图标制作,制作立体风格的食物图标
本篇教程通过Photoshop制作一款立体风格的食物图标,通过图层样式进行制作,和我们每次的图标制作步骤大同小异,只是制作的样式不同,令人垂涎欲滴的一款饼干图片,怎么说呢,大概就是“你看起来很好吃”的既视感,感兴趣的同学们一起来学习制作一下看看吧。
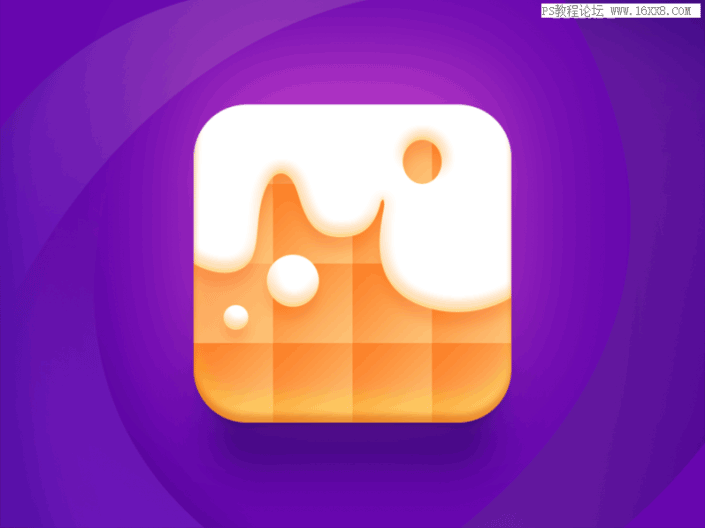
先来看看效果图:
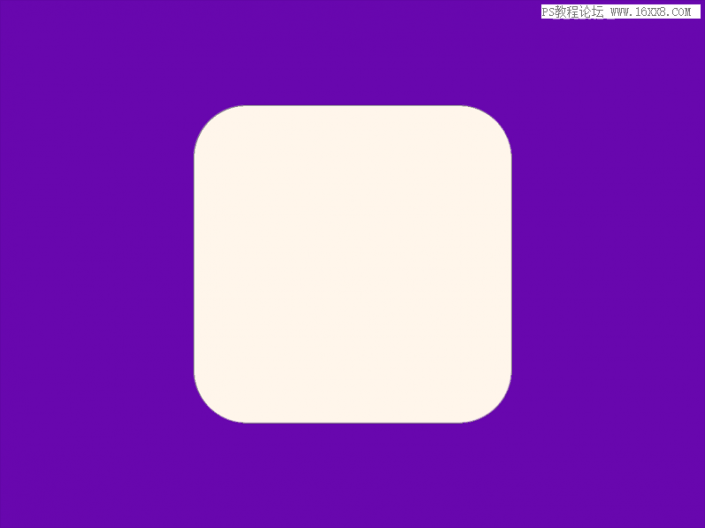
步骤1:打开PS,新建一个800*600的画布。给画布填充颜色:#6807ae,在画布中间建一个尺寸为360*360;圆角为60的圆角矩形;填充颜色:#ffffff。
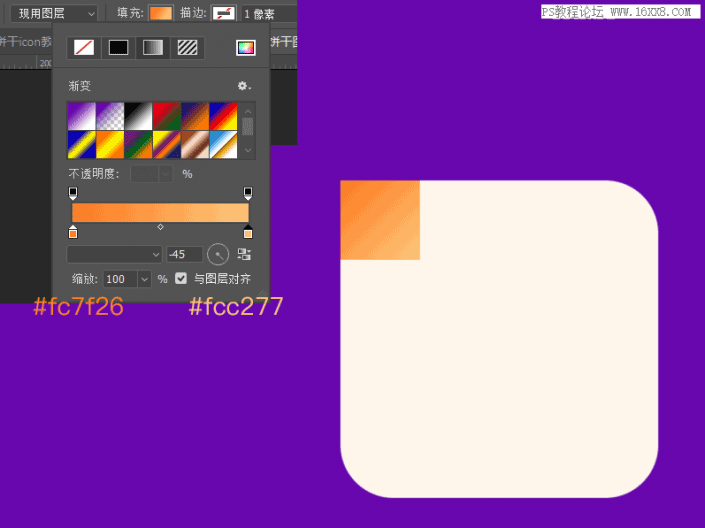
步骤2:在圆角矩形左上角建一个90*90的矩形,填充渐变色:#fc7f26~#fcc277;角度:-45°。
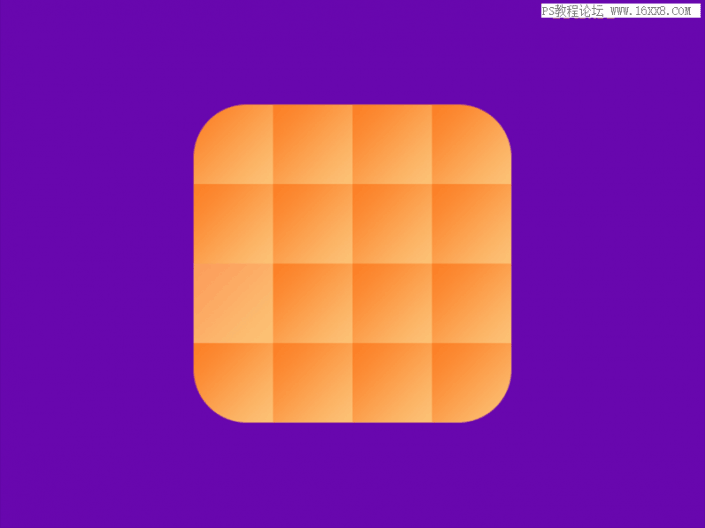
步骤3:复制出剩下的15个;然后选中这16个渐变小色块右建—创建剪切蒙版,得到下图:
步骤4:用钢笔工具勾出上面的白色“淋面”,颜色为#ffffff(记得添加剪切蒙版哦)。用路径选择工具选中这个形状后在它的右上角画一个椭圆,尺寸随意。画这个圆的时候按住ALT键即可完成布尔运算的减法运算;另外画两个正圆在“淋面”的左下方,画圆的时候按住SHIFT键即可完成布尔运算的加法运算。
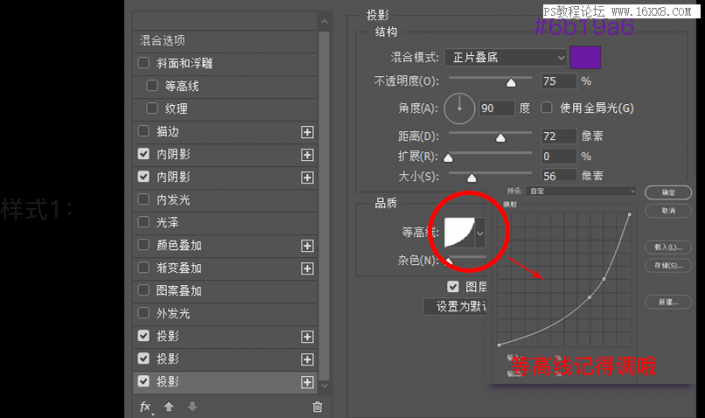
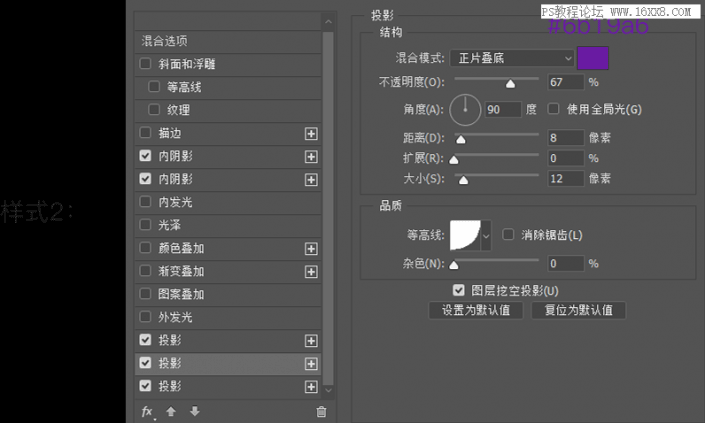
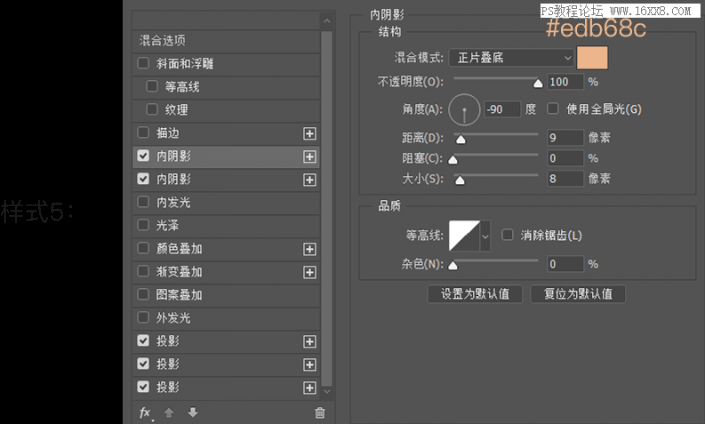
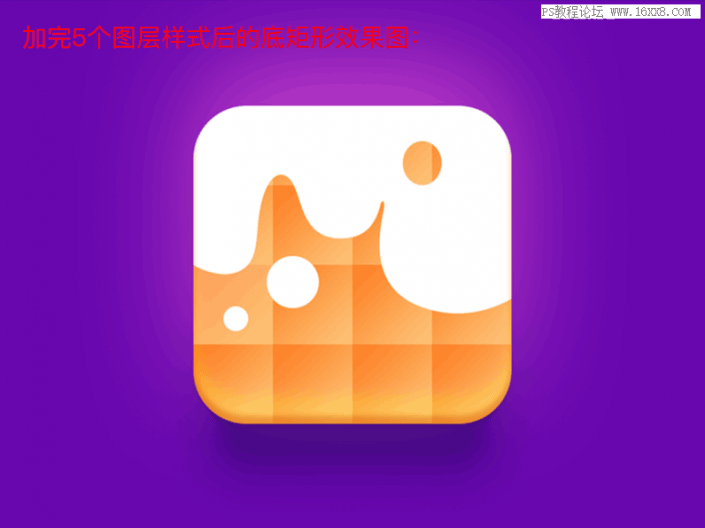
步骤5:现在给底部圆角矩形加图层样式:
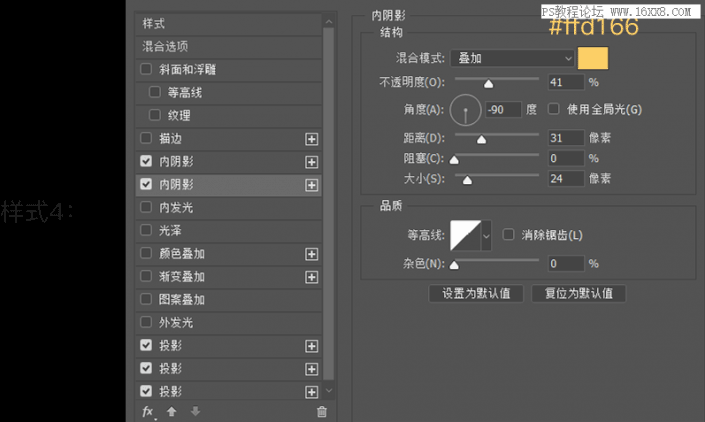
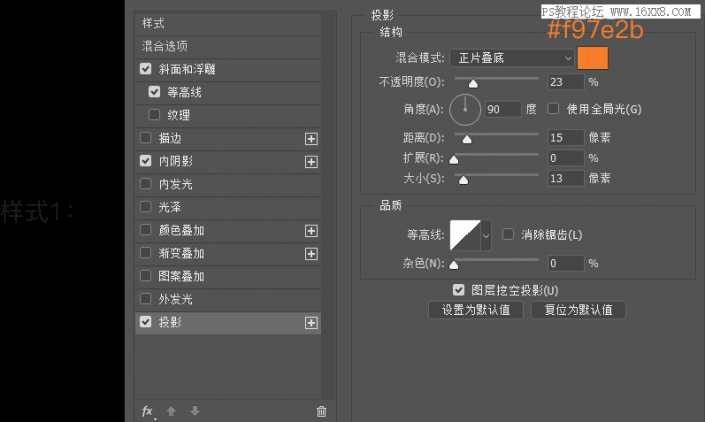
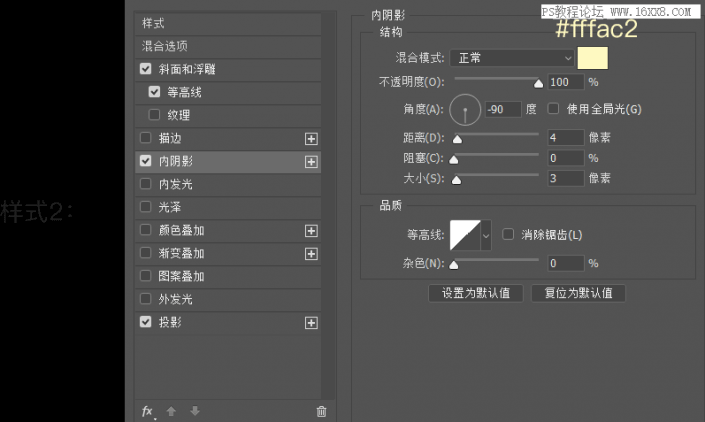
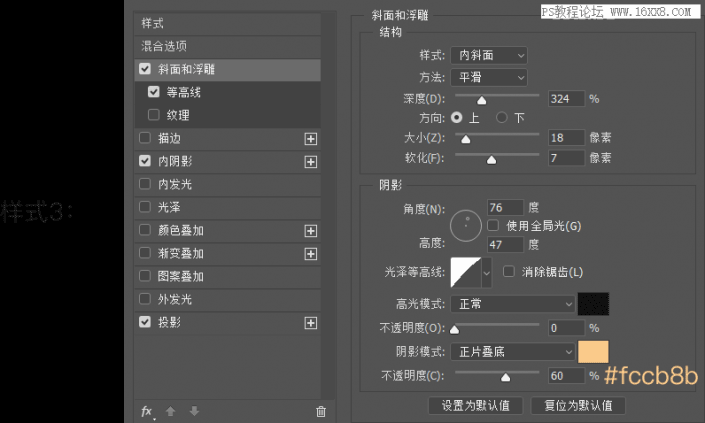
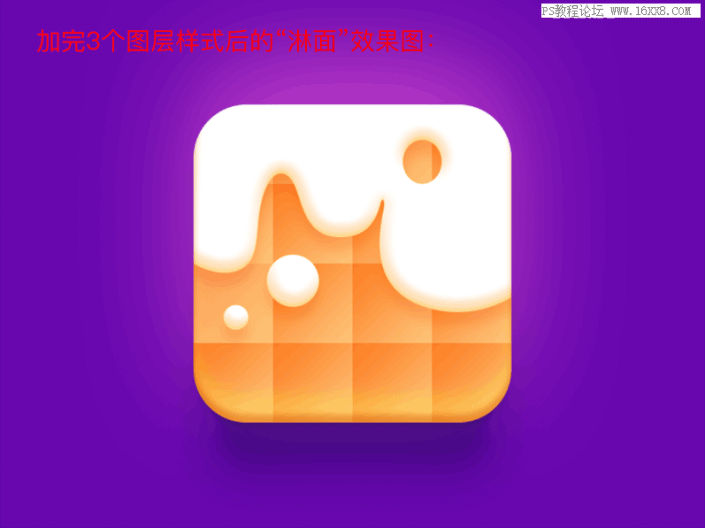
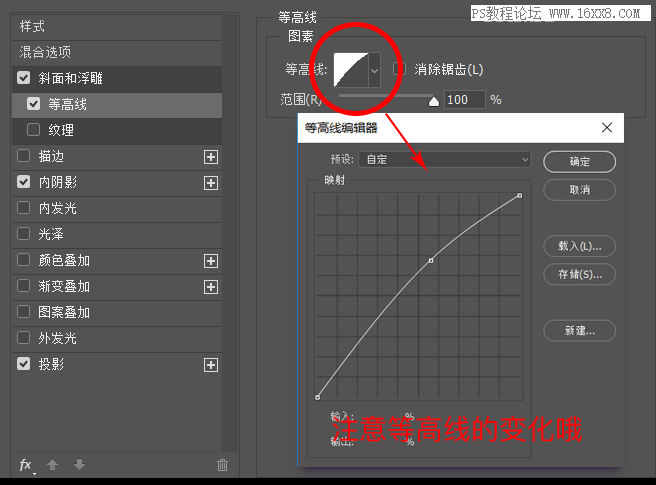
步骤6:现在给白色“淋面”加图层样式:

步骤7:好啦~简简单单的几步下来~一个可爱的icon就这么诞生了可以加点装饰在背景上,显得更生动~
添加渐变提升质感,添加内阴影/斜面浮雕等图层样式打造出厚度感,整个图标立体感十足,同学们可以尝试着做一下。
学习 · 提示
相关教程