ps切片工具吧图片转成网页格式
来源:昵图
作者:CS375855759
学习:3185人次
PhotoShop中:切片工具是该软件自带的一个平面图片制作工具。切片工具:将一个完整的网页切割许多小片,以便上传。是将我们设计的网页设计稿切成一片一片的,或一个表格一个表格的,这样我们可以对每一张进行单独的优化,以便于网络上的下载。可以做成网格的,然后可以用dreamwaver来进行细致的处理。利用切片工具可以快速的进行网页的制作。分成切片工具与切片选择工具。
我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。教程中介绍的是规则切图,实际应用中需要用手动来划分区块的大小。
素材:

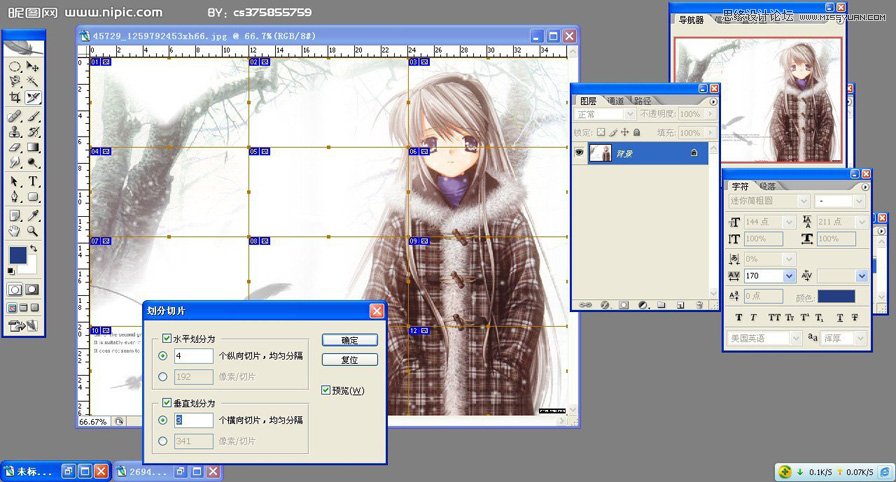
1、 打开要分割的图片,点工具栏的切片工具,选择切片选择工具——划分切片(这里我们假定将一张远途平均分为12张小图)

2、 将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

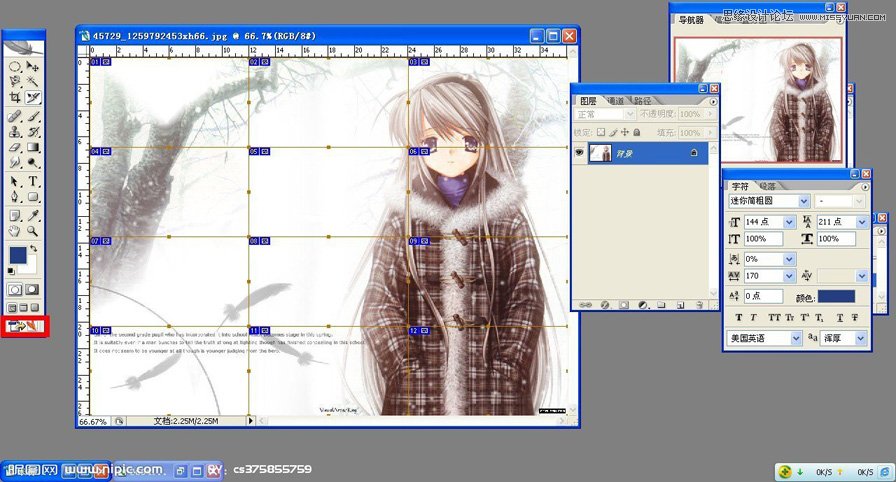
3、 将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







