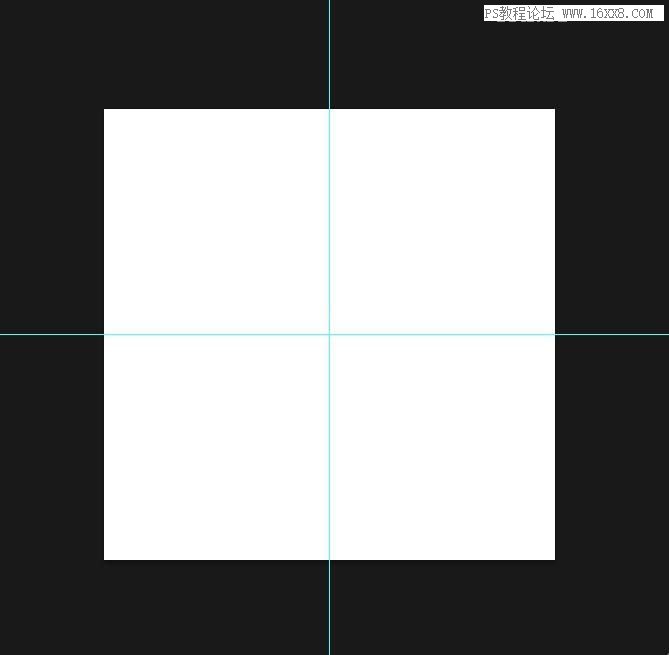
2、在新建完成的画布上,拉出两条参考线:

3、用椭圆工具定中心,定比例画一个园:

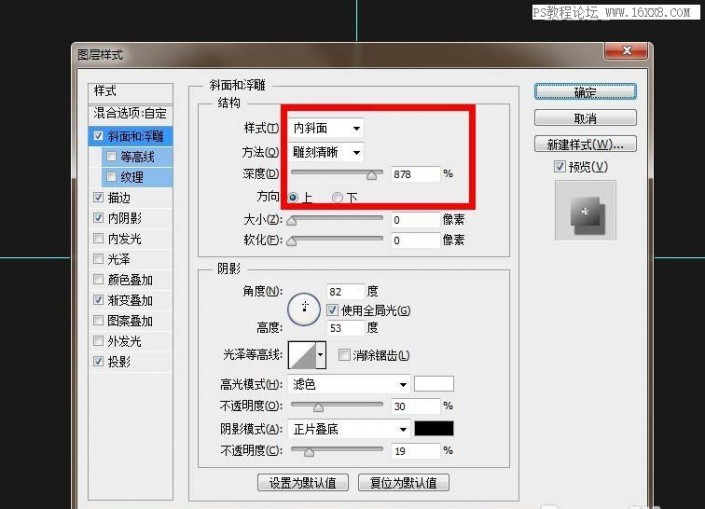
4、嗯,当然老套的来个图层样,用一个斜面与浮雕数值如下:
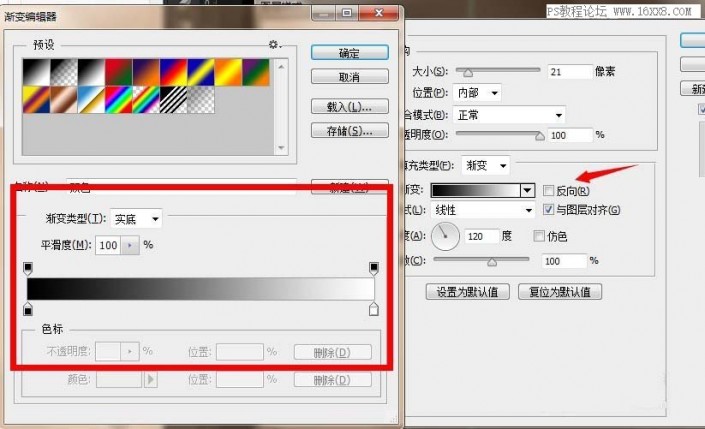
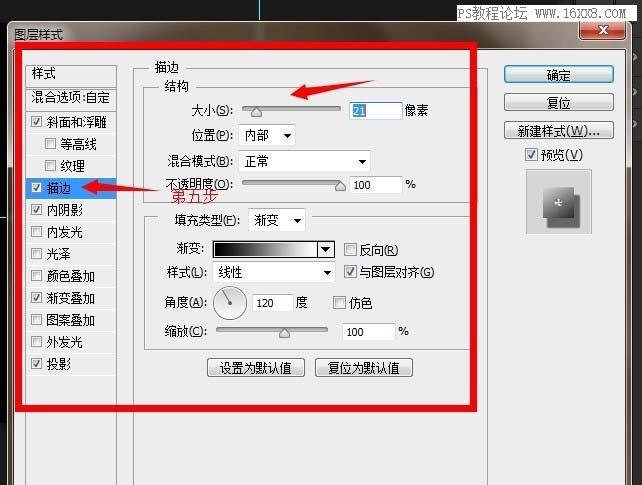
5、来个描边吧,这样更加突出~~这是描边一个渐变,很普通的黑白渐变,但记住不要反向哦:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!