ps设计网页登录界面实例(3)
来源:未知
作者:设计癖
学习:16843人次
制作登录按钮,使用圆角矩形工具创建110 x 35像素的形状,并用颜色#6d6d6d填充。为登录按钮添加白色投影,并将混合模式由“正片叠加”改为“正常”。
步骤11

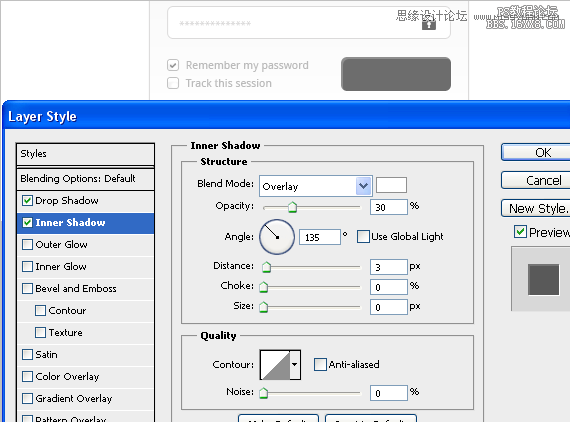
给按钮添加内阴影(inner shadow),大小和阻塞(choke)都设为0,距离设为3像素,不透明度:30%,混合模式:叠加(overlay)。
步骤12

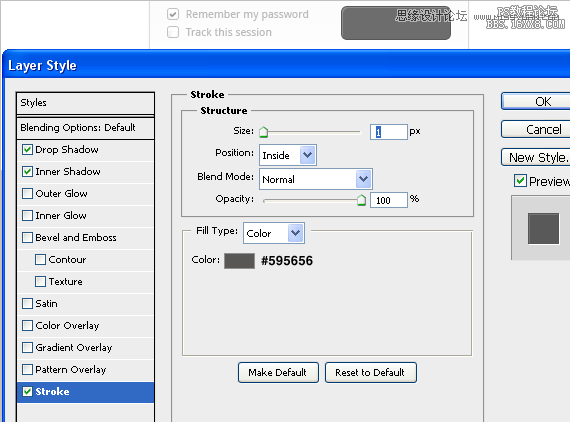
最后给按钮添加颜色为#595656,大小为1像素的边线。
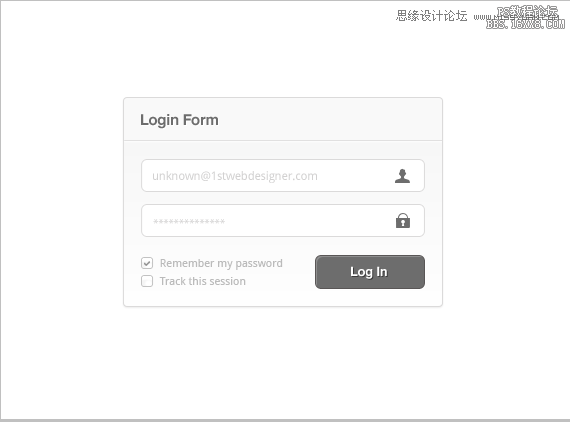
最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







